这篇文章给大家介绍JavaScript中怎么搜索数组,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
1. Array.filter()
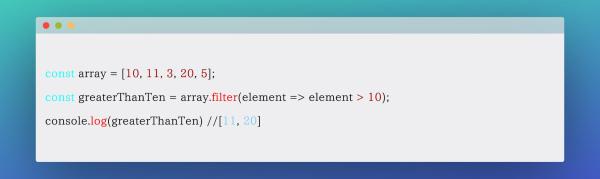
我们可以使用Array.filter()方法在数组中查找满足特定条件的元素。例如,如果我们要获取大于10的数字数组中的所有项目,则可以执行以下操作:

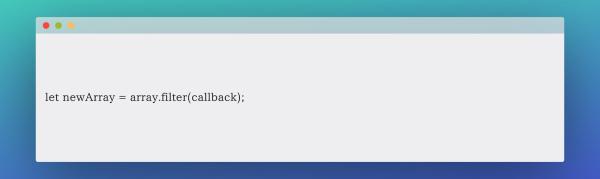
使用Array.filter()方法的语法如下:

解释:newArray 是返回新的数组;array 是在其上调用filter方法的数组;callback 是应用于数组每个元素的回调函数。如果数组中没有项目符合条件,则返回一个空数组。有时候,我们不需要满足特定条件的所有元素。我们只需要一个符合条件的元素。在这种情况下,只需要使用find()方法即可。
2. Array.find()
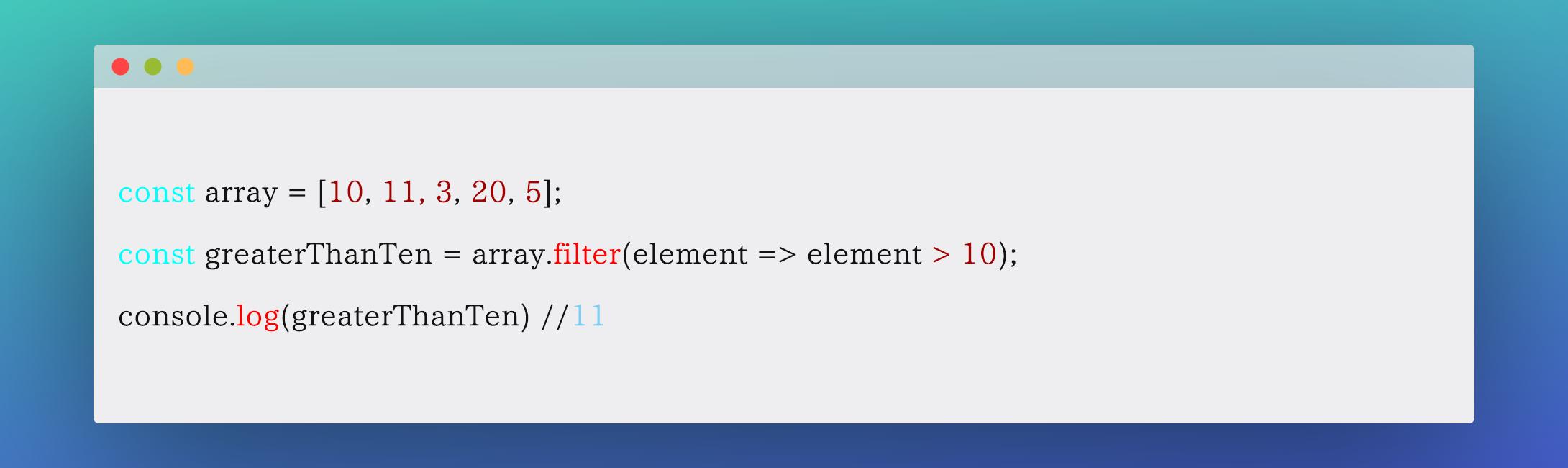
使用Array.find()方法查找满足特定条件的第一个元素。就像filter一样,它以回调为参数,并返回满足回调条件的第一个元素。让我们在示例中演示对数组使用find方法:

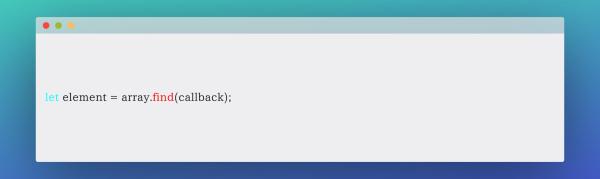
array.find()的语法为

回调是在数组中的每个值上执行的函数,带有三个参数:element -要迭代的元素(必填);index -当前元素的索引/位置(可选);array- find调用的数组(可选)。但是请注意,如果数组中没有项目符合条件,则返回undefined。但是,如果只是想检查某个元素是否在数组中怎么办?怎么做到这一点?
3. Array.includes()
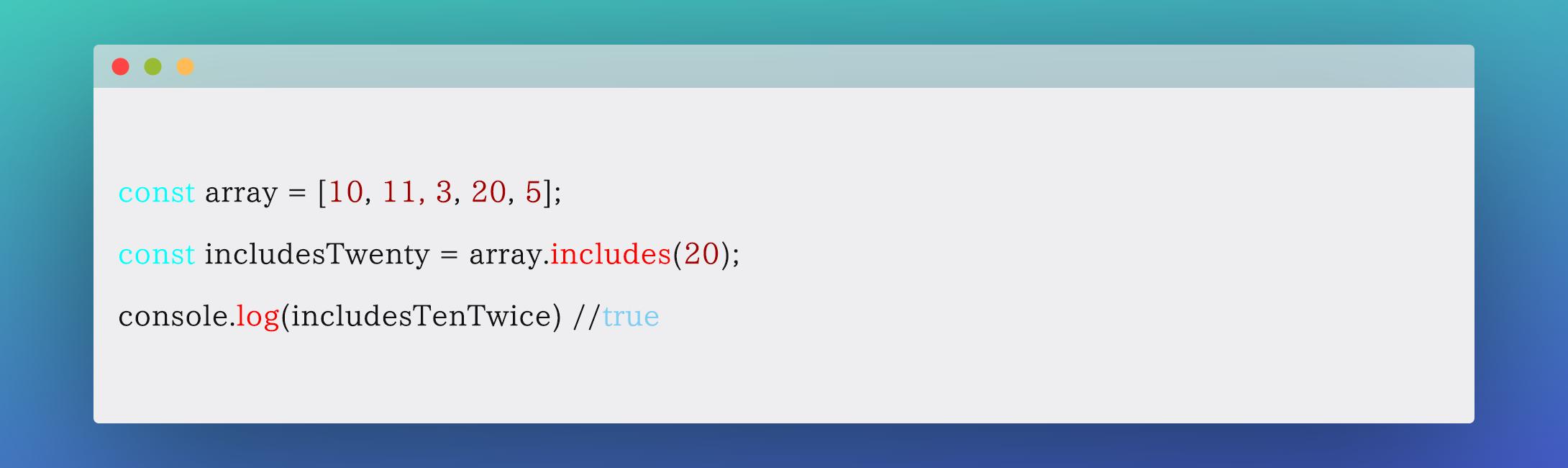
includes()方法确定数组是否包含某个值,并在适当时返回true或false。因此,在下面的示例中,如果我们要检查20是否为数组中的元素之一,则可以执行以下操作:

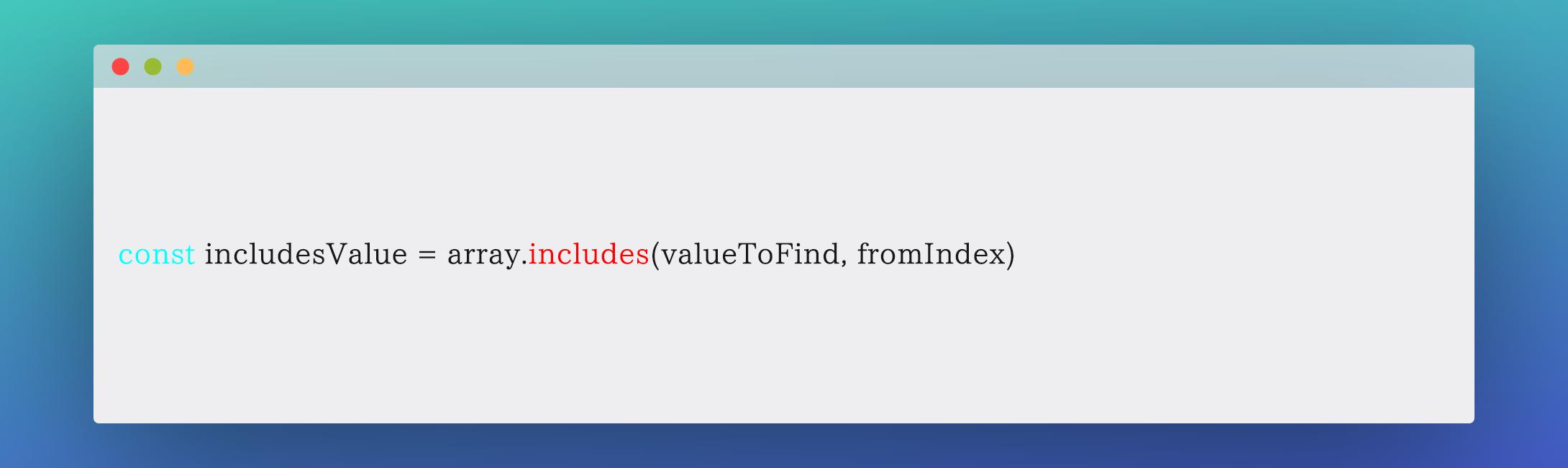
你注意到了吗?此方法与上面其他方法之间的区别。此方法是接受值而不是回调作为参数。这是include方法的语法:

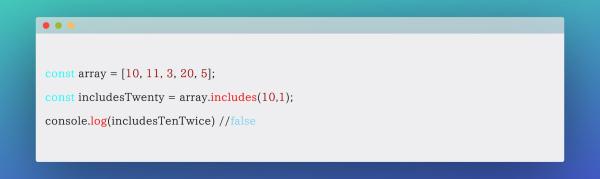
解释:valueToFind 是您要在数组中检查的值(必填),并且;fromIndex 是您要开始从中搜索元素的数组中的索引或位置(可选)。要了解索引的概念,让我们再次访问示例。如果要检查数组是否在第一个元素之外的其他位置包含10个,可以执行以下操作:

4. Array.indexOf()
indexOf()方法返回可以在数组中找到给定元素的第一个索引。如果数组中不存在该元素,则返回-1。让我们回到我们的例子。让我们找到数组中的索引3。

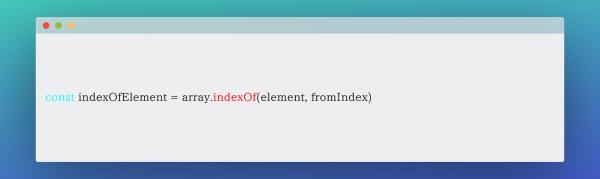
其语法类似于includes方法的语法。

解释:element 是要在数组中检查的元素(必填);fromIndex 是您要开始从中搜索元素的数组中的索引或位置(可选)。请务必注意,includes和indexOf方法都使用严格的相等性('===')搜索数组。如果值是不同类型的(例如'4'和4),则它们将分别返回false和-1。
关于JavaScript中怎么搜索数组就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.toutiao.com/i6843284737264452099/