这篇文章主要讲解了“JavaScript函数整理成类的原因有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript函数整理成类的原因有哪些”吧!
JavaScript中类的快速入门
JavaScript中的类是一种函数,正常情况下,您会这么写:
function catName(){ console.log("Tibbers"); }也可以用箭头表示法:
catName = () =>console.log("Tibbers");这么做当然没有问题,但如果你有一堆与猫相关的函数,并想将它们附加到某个实例上呢?如果想操作时不需找出并告知代码具体实例目标,又该怎么做呢?
这就是“类”派上用场的地方。
类通常有两部分:属性(attributes)和方法(methods)。属性定义类的特定实例值。方法对这些属性执行特定操作。属性在构造函数中设置,方法通常以函数的形式出现在类中。
因此,“类”可能如下所示:
class Cat{ constructor(name, age, sound){ this.name = name; this.age = age; this.sound = sound; } speak = () => console.log(this.sound); name = () => console.log('hello, my nameis ' + this.name); age = () =>console.log('I am ' + this.age); }这基本囊括了JavaScript中80%的类。另外20%涉及扩展和构造类的不同方法,这超出了本文的讨论范围。我们试图回答的问题是——为何应将函数整理成类,而非仅将其作为独立代码。
有组织性的函数更实用
函数的目的是为代码创建范围和边界。当您编写函数时,实际上是在对解释器说——嘿,我想要打包使用一些东西。编写类的过程实质上是在为你的代码创建另一层次的组织。
高效实用的代码取决于用户用编程语言组织和传达思想的能力。而由于JavaScript编程语言的组织松散,代码容易陷入混乱无序状态。用户可以通过多种方式编写相同的内容,代码仍起作用。
所以将函数整理成类的问题其实是一个组织问题。函数是一种组织方法,类正好使它进一步发展。
防止突变
有一个误解,当您想保护变量不受突变影响时,需要阻止其更改。
然而,变异与变量的形状有关,而非实际变量本身。变量的值可以更改,而形状不能。
例如,查看以下对象:
Tibbers = { name:"Tibbers", type: "cat", color: "ginger" }当前形式的对象不受突变保护,因为你可以这样做:
Tibbers.owner = "Aphinya";
通过添加另一个密钥对值,可以更改对象的形状。但是,如果使用类将对象Tibbers实例化,则可以防止这种情况。你可以尝试传递一个新值,但它不会起任何作用。
为何防止突变如此重要?当数据的形状无法更改时,它将在代码的函数上产生高度的确定性——使其在方法上更具功能性,并减少了在其他地方使用该对象时潜在的副作用。
一切基于对象
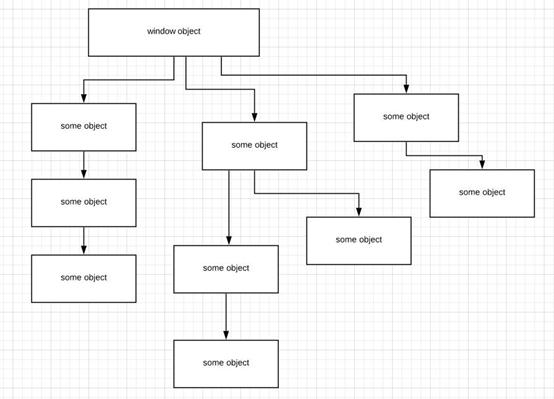
JavaScript是基于原型的思想构建的。这意味着您的代码以单个全局作用域开始,该作用域分解为更小的环网作用域,也可以分解为更小的作用域。图表形式如下所示:

属性从父级继承到子级
因此,当位于链下游的某个对象想要某物时,它会向其父对象索要。如果父级没有,则该进程将继续沿链向上运行,直到找到或返回未定义的进程为止。
独立函数则没有这种能力,因为它没有遍历属性的链。函数本质上位于窗口对象上,只能访问全局作用域。
为什么不将所有内容都设置为全局范围?
由于您不需要遍历所有的值,一旦用JavaScript声明了全局作用域,大多数情况下它不会消失。如果附加到该变量的数据相当大,则会由于内存空间不足而降低应用程序的速度和高效处理事物的能力。
将函数容器化、模块化
任何东西都有可能模块化。实用模块化与逻辑推理和特定想法的紧密程度有关。任何人都可以说其代码是模块化的。你可以把你的代码放在一个函数里,然后指出它的模块化特征。
然而,当使用“类”时,您将系统地使用强制结构和内聚思想来处理模块化。从本质上讲,您是在对代码进行容器化并整理其功能,从而实现系列相关特性。
因为这就是“类”的方法——基于它们所执行函数的集合。
JavaScript面向对象
JavaScript是一种具有动态类型的多范式语言。多范式意味着它不仅仅局限于单一的意识形态来构建逻辑。
这意味着JavaScript不是纯功能,也不是纯面向对象。它是一种语言,允许您混合使用并匹配编写、组织代码的方法,从而灵活地适应逻辑需求和条件。
JavaScript面向对象的设计特性遵循基于原型的方法,这意味着可以使用类进行继承。JavaScript使用函数方法和对象构造,这意味着将函数特性和功能整合到类中是以一种相互关联的方式进行逻辑排列和业务规则介绍。
感谢各位的阅读,以上就是“JavaScript函数整理成类的原因有哪些”的内容了,经过本文的学习后,相信大家对JavaScript函数整理成类的原因有哪些这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。