这篇文章将为大家详细讲解有关JavaScript代码调试有哪些,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
通常可以使用警告框来提示变量信息。
alert(document.body.innerHTML);当警告框弹出时,用户将需要单击“确定”来继续。
<div id="demo"> <script> var arr=[1,2,3,4,5] document.write(arr[2] + ' ') //3 </script></div>需要注意的是是,以下写法会替换整个页面的内容:
<button type="button" onclick="document.write(5 + 6)">试一试</button>即使是函数调用也是如此。
document.getElementById("demo").innerHTML =""
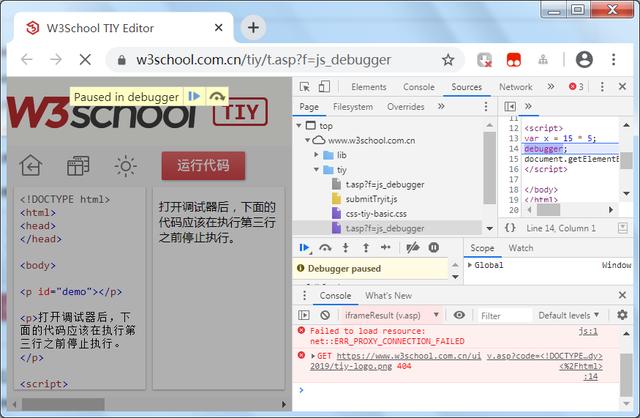
<h2>JavaScript Array.filter()</h2><p>使用通过测试的所有数组元素创建一个新数组。</p><p id="demo"></p> //45,25<script> var numbers = [45, 4, 9, 16, 25]; var over18 = numbers.filter(myFunction); document.getElementById("demo").innerHTML = over18; function myFunction(value, index, array) { return value > 18;}</script>JS的运行环境是浏览器,由浏览器引擎解释执行JS代码,一般来说,浏览器也提供调试器,如chrome按F12即可调出高试器:
<!DOCTYPE html><html><body><h5>我的第一张网页</h5><p>使用F12在浏览器(Chrome、IE、Firefox)中激活调试,然后在调试器菜单中选择“控制台”。</p> <script> a = 5; b = 6; c = a + b; console.log(c); </script></body></html>如果您的浏览器支持调试,那么您可以使用 console.log() 在调试窗口中显示 JavaScript 的值:

内置的调试器可打开或关闭,强制将错误报告给用户。
通过调试器,您也可以设置断点(代码执行被中断的位置),并在代码执行时检查变量。
<p id="demo"></p><script>try { adddlert("欢迎您,亲爱的用户!");}catch(err) { demo.innerHTML = err.message; //adddlert is not defined}</script>JavaScript 实际上会创建带有两个属性的 Error 对象:name 和 message。
name 设置或返回错误名。
message 设置或返回错误消息(一条字符串)。
debugger停止执行 JavaScript,并调用调试函数(如果可用)。

可以注释掉一些可疑代码来确定错误发生点。
或者考虑逐步增加代码的方法,逐步验证,以避免错误。
8.1 意外使用赋值运算符
如果程序员在 if 语句中意外使用赋值运算符(=)而不是比较运算符(===),JavaScript 程序可能会产生一些无法预料的结果。
8.2 令人困惑的加法和级联
加法用于加数值。
级联(Concatenation)用于加字符串。
在 JavaScript 中,这两种运算均使用相同的 + 运算符。
正因如此,将数字作为数值相加,与将数字作为字符串相加,将产生不同的结果:
var x = 10 + 5; // x 中的结果是 15var x = 10 + "5"; // x 中的结果是 "105"而加法以外的其它算法运算符可以将字符串进行自动类型转换。
10-"5" // 5
8.3 令人误解的浮点数
JavaScript 中的数字均保存为 64 位的浮点数(Floats),符合IEEE754的标准。
所有编程语言,包括 JavaScript,都存在处理浮点值的困难:
var x = 0.1;var y = 0.2;var z = x + y // z=0.300000000000000048.4 错位的分号
因为一个错误的分号,此代码块无论 x 的值如何都会执行:
if (x == 19);{ // code block}在一行的结尾自动关闭语句是默认的 JavaScript 行为。
在 JavaScript 中,用分号来关闭(结束)语句是可选的。
8.5 对象使用命名索引
在 JavaScript 中,数组使用数字索引。
在 JavaScript 中,对象使用命名索引。
如果您使用命名索引,那么在访问数组时,JavaScript 会将数组重新定义为标准对象。
<p id="demo"></p><script>var person = [];person["firstName"] = "Bill";person["lastName"] = "Gates";person["age"] = 46;var x = person.length; // person.length 将返回 0var y = person[0]; // person[0] 将返回 undefinedy=person["age"]; //oky=person.age;//okdocument.getElementById("demo").innerHTML = y</script>8.6 Undefined 不是 Null
Undefined 的类型是 Undefined,Null的类型是Object。
JavaScript 对象、变量、属性和方法可以是未定义的。
此外,空的 JavaScript 对象的值可以为 null。
在测试非 null 之前,必须先测试未定义:
if (typeof myObj !== "undefined" && myObj !== null)
8.7 JS没有块作用域(与C语言不同)
在 ES2015 之前,JavaScript 只有两种类型的作用域:全局作用域和函数作用域。
<!DOCTYPE html><html><body><h3>JavaScript</h3><p>JavaScript不会为每个代码块创建新的作用域。</p><p>此代码将显示 i(10)的值,即使在 for 循环块之外:</p><p id="demo"></p><script>for (var i = 0; i < 10; i++) { // some code}document.getElementById("demo").innerHTML = i; //10</script></body></html>ES2015 引入了两个重要的 JavaScript 新关键词:let 和 const。
这两个关键字在 JavaScript 中提供了块作用域(Block Scope)变量(和常量)。
for (let i = 0; i < 10; i++) { // some code}document.getElementById("demo").innerHTML = i; //不能访问关于JavaScript代码调试有哪些就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.toutiao.com/a6777284566852829704/