本篇内容介绍了“JavaScript可以做什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
学习前端的同学都知道,前端web开发最基础的三要素:HTML、CSS、JS。其中,JS就是JavaScript的缩写。那么本篇文章来给学习前端开发的新手们详细说明一下什么是JavaScript以及它能做什么。
从编程角度来说,JavaScript是一门脚本语言。
它的名字带有Java,但是它和Java语言没有太大的关系。JavaScript语言相对较弱,语法要求上并不是很严格,比如变量的定义、语句后的分号等没有严格的格式,所以很适合开发者上手。
JavaScript不需要像C语言一样进行编译才能运行,它通过客户端浏览器进行解析,浏览器内置了负责解析JavaScript的解析器,不过每一种浏览器对于JavaScript的兼容性是不同的,所以有时候相同的JS代码在不同浏览器上效果会不一样。这也是JavaScript的一个缺点。

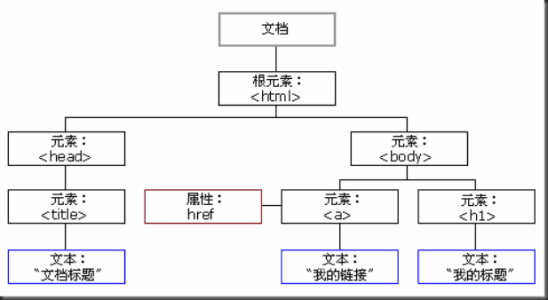
在前端开发中,js的作用是提供页面交互效果的。其实就是对页面上的元素显示的样子进行修改。文档对象模型(DOM)是页面中所有标签抽象出来的一个对象,将页面看做一个从HTML标签开始层层深处的标签树,页面中的每一个元素都包含在内。JavaScript能够很好的操控DOM,所以页面上的所有你看到的、不能看到的东西它都能操控。
既然它前端开发中必须学习的技术,那么它的作用一定很大吧?没错,js能做的事情太多了。因为js可以非常方便的操控DOM,所以它能够在客户端呈现各种效果。那么哪些效果是js做出来的呢?下面就列举出一些常见的效果供新手参考,让新学习的同学能够对js做的事情有一个概念。只要你学会了JavaScript语言的用法,那么下面的这些效果你都可以轻松做出来。
1.轮播图:轮播图一般是在网站中间切换图片的地方,如下图所示。

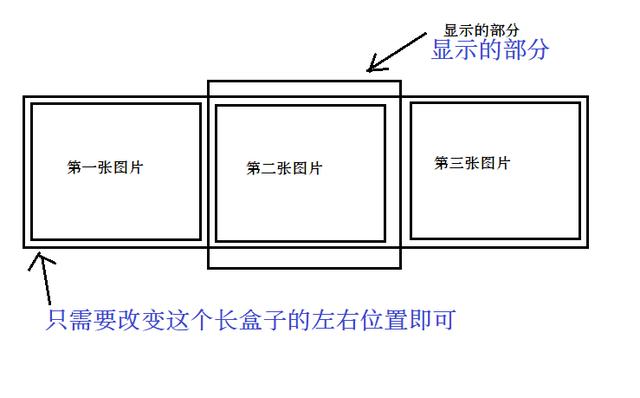
图片一张张滑动的效果。它的原理其实很简单:中间显示图片的盒子只能容纳一个图片的显示,其实这个内部有一个高度和显示的盒子一样高,但是宽度远远大于显示的盒子,这个长长的大盒子里面从左至右并排着放着好几张图片,这几张就是用于轮播的图片,显示的时候,只需要改变这个长长的盒子露出来的位置即可。如下图所示。

那么通过js如何实现这个效果:css布局做好这样一个小盒子嵌套大盒子之后,利用css定位技术就能实现漏出一张图片的效果,js要做的就是动态改变定位的值即可。
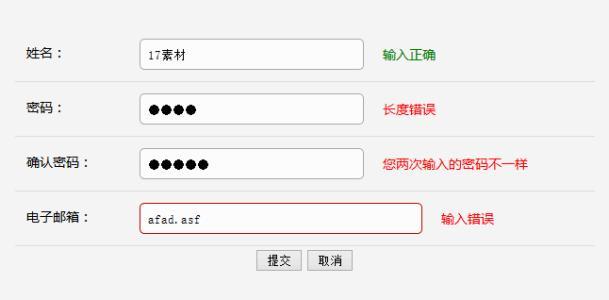
2.表单验证:表单就是你注册、登录账号时要填写的部分,就叫做表单。比如注册时,输入两次密码不一致,会立刻出现红色的提示信息,这就是js做出来的效果。

3.页面中的弹框:比如页面中弹出来的警告、弹出的提示信息等都是js做出来的。
4.多级选项卡:像淘宝的商品类别一样,鼠标放上去出现一类,从这一类中还能分出一类等,这些也是js能做的。
js做的效果还有很多,比如网页上的动画、飘动的广告、抖动的图片等,这里就不一一列举了。学会js,这些效果你都能轻松做出来。
“JavaScript可以做什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。