жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңFlexдёӯCSSеұӮеҸ ж ·ејҸиЎЁзҡ„еә”з”Ёж–№жі•вҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁFlexдёӯCSSеұӮеҸ ж ·ејҸиЎЁзҡ„еә”з”Ёж–№жі•й—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқFlexдёӯCSSеұӮеҸ ж ·ејҸиЎЁзҡ„еә”з”Ёж–№жі•вҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
FlexдёӯCSSеұӮеҸ ж ·ејҸиЎЁзҡ„еә”з”Ёж–№жі•
еңЁеүҚдёӨзҜҮдёӯjacksonе·Із»Ҹеҗ‘еӨ§е®¶д»Ӣз»ҚиҝҮFlex3.0ејҖеҸ‘зҺҜеўғзҡ„жҗӯе»әе’ҢFlexзҷ»йҷҶз•ҢйқўеёғеұҖзҡ„з®ҖеҚ•жөҒзЁӢпјҢзӣёдҝЎеӨ§е®¶еә”иҜҘд»ҺиҚүеӣҫеҮәжқҘзҡ„йӮЈдёҖеҲ»ејҖе§ӢпјҢи„‘еӯҗе°ұејҖе§Ӣжңүжғіжі•дәҶпјҢ^-^еӣ дёәиҝҷдёӘFlexзҷ»йҷҶжЎҶе®һеңЁжҳҜжІЎжңүеӨӘеӨҡзҡ„ж“ҚдҪңдҪ“йӘҢе’ҢзҫҺж„ҹе‘ҲзҺ°пјҢжҲ‘们йңҖиҰҒиҝӣдёҖжӯҘең°и®ҫи®ЎдјҳеҢ–е®ғгҖӮиҝҷдёҖж¬Ўjacksonдјҡе°Ҷжәҗд»Јз Ғе…ұдә«еҮәжқҘе“ҰпјҢдёҚиҝҮеңЁе…ұдә«д№ӢеүҚеӨ§е®¶иҝҳжҳҜиҰҒеӯҰд№ дёӢFlexдёӯCSSеұӮеҸ ж ·ејҸиЎЁзҡ„еә”з”Ёж–№жі•гҖӮ
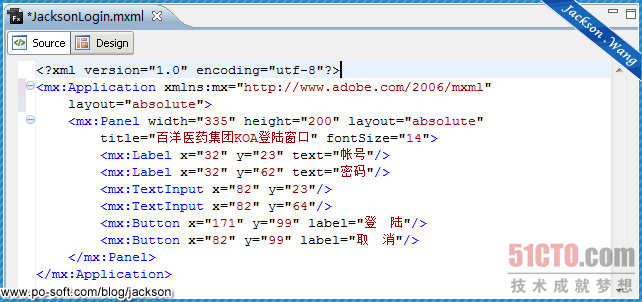
еӣҫ1Flexзҷ»йҷҶз•ҢйқўиҚүеӣҫд»Јз Ғ

дҫӢ1Flexзҷ»йҷҶжЎҶиҚүеӣҫдҫӢеӯҗFLASHжј”зӨәең°еқҖ
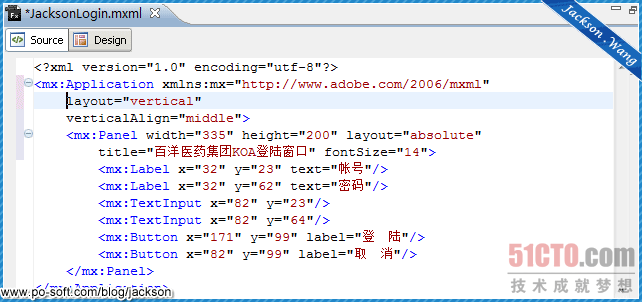
гҖҖв—ҶJacksonйҰ–е…ҲжғіеҲ°зҡ„жҳҜиҰҒи®©зҷ»йҷҶжЎҶиғҪж №жҚ®жөҸи§ҲзӘ—еҸЈзҡ„дјёзј©иҮӘйҖӮеә”еұ…дёӯпјҢеӣ дёәеҜ№дәҺзі»з»ҹзҡ„зҷ»йҷҶйЎөйқўзҡ„и§Ҷи§үйҮҚзӮ№еә”иҜҘжҳҜеңЁйЎөйқўдёӯеҝғгҖӮжҲ‘们еҸҜд»ҘзӣҙжҺҘеңЁApplicationж ҮзӯҫеҜ№дёӯеўһеҠ еҮ дёӘеёғеұҖеұһжҖ§пјҢlayout="vertical"е’ҢverticalAlign="middle"гҖӮеүҚдёҖдёӘеұһжҖ§дҪңз”ЁжҳҜеһӮзӣҙеёғеұҖпјҢеҸҜд»Ҙи®©зҷ»йҷҶжЎҶзҡ„PanelеңЁеһӮзӣҙж–№еҗ‘дёҠй»ҳи®Өеұ…дёӯпјӣеҗҺдёҖдёӘеұһжҖ§дҪңз”ЁжҳҜж°ҙе№іеёғеұҖпјҢеҸҜд»Ҙи®©зҷ»йҷҶжЎҶзҡ„PanelеңЁж°ҙе№іж–№еҗ‘дёҠеұ…дёӯгҖӮзҺ°еңЁзңӢжқҘзҷ»йҷҶжЎҶзҡ„Panelе·Із»ҸеҸҜд»ҘиҮӘйҖӮеә”еұ…дёӯдәҶгҖӮжҢү(Alt+Shift+x,f)жөӢиҜ•дёҖдёӢд»Јз Ғеҗ§пјҢзҺ°еңЁж— и®әдҪ жҖҺж ·ж”№еҸҳIEзӘ—еҸЈзҡ„еӨ§е°ҸпјҢзҷ»йҷҶжЎҶзҡ„PanelжҖ»жҳҜзӣёеҜ№IEзӘ—еҸЈеұ…дёӯгҖӮеҸҰеӨ–пјҢеҚідҪҝдҪ зҺ°еңЁеңЁPanelдёӯеҠ еқҗж ҮпјҲxжҲ–yпјүеҖјпјҢд№ҹдёҚдјҡиө·дҪңз”ЁпјҢзҷ»йҷҶжЎҶзҡ„PanelиҝҳжҳҜдјҡиҮӘдҪҝз”Ёеұ…дёӯгҖӮд»Јз ҒеҰӮеӣҫ2(Flexзҷ»йҷҶз•ҢйқўиҮӘеҠЁеұ…дёӯд»Јз Ғ)гҖӮ
еӣҫ2Flexзҷ»йҷҶз•ҢйқўиҮӘеҠЁеұ…дёӯд»Јз Ғ

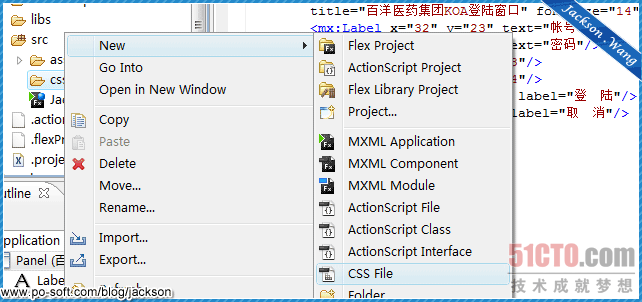
зҺ°еңЁз»§з»ӯз ”з©¶д»Јз ҒеҶ…е®№пјҢиҝҷдәӣж ҮзӯҫеҪ“дёӯзҡ„еёғеұҖеұһжҖ§дёҺжҲ‘们еңЁдј з»ҹwebйЎөйқўдёӯзҡ„еёғеұҖеұһжҖ§еҹәжң¬дёҖиҮҙгҖӮжҲ‘们иҝҷдёӘж—¶еҖҷдјҡжғідәҶпјҢwebйЎөйқўеҸҜд»ҘдҪҝз”ЁCSSеұӮеҸ ж ·ејҸиЎЁпјҢйӮЈд№ҲFlexзҡ„MXMLйЎөйқўжҳҜеҗҰеҸҜд»ҘдҪҝз”ЁCSSеұӮеҸ ж ·ејҸиЎЁе‘ўпјҹзӯ”жЎҲжҳҜиӮҜе®ҡзҡ„пјҢFlexйЎөйқўдёӯдёҖж ·еҸҜд»ҘдҪҝз”ЁCSSеұӮеҸ ж ·ејҸиЎЁгҖӮзҺ°еңЁJacksonеңЁFlexйЎ№зӣ®зҡ„srcзӣ®еҪ•дёӯеҲӣе»әдәҶдёҖдёӘж–°зҡ„ж–Ү件еӨ№"css"гҖӮдҪ еҸҜд»ҘеңЁsrcж–Ү件еӨ№дёҠеҸізӮ№еҮ»вҶ’NewвҶ’CssFileпјҢеҰӮеӣҫ3пјҲCSSзӣ®еҪ•еҲӣе»әеӣҫи§ЈпјүпјҢ然еҗҺиө·дёҖдёӘCSSж–Ү件еҗҚз§°пјҲиҝҷйҮҢеҸ–еҗҚдёәJackson_cssпјүе°ұOKдәҶгҖӮ
еӣҫ3CSSзӣ®еҪ•еҲӣе»әеӣҫи§Ј

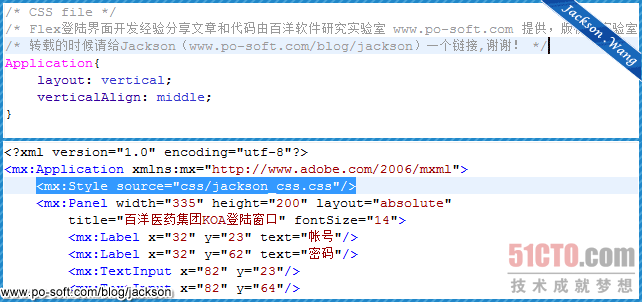
еҘҪдәҶпјҢжҲ‘们йҰ–е…Ҳе°ҶFlexзҡ„applicationдёӯиҮӘйҖӮеә”еұ…дёӯзҡ„зӣёе…іеұһжҖ§еҠ е…ҘеҲ°CSSдёӯгҖӮжғіеҜ№дё»еңәжҷҜдёӯзҡ„组件пјҲиҝҷйҮҢдё»иҰҒжҳҜFlexзҷ»йҷҶжЎҶзҡ„PanelпјүиҝӣиЎҢж ·ејҸжҺ§еҲ¶пјҢеҸҜд»ҘеҜ№дҝқз•ҷе…ій”®иҜҚApplicationеҠ е…ҘеҲ°CSSж ·ејҸиЎЁдёӯпјҢд»Јз ҒеҰӮеӣҫ4пјҲCSSд»Јз ҒеҶ…е®№е’Ңд»Јз Ғй“ҫжҺҘж–№ејҸпјүгҖӮCSSж–Ү件е®ҢжҲҗеҗҺпјҢе°ұиҰҒеңЁдё»еңәжҷҜйЎөйқўе°ҶCSSеұӮеҸ ж ·ејҸиЎЁй“ҫжҺҘеҲ°applicationдё»еңәжҷҜд»Јз ҒдёӯпјҢеҸӘиҰҒз”ЁеҸӘиҰҒз”ЁвҖң<mx:Stylesource="css/jackson_css.css"/>вҖқе°ұеҸҜд»Ҙе°ҶCSSеұӮеҸ ж ·ејҸиЎЁй“ҫжҺҘиҝӣжқҘгҖӮзҺ°еңЁе°ҶеҺҹжқҘеңЁApplicationж ҮзӯҫеҜ№дёӯзҡ„еёғеұҖеұһжҖ§еҺ»жҺүгҖӮжҢү(Alt+Shift+x,f)жөӢиҜ•дёҖдёӢд»Јз Ғеҗ§пјҢCSSж ·ејҸе·Із»ҸеңЁFlexзј–иҜ‘ж–Ү件дёӯеҸ‘з”ҹж•ҲжһңдәҶпјҢе‘өе‘өгҖӮ
еӣҫ4CSSд»Јз ҒеҶ…е®№е’Ңд»Јз Ғй“ҫжҺҘж–№ејҸ

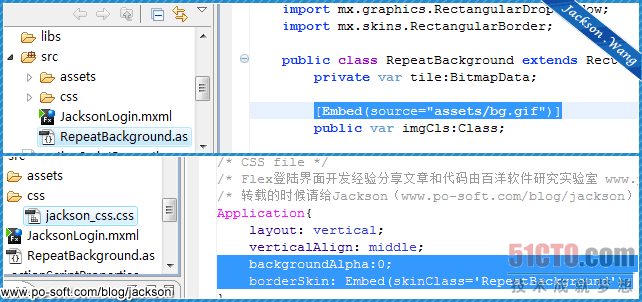
в—Ҷдё»еңәжҷҜзңӢдёҠеҺ»еҚ•и°ғдё‘йҷӢпјҢжҲ‘们е…ҲжқҘж”№дёҖж”№иғҢжҷҜгҖӮJacksonд»ҘеүҚеңЁдёҖдәӣwebи®ҫи®Ўдёӯз»ҸеёёдјҡдҪҝз”ЁеҫӘзҺҜиғҢжҷҜпјҢеҸӘиҰҒйҖүеҸ–еҘҪеҫӘзҺҜиғҢжҷҜиҝҳжҳҜдјҡжңүеҘҪзҡ„ж•ҲжһңгҖӮжүҖд»ҘJacksonжғіе°қиҜ•дёҖдёӢз”ЁеҫӘзҺҜиғҢжҷҜпјҢиҝҷйҮҢйҖүжӢ©дәҶдёҖдёӘж–ңзә№иғҢжҷҜеӣҫзүҮгҖӮдҪҶжҳҜз»ҸиҝҮJacksonеӨҡж¬Ўе°қиҜ•пјҢеҸ‘зҺ°еңЁFlexзҡ„CSSеұӮеҸ ж ·ејҸиЎЁдёӯ并дёҚиғҪзӣҙжҺҘдҪҝз”Ёз®ҖеҚ•зҡ„еұһжҖ§и®ҫзҪ®и®©иҝҷдёӘж–ңзә№иғҢжҷҜеҫӘзҺҜе№ій“әеҲ°ж•ҙдёӘApplicationеңәжҷҜдёӯгҖӮеҗҺжқҘеңЁдёҖдёӘеӨ–еӣҪжңӢеҸӢзҡ„еҚҡе®ўдёӯжүҫеҲ°дәҶи§ЈеҶіж–№жі•пјҢиҝҷдёӘеӨ–еӣҪжңӢеҸӢе…ұдә«дәҶд»–зҡ„и§ЈеҶіж–№жі•жәҗд»Јз Ғ,еӨ§е®¶еҸҜд»ҘеҲ°д»–зҡ„еҚҡе®ўпјҲwww.degrafa.orgпјүзңӢзңӢгҖӮеҜ№дәҺиҜҘеӨ–еӣҪжңӢеҸӢзҡ„asд»Јз Ғе°ұдёҚдҪңж·ұ究дәҶпјҢжңүе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘдёӢиҪҪдёӢжқҘиҮӘе·ұз ”з©¶гҖӮиҝҷйҮҢеҸӘеҜ№еҰӮдҪ•дҪҝз”ЁиҜҘд»Јз ҒиҝӣиЎҢз»ҸйӘҢеҲҶдә«гҖӮеҸӘиҰҒе°Ҷжәҗд»Јз Ғдёӯзҡ„asж–Ү件ж”ҫеҲ°ж №зӣ®еҪ•пјҢжӣҙж”№дёҖдёӢж–Ү件дёӯзҡ„иғҢжҷҜеӣҫзүҮи·Ҝеҫ„пјҢеҸҰеӨ–еңЁCSSеұӮеҸ ж ·ејҸиЎЁдёӯеҠ дёҠдёӨдёӘеұһжҖ§еҖје°ұOKдәҶгҖӮAsж–ҮжЎЈдёӯеӣҫзүҮи·Ҝеҫ„жӣҙж”№е’ҢCSSеұӮеҸ ж ·ејҸиЎЁеұһжҖ§еўһеҠ еҰӮеӣҫ5пјҲеӣҫзүҮи·Ҝеҫ„жӣҙж”№е’ҢCSSеұһжҖ§еўһеҠ пјүгҖӮ
еӣҫ5Asж–ҮжЎЈеӣҫзүҮи·Ҝеҫ„жӣҙж”№е’ҢCSSеұһжҖ§еўһеҠ

еҲ°жӯӨпјҢе…ідәҺвҖңFlexдёӯCSSеұӮеҸ ж ·ејҸиЎЁзҡ„еә”з”Ёж–№жі•вҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ