这篇文章主要为大家展示了“如何使用Flex特效”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何使用Flex特效”这篇文章吧。
Flex特效讲解
Flex的行为机制使得开发者可以很方便地为应用程序添加动画效果,从而使用户界面更加丰富多彩。本章将介绍如何在Flex应用程序中创建行为及动画效果。
1.什么是Flex行为
Flex中的行为(Behavior)是由触发器(Trigger)和效果(Effect)组合而成。当用户在界面中进行某项操作时,如单击某个按钮,触发器会被激活,从而使目标组件发生某些视觉或听觉上的变化,例如播放一段逐渐显示的动画或发出声响等。触发器可以由用户操作触发,也可以由程序触发,一个触发器可以对应多个效果。
1.1触发器与效果
触发器的使用非常简单,可以作为MXML标记中的一个属性,也可以在<mx:Style>标记中调用,或者在ActionScript中用setStyle()和getStyle()方法调用。触发器的名称为triggerEvent名称+“Effect”后缀。按照这种名称约定,mouseDown事件的触发器名称为mouseDownEffect。Flex中提供的触发器名称包括以下几种。
laddedEffect:当组件添加到容器中时触发。
lcreationCompleteEffect:组件创建完毕时触发。
lfocusInEffect:组件获得焦点时触发。
lfocusOutEffect:组件失去焦点时触发。
lhideEffect:当组件的visible属性更改为false时触发。
lmouseDownEffect:按下鼠标时触发。
lmouseUpEffect:释放鼠标时触发。
lmoveEffect:组件移动时触发。
lremovedEffect:组件被移除时触发。
lresizeEffect:组件改变大小时触发。
lrollOutEffect:鼠标从组件上移开时触发。
lrollOverEffect:鼠标移动到组件上时触发。
lshowEffect:组件的visible属性更改为true时触发。
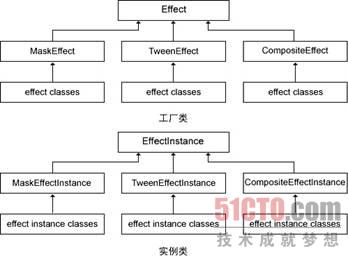
Flex的动画效果由一个工厂类(Factory)和一个实例类(Instance)构成。工厂类用来处理事件、控制动画,它的名称就是效果的名称,如Zoom。通常我们在应用程序中创建一个工厂类的实例,设置必要的参数,然后将该实例与触发器关联。实例类则用来实现动画效果,当触发器被触发或调用play()方法时,工厂类创建一个实例类的实例来播放所需效果,执行结束后,该实例会被销毁,如果一个效果对应多个目标对象,每一个目标对象都会有一个自己的实例。实例类的命名规则为效果名+Instance。如之前定义的工厂类名为Zoom,那么实例类名就是ZoomInstance。Effect的这种机制,是设计模式中工厂模式的一种应用,效果执行的时候,运行的不是Zoom,而是ZoomInstance。
下面的图9-1分别表现了工厂类和实例类的层级关系。Effect类是一个抽象基类,是定义所有效果的基本工厂类。EffectInstance类是定义所有效果实例子类的基类。在应用程序中不会创建Effect类本身的实例,而是创建一个子类的实例,如Mask或Tween。
图9-1工厂类与实例类

1.2简单效果组件
Flex中提供了丰富的效果组件。由于效果是一种根据时间渐变的过程,因此所有效果都具有duration属性,用来设置播放时间(以毫秒为单位)。也可以通过设置repeatCount属性和repeatDelay属性,来分别控制效果播放的次数和重复播放效果的时间间隔(以毫秒为单位)。如果希望在触发器被触发后,延迟一段时间调用效果,可以使用startDelay属性。
1)Flex特效之AnimateProperty动画效果
AnimateProperty是用来为组件的属性或样式设置动画的效果。我们可以通过其property属性设定目标对象上需要设置动画效果的属性,然后设置fromValue属性和toValue属性,为效果提供属性的起始值和结束值。例如下面的代码使用mouseDownEffect触发器,当单击图片时,触发AnimateProperty效果,在1秒钟内,Image对象的scaleX属性由1变为2,被横向拉伸。代码如下:
<mx:AnimatePropertyidmx:AnimatePropertyid="animateProperty"property="scaleX"fromValue="1 "toValue="2" duration="1000"/> <mx:Imageidmx:Imageid="img"source="assets/plane.png"mouseDownEffect="{animateP roperty}"/>如果希望通过样式设置效果,可以将isStyle属性设置为ture,然后通过setStyle()方法设置目标对象的样式,从而达到设置效果的目的。
2)Flex特效之Blur模糊效果
Blur是一种模糊效果。该效果使用了flash.filters.BlurFilter滤镜,如果对某个组件应用了Blur效果,就不能再对该组件应用BlurFilter滤镜,也无法再次应用Blur效果。下面的代码通过Image对象的mouseDownEffect触发器触发Blur效果,在1秒钟内,Image对象将逐渐变得模糊。代码如下:
<mx:Bluridmx:Blurid="blurImage"duration="1000"blurXFrom="0.0"blurXTo="10.0" blurYFrom="0.0"blurYTo="10.0"/> <mx:Imageidmx:Imageid="img"source="assets/plane.png"mouseDownEffect="{blurImage}"/>3)Flex特效之Dissolve溶解效果
Dissolve是一种溶解效果。当效果开始播放时,将创建一个不透明的矩形,这个矩形悬浮在目标组件的上方,它的颜色由Dissolve.color属性设置,此时透明度为“1.0-Dissolve.alphaFrom”。随着效果的播放,该矩形的alpha属性将从(1.0-alphaFrom)逐渐变为“1.0–alphaTo”,直到效果播放完成,矩形被销毁。
如果目标对象是一个容器,那么Dissolve效果将应用于容器内部的内容区域。
下面的代码使用一个CheckBox对象设置Image的visible属性,通过hideEffect和showEffect触发器分别触发各自的Dissolve效果:
<mx:Dissolveidmx:Dissolveid="dissolveOut"duration="1000"alphaFrom="1.0"alphaTo="0 .0"/> <mx:Dissolveidmx:Dissolveid="dissolveIn"duration="1000"alphaFrom="0.0"alphaTo="1. 0"/> <mx:CheckBoxidmx:CheckBoxid="cbx"label="visible"selected="true"/> <mx:Imagesourcemx:Imagesource="assets/plane.png"visible="{cbx.selected}" hideEffect="{dissolveOut}"showEffect="{dissolveIn}"/>4)Flex特效之Fade淡入淡出效果
Fade是一种淡入淡出效果,它通过设置组件的alpha属性来实现动画效果。当使用showEffect或hideEffect触发器设置Fade效果时,如果省略了alphaFrom和alphaTo属性的值,那么在showEffect触发器上目标对象的透明度将从0变化到目标的当前alpha值,而在hideEffect触发器上则会从当前的alpha值变化到0。如果要对字体使用Fade效果,必须使用嵌入字体。
下面的代码使用一个CheckBox对象设置Image的visible属性,通过hideEffect和showEffect触发器分别触发各自的Fade效果:
<mx:Fadeidmx:Fadeid="fadeOut"duration="1000"alphaFrom="1.0"alphaTo="0.0"/> <mx:Fadeidmx:Fadeid="fadeIn"duration="1000"alphaFrom="0.0"alphaTo="1.0"/> <mx:CheckBoxidmx:CheckBoxid="cbx"label="visible"selected="true"/> <mx:Imagesourcemx:Imagesource="assets/plane.png"visible="{cbx.selected}" hideEffect="{fadeOut}"showEffect="{fadeIn}"/>5)Flex特效之Glow发光效果
Glow是一种发光效果,该效果使用了flash.filters.GlowFilter滤镜类。如果对某个组件应用了Glow效果,就不能对该组件应用GlowFilter滤镜,也无法再次应用Glow效果。下面的代码通过Image对象的mouseDownEffect触发器触发Glow效果:
<mx:Glowidmx:Glowid="glowImage"duration="1000"alphaFrom="1.0"alphaTo="0.3" blurXFrom="0.0"blurXTo="50.0"blurYFrom="0.0"blurYTo="50.0"color="0x 00FF00"/> <mx:Imagesourcemx:Imagesource="assets/plane.png"mouseDownEffect="{glowImage}"/>6)Flex特效之Iris虹效果
Iris效果通过扩展或收缩集中在目标上的矩形遮罩为效果目标设置动画。该效果可以从目标的中心放大遮罩来显示目标,也可以向中心收缩遮罩来隐藏目标。下面的代码使用一个CheckBox对象设置Image的visible属性,通过hideEffect和showEffect触发器分别触发各自的Iris效果:
<mx:Irisidmx:Irisid="irisOut"duration="1000"showTarget="true"/> <mx:Irisidmx:Irisid="irisIn"duration="1000"showTarget="false"/> <mx:Imageidmx:Imageid="Flex"source="assets/plane.png"visible="{cbx.selected}" showEffect="{irisIn}"hideEffect="{irisOut}"/> <mx:CheckBoxidmx:CheckBoxid="cbx"label="visible"selected="true"/>7)Flex特效之Move移动效果
Move效果用来实现移动动画。在给定时间内,组件的位置会随时间变化而变化。使用该效果通常需要用到以下几个属性。
lxFrom和yFrom属性用来指定初始位置。
lxTo和yTo属性用来指定目标位置。
lxBy和yBy用来指定移动量,即组件在x轴向和y轴向上的移动速度。
通常只需要指定初始位置、目标位置或移动量这些值中的任意2个,Flex就会计算第3个值。如果指定所有这3个值,Flex就会忽略xBy和yBy值。如果仅指定xTo和yTo值或xBy和yBy值,那么Flex会将xFrom和yFrom设置为对象的当前位置。
下面的程序演示了如何使用Move效果。
代码清单MoveSample.mxml
<?xmlversionxmlversion="1.0"?> <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml"paddingLeft= "0" layout="absolute"mouseDown="moveImage();"> <mx:Script> <![CDATA[ //当按下鼠标时调用该事件 privatefunctionmoveImage():void{ //停止播放Move效果 moveEffect.end(); //设置目标位置 moveEffect.xTo=mouseX; moveEffect.yTo=mouseY; //播放Move效果 moveEffect.play(); } ]]> </mx:Script> <mx:Moveidmx:Moveid="moveEffect"target="{img}"/> <mx:Imageidmx:Imageid="img"source="assets/plane.png"/> </mx:Application>代码中将Application的layout属性设置为absolute,当用户在应用程序中任何位置上单击鼠标时,调用moveImage方法,该方法中首先停止Move效果,然后根据鼠标单击的位置设置目标位置,最后播放效果。
通常Move效果应用于使用绝对定位的容器(如Canvas)或使用“layout=absolute”的容器(如Application或Panel)中。如果需要将其应用到自动布局的容器(如VBox或Grid容器)中,虽然会移动目标对象,但下次容器更新其布局时,会将目标对象移回其原始位置。在这种情况下,可以将容器的autoLayout属性设置为false来禁止往回移动,但这会禁用容器中所有控件的布局。
8)Flex特效之Pause暂停效果
Pause效果可以实现在指定时间段内不执行任何操作的功能。如果将Pause效果添加为Sequence效果的子项,可以创建2个其他效果之间的暂停。
9)Flex特效之Resize大小调整效果
Resize效果用来改变组件的大小。与Move效果相似,Resize效果可以指定初始大小(widthFrom、heightFrom)、目标大小(widthTo、heightTo)和变化量(widthBy、heightBy),其使用规则也与Move效果的初始位置、目标位置和移动量的使用规则相似。下面的代码演示了Resize效果的使用方法:
<mx:Resizeidmx:Resizeid="expand"target="{img}"widthTo="100"heightTo="160"/> <mx:Resizeidmx:Resizeid="contract"target="{img}"widthTo="25"heightTo="40"/> <mx:ControlBar> <mx:Buttonlabelmx:Buttonlabel="Expand"click="expand.end();expand.play();"/> <mx:Buttonlabelmx:Buttonlabel="Contract"click="contract.end();contract.play();"/> </mx:ControlBar> <mx:Imageidmx:Imageid="img"width="25"height="40"source="assets/icon01.png"/>另外hideChildrenTargets属性用来隐藏Panel容器的其他子项,当我们对Panel容器中的子项应用Resize效果时,默认情况下Panel会反复计算子项的大小和位置以调整布局,如果将这个属性设为true,可以让Panel容器在播放动画时不做这种计算,直到播放完成,这样可以节约系统资源。
10)Flex特效之Rotate旋转效果
Rotate是一种旋转效果,使组件围绕指定的点旋转。Rotate可以指定旋转中心的坐标(originX和originY属性)及旋转的起始角度(angleFrom属性)和最终角度(angleTo属性)。起始旋转角度的有效值范围是0~360,而最终角度则可以是正值也可以是负值,默认值为360。如果angleTo的值比angleFrom的值小,则目标沿逆时针方向旋转,否则以顺时针方向旋转。代码如下:
<mx:Rotateidmx:Rotateid="rotate"angleFrom="-45"angleTo="0"target="{img}" duration="2000"/> <mx:Imageidmx:Imageid="img"source="assets/plane.png"addedEffect="rotate"/>另外有时需要设置hideFocusRing属性,以确定在开始播放效果时,效果是否应隐藏对焦环。该属性默认值为true。对于组件而言,对焦环已经被自动隐藏。如果Rotate效果应用于那些不是以UIComponent为基类目标对象,就必须隐藏对焦环。
需要注意的是,hideFocusRing属性在以Effect为基类的效果类中,默认值为false,而在以MaskEffect为基类效果类中,默认值为true。
11)Flex特效之SoundEffect声音效果
SoundEffect效果用来播放MP3音频文件。我们可以通过source属性指定要播放的MP3文件,可以直接设置该文件的URL,或是由Embed关键字嵌入MP3文件的Class对象。
SoundEffect效果的属性包括以下几个。
lautoLoad属性用来设置是否自动加载MP3文件,默认值为true。
lbufferTime属性用来设置声音对象的缓冲时间。默认值为1000,单位为毫秒。
lisLoading如果已加载MP3,则该属性为true。
lloops属性用来设置循环次数,默认值为0。
lpanEasingFunction属性用来设置声音均衡效果的缓动函数。
lpanFrom属性和panTo属性用来设置声音对象的起始和最终平移,取值范围在-1.0~1.0之间,其中-1.0表示仅使用左声道,1.0表示仅使用右声道,而0.0表示在2个声道间平均地均衡声音。
lsound属性表示已加载MP3文件的声音对象。
lsource属性表示要播放的MP3文件的URL或类。
lstartTime属性用来设置开始播放时间(以毫秒为单位),默认值为0。
luseDuration属性表示是否根据duration属性指定的时间停止播放,如果为false,则会在MP3完成播放或循环后停止效果,默认值为true。
lvolumeEasingFunction属性用来设置音量效果的缓动函数。
lvolumeFrom属性和volumeTo属性用来设置声音对象的初始和最终音量,取值范围在0.0~1.0之间,默认值为1。
在下面的代码所示的例子中,当应用程序创建完成后开始播放声音文件,声音从左声道过渡到右声道。
代码清单SoundSample.mxml
<?xmlversionxmlversion="1.0"?> <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml" creationCompleteEffect="{mySound}"> <mx:SoundEffectidmx:SoundEffectid="mySound" duration="10000" useDuration="false" panFrom="-1"panTo="1" source="@Embed(source='assets/bumperc.mp3')"/> </mx:Application>12)Flex特效之WipeUp、WipeRight、WipeDown、WipeLeft擦除效果
这些类定义了4个方向的擦除效果,通常与showEffect和hideEffect触发器配合使用,使用起来非常简便,如下面的例子。
代码清单WipeSample.mxml
<?xmlversionxmlversion="1.0"?> <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml"> <!--定义擦除效果--> <mx:WipeUpidmx:WipeUpid="wipeUpOut"duration="1000"/> <mx:WipeUpidmx:WipeUpid="wipeUpIn"duration="1000"/> <mx:WipeLeftidmx:WipeLeftid="wipeLeftOut"duration="1000"/> <mx:WipeLeftidmx:WipeLeftid="wipeLeftIn"duration="1000"/> <mx:WipeDownidmx:WipeDownid="wipeDownOut"duration="1000"/> <mx:WipeDownidmx:WipeDownid="wipeDownIn"duration="1000"/> <mx:WipeRightidmx:WipeRightid="wipeRightOut"duration="1000"/> <mx:WipeRightidmx:WipeRightid="wipeRightIn"duration="1000"/> <mx:Paneltitlemx:Paneltitle="WipeEffects"> <mx:HBoxwidthmx:HBoxwidth="100%"> <!--向上擦除--> <mx:Imagesourcemx:Imagesource="@Embed(source='assets/icon1.png')"visible="{cbx.se lected}" hideEffect="{wipeUpOut}"showEffect="{wipeUpIn}"/> <!--向左擦除--> <mx:Imagesourcemx:Imagesource="@Embed(source='assets/icon2.png')"visible="{cbx.se lected}" hideEffect="{wipeLeftOut}"showEffect="{wipeLeftIn}"/> <!--向下擦除--> <mx:Imagesourcemx:Imagesource="@Embed(source='assets/icon3.png')"visible="{cbx.se lected}" hideEffect="{wipeDownOut}"showEffect="{wipeDownIn}"/> <!--向右擦除--> <mx:Imagesourcemx:Imagesource="@Embed(source='assets/icon4.png')"visible="{cbx.se lected}" hideEffect="{wipeRightOut}"showEffect="{wipeRightIn}"/> </mx:HBox> <mx:ControlBar> <mx:CheckBoxidmx:CheckBoxid="cbx"label="visible"selected="true"/> </mx:ControlBar> </mx:Panel> </mx:Application>13)Flex特效之Zoom缩放效果
Zoom效果可以以指定点为中心按比例缩放对象。与Resize效果不同的是,Resize改变目标对象的长宽属性,而Zoom改变的目标对象的缩放比例。在下面的例子中,当鼠标移动到图片上时开始播放Zoom效果,鼠标移出时还原。
代码清单ZoomSample.mxml
<?xmlversionxmlversion="1.0"encoding="utf-8"?> <mx:Applicationxmlns:mxmx:Applicationxmlns:mx="http://www.adobe.com/2006/mxml"> <mx:Script>以上是“如何使用Flex特效”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。