这篇文章给大家介绍前端模块化要解决的两个问题分别是什么,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
前言
前端模块化,主要是解决两个问题“命名空间冲突”,“文件依赖管理”。
坑___命名空间冲突
我自己测试好的代码和大家合并后怎么起冲突了?
页面脚本的变量或函数覆盖了公有脚本的。
坑___文件依赖管理
明明项目需要引入的包都引进来了怎么还报缺少包?
手动管理依赖,有天要更换某个插件,要深入代码内部进行修改
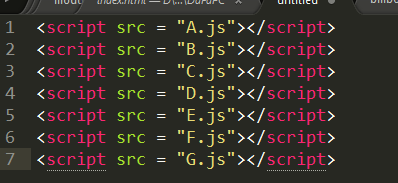
如下图,显示的代码加载,依赖关系复杂。在F.js中,分不清某个变量是来自C.js,还是E.js
两次加载同一个模块。比如引入了两遍JQ

其他的坑
为了实现脚本复用,将一个很大的公用public文件引入各个页面中,其中的某些函数,只有个别页面用到。
某个功能的函数群函数,与另一个功能的函数群摆在一起,使用注释来分隔。
目前解决的方法是:模块化
命名空间:各个模块的命名空间独立。A模块的变量x不会覆盖B模块的变量x。
模块的依赖关系:通过模块管理工具如webpack/requireJS/browserify等进行管理。
模块化的基本原理解决命名空间冲突
JavaScript的缺陷,首当其冲就是全局变量。这使得每想命名一个变量的时候都要三思又三思,生怕上方无穷远的地方有一个同事些的代码和自己冲突。以下是一些防范方法
一、使用命名空间
代码如下:
//定义 var module = { name: 'rouwan', sayName:function(){ console.log(this.name) } } //使用 var a = module.name; console.log(a)总结:直接修改name不会影响module.name,一定程度保护了命名空间。有两个缺点,一,外部还是可以修改module的属性和方法。二,命名空间有时长起来超乎你的想象。适合一些小型的封装,如一些配置。
二、立即执行函数 + 闭包(实现模块的基本方法)
立即函数可以创建作用域,闭包则可以形成私有变量和函数
//创建 var module = (function(){ var privateName = 'inner'; //私有变量 var privateFunc = function(){ //私有函数 console.log('私有函数') } return { name: 'rouwan', //公有属性 sayName:function(){ //公有函数 console.log(this.name) } } })() //使用 module.sayName(); //'rouwan'总结:这是目前比较常用的模块定义方式,可以区分私有成员和公有成员。公有变量和方法,和之前一样可以直接通过module.name的方式修改。私有变量和方法,是无法访问的,除非给你个修改私有成员的公有方法。
三、在上述基础上,引入其他模块
//定义 var module1 = (function(mod){ var privateName = 'inner1'; var privateFunc = function(){ console.log('私有函数1') } return { name : 'rouwan1', sayName: function(){ console.log(this.name) }, anotherName:mod.name, //另一个模块上的公有参数 sayAnotherName:mod.sayName //另一个模块上的公有方法 } })(anotherModule) //引入了另一个模块 //使用 module1.sayOtherName()总结:在一个模块中可以引入另一个模块。
四、其他的方式
放大模式等是以往用来管理大型模块,进行文件拆分的方法。现在webpack等模块化工具都很完善的情况下,已经显得有点落后了。就不介绍了。
告别刀耕火种的时代模块化构建工具(解决依赖管理)
我了解js模块是从立即执行函数开始的。但是等到真正使用构建工具的时候,却发现业界采用的模块化方案,却并非是一个一个由立即函数+闭包形成的集群。
而是用了诸如AMD/CMD/CommonJS/ES6模块等等模块化实现。
这里面的原因可能有这几个,一,闭包的性能问题。二,当模块增多的时候,需要解决模块间的依赖管理问题。
关于依赖管理,目前项目里碰到了几个不舒服的地方:

仅此一图,无须多言
HTML中引入了两遍的jq,导致脚本报错。
有一个公用脚本,包含了N多的公用模块。有些页面明明只用到了一个模块,也必须全部加载一遍。
因此,必须使用模块化管理工具!
几个概念

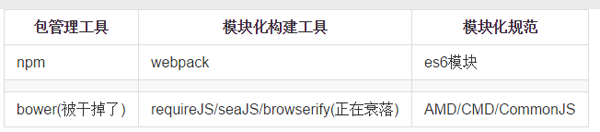
包管理工具: 安装、卸载、更新、查看、搜索、发布包。比如你需要安装个jq等,通过npm来安装。npm里有依赖管理,假如jq或者说express升级了,原来代码不能用了。帮助你解决这个问题的就是npm。
模块化构建工具:webpack/requireJS/seaJS,等是用来组织前端模块的构建工具(加载器)。通过使用模块化规范(AMD/CMD/CommonJS/es6)的语法来实现按需加载。举个栗子,如果有一天你不用维护一个很长很长的公用脚本文件,这得感谢它。
模块化规范::AMD/CMD/CommonJS/es6模块等等规范,规范了如何来组织你的代码。一般这种方式写的代码浏览器不认,需要用模块化构建工具来打包编译成浏览器可以识别的文件。
从我的表格里,可以看出我的推荐搭配———— npm +webpack + es6模块。
理由如下:
npm与bower比较:
原来bower的使用优势就是适合前端模块管理,而npm被视为只适合后端的管理。但是随着webpack的流行,这个已经毫无疑问是npm胜出了。npm+webpack,可以实现良好的前端模块管理。
webpack和requireJS比较:

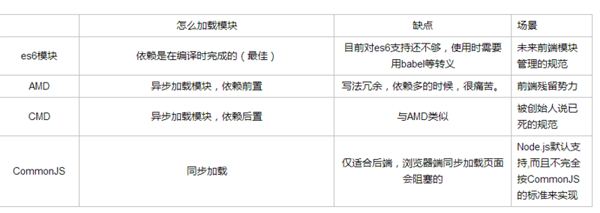
几种模块化规范比较:

所以就决定是你了! npm + webpack + es6模块。
关于前端模块化要解决的两个问题分别是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://segmentfault.com/a/1190000006966358