本篇内容介绍了“怎么使用 jQuery 和 CSS3 创建一个日历控件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
这个教程将教你如何使用 jQuery 和 CSS3 来创建一个绚丽的日历控件。我们将使用 CSS 来做样式,使用 jQuery 和 jQuery UI 来做功能。我们将只使用 jQuery UI 中的 “Datepicker” 脚本,所以你不需要下载所有的组件,可以让你的文件更小。

***步 - HTML 代码
我们只需要一行 HTML 代码,请注意这里的 id 属性:
<div id="calendar"></div>在 body 标签之前,我们添加 jQuery 代码。这里我们需要调用“datepicker”,你需要上面定义的 div 的 id 属性。我们在这里添加了一些选项:
inline - 让日历默认可见,不需要点击或者输入控件
firstDay - 设置 Monday 为一周的开始
showOtherMonths - 在表格中填充其他月份的日期以充满表格
更多选项的解释,请查看文档。
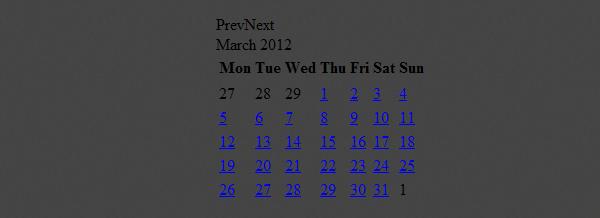
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="js/jquery-ui-datepicker.min.js"></script> <script> $('#calendar').datepicker({ inline: true, firstDay: 1, showOtherMonths: true, dayNamesMin: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'] }); </script>现在日历看起来是这样的:

第二步 - 容器
我们首先来移除所有的空白,填充,边框等等:
.ui-datepicker, .ui-datepicker table, .ui-datepicker tr, .ui-datepicker td, .ui-datepicker th { margin: 0; padding: 0; border: none; border-spacing: 0; }下面来让这个日历好看一点,添加背景颜色,圆角,阴影,字体等等:
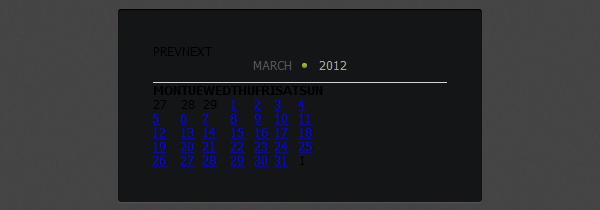
.ui-datepicker { display: none; width: 294px; padding: 35px; cursor: default; text-transform: uppercase; font-family: Tahoma; font-size: 12px; background: #141517; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 0px 1px 1px rgba(255,255,255, .1), inset 0px 1px 1px rgb(0,0,0); -moz-box-shadow: 0px 1px 1px rgba(255,255,255, .1), inset 0px 1px 1px rgb(0,0,0); box-shadow: 0px 1px 1px rgba(255,255,255, .1), inset 0px 1px 1px rgb(0,0,0); }现在这个日历看起来是这样的:

第三步 - 头部
我们将更改日历头部(月份、年份)的颜色,并添加边框,还有一些基本样式:
.ui-datepicker-header { position: relative; padding-bottom: 10px; border-bottom: 1px solid #d6d6d6; } .ui-datepicker-title { text-align: center; } .ui-datepicker-month { position: relative; padding-right: 15px; color: #565656; } .ui-datepicker-year { padding-left: 8px; color: #a8a8a8; }我们将使用 “before pseudo selector”来添加绿色的圈圈。这可以让我们在 month 元素之前插入内容,然后我们就可以格式化并设置内容的位置:
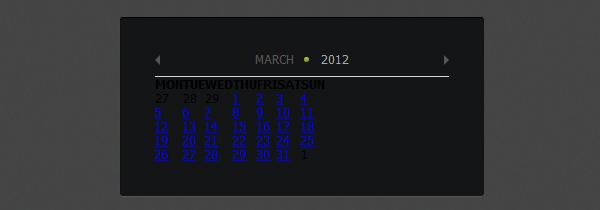
.ui-datepicker-month:before { display: block; position: absolute; top: 5px; right: 0; width: 5px; height: 5px; content: ''; background: #a5cd4e; background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a)); background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; }现在日历控件看起来是这样的:

第四步 - Prev 和 Next 按钮
我们将使用背景图片来格式化 next 和 previous 箭头,我们将把 previous 放在左边,next 放在右边:
.ui-datepicker-prev, .ui-datepicker-next { position: absolute; top: -2px; padding: 5px; cursor: pointer; } .ui-datepicker-prev { left: 0; padding-left: 0; } .ui-datepicker-next { right: 0; padding-right: 0; } .ui-datepicker-prev span, .ui-datepicker-next span{ display: block; width: 5px; height: 10px; text-indent: -9999px; background-image: url(../img/arrows.png); } .ui-datepicker-prev span { background-position: 0px 0px; } .ui-datepicker-next span { background-position: -5px 0px; } .ui-datepicker-prev-hover span { background-position: 0px -10px; } .ui-datepicker-next-hover span { background-position: -5px -10px; }现在日历看起来是这样的:

第五步 - 日历样式
我们将给 天 和 周 添加顶部和底部的填充并修改颜色:
.ui-datepicker-calendar th { padding-top: 15px; padding-bottom: 10px; text-align: center; font-weight: normal; color: #a8a8a8; }下面来给“days grid"添加填充,修改颜色,并给每一个数字添加一个透明的边框。这是很必要的,因为我们要给选中的数字添加边框,为了防止页面跳动,我们预先给所有的数字都添加一个透明的边框:
.ui-datepicker-calendar td { padding: 0 7px; text-align: center; line-height: 26px; } .ui-datepicker-calendar .ui-state-default { display: block; width: 26px; outline: none; text-decoration: none; color: #a8a8a8; border: 1px solid transparent; }对于当前选中的日期,我们要更改边框和文字的颜色为绿色。对于其他月份的日期,我们要修改为更暗的颜色:
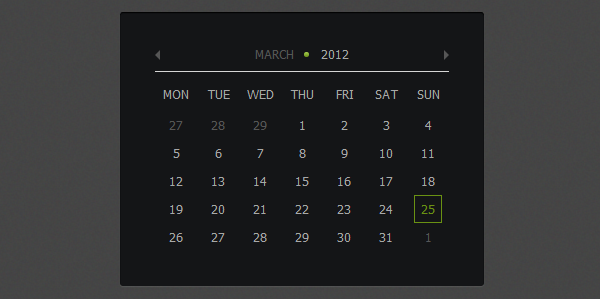
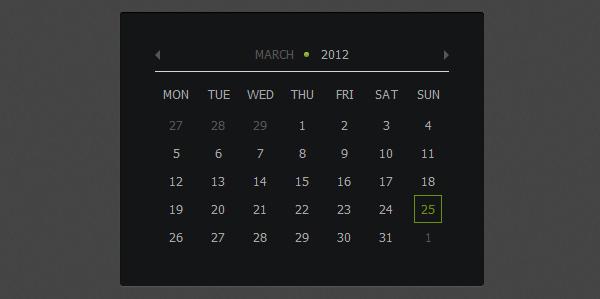
.ui-datepicker-calendar .ui-state-active { color: #6a9113; border: 1px solid #6a9113; } .ui-datepicker-other-month .ui-state-default { color: #565656; }就这样我们的日历做完了,下图是最终效果:

你可以点击 这里 查看这个日历的demo。
“怎么使用 jQuery 和 CSS3 创建一个日历控件”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。