这篇文章给大家分享的是有关C# Winform如何刷新窗口的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
在写程序时有时会遇到新建一个窗口,填写某些信息后再刷新原窗口。比如在新窗口添加新管理员,点击确定提交后再刷新原始窗口的管理员列表。听起来貌似是很简单,只要再调用一下绑定管理员列表的函数就可以了,但在新窗口调用那个函数是不行的,但是用传递委托的方法可以,代码如下:
C# Winform刷新窗口步骤1
原始窗体:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using PAT.DataAccess; using System.Collections; namespace PAT.WinForm { public partial class RoleManage : Form { public delegate void UpdateComoboxAsyscHandler();//作为异步更新角色列表时用的委托,//***使用空参数列表,且要定义为//public //更新列表的函数,即上面定义的委托要绑定的函数 private void UpdateComobox() { WinFormControlBuilder.Instance.BindRoles(comboBoxRoles); } private void buttonAddRole_Click(object sender, EventArgs e) { //AddRole是添加新角色的窗口,这里把刚写好的委托传进来 AddRole addRole = new AddRole(new UpdateComoboxAsyscHandler(UpdateComobox)); addRole.Show(); } } }C# Winform刷新窗口步骤2
新窗体:
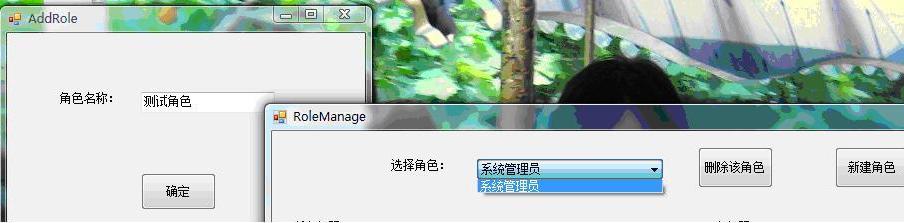
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using PAT.DataAccess; using System.Threading; namespace PAT.WinForm { public partial class AddRole : Form { public AddRole() { InitializeComponent(); } private RoleManage.UpdateComoboxAsyscHandler UpdateComoboxAsyscHandler; //写一个新的构造函数,参数是之前写好的委托 public AddRole(RoleManage.UpdateComoboxAsyscHandler _updateComoboxAsyscHandler) { InitializeComponent(); this.UpdateComoboxAsyscHandler = _updateComoboxAsyscHandler;//委托赋值 } private void buttonSubmit_Click(object sender, EventArgs e) { // //更新数据库操作 // Accunt_Role account_Role = new Accunt_Role(); account_Role.RoleName = textBoxRoleName.Text; patDataContext.Accunt_Roles.InsertOnSubmit(account_Role); patDataContext.SubmitChanges(); UpdateComoboxAsyscHandler();//调用委托,更新原列表 MessageBox.Show("添加角色成功!"); this.Dispose();//关闭窗口 } } }效果示例如下:

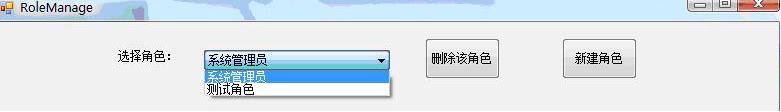
点击确定后,在始窗口列表中显示:

这样就可以实现在新窗口添加新角色后,新窗口关闭,同时刷新原始窗口的角色列表。
感谢各位的阅读!关于“C# Winform如何刷新窗口”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://www.cnblogs.com/devil733/archive/2009/08/13/1545182.html