本篇文章给大家分享的是有关jQuery Templates插件的使用方法是什么,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
考虑到很多新学者,加上国内这方面资料也不多,我们还是一步一步来看看jQuery Templates的使用方法。比如我们有下边的数据集:
var users = [ { name: "Google", website: "google.com" }, { name: "jQuery学习", website: "jquery001.com" } ];我们的目的是以无序列表(ul)的形式将网站名称和对应的网址显示出来,在以前我们经常使用的方法如下:
var result = ""; for (var i = 0; i < users.length; i++) { result += "<li><a href='http://" + users[i].website + "'>" + users[i].name + "</a></li>"; } $(result).appendTo("ul");下边这种写法使用了jQuery Tempates,个人感觉可读性变得更好一些,如下:
<script id="userTemplate" type="text/html"> <li><a href="http://${website}">${name}</a></li> </script>接下来,调用jQuery Templates中的方法如下:
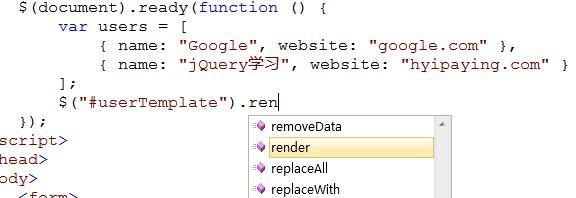
$("#userTemplate").render(users).appendTo("ul");这样我们就已经实现了我们的目标,在我看到的资料中,作者使用的方法是tmpl()方法而不是render()方法来组织数据的,也许是我使用的jQuery Templates版本不是***的。我使用时智能提示如下:

还没有使用过jQuery Templates吗?赶快试试吧!据说在jQuery 1.5版本中将会把微软开发的三个jQuery插件中添加进去,让我们期待吧!
至于如何使用if、each简单语法,你可以看看前一篇文章,这样就可以根据我们的需要来展示数据了。下边是完整的页面代码,希望能帮助到你!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Templates的使用方法-jQuery学习</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script> <script src="http://www.jquery001.com/js/jquery.tmpl.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { var users = [ { name: "Google", website: "google.com" }, { name: "jQuery学习", website: "jquery001.com" } ]; $("#userTemplate").render(users).appendTo("ul"); }); </script> </head> <body> <div> <script id="userTemplate" type="text/html"> <li><a href="http://${website}">${name}</a></li> </script> <ul></ul> </div> </body> </html>以上就是jQuery Templates插件的使用方法是什么,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。