这篇文章将为大家详细讲解有关C#中画图模式与缩放功能的命令怎么写,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在实体建模软件中,经常有设置并保存各种参考坐标系的功能,方便建立模型。C#画图中也有这种类似功能。不过没有建模软件那么强大。实体建模软件中,可以独立的设置并保存各种坐标系,并随时调用。而这里只能以嵌套的形式调用,当返回到上一级状态时,跳过的状态就不再保存了。
C#画图普通模式主要命令:
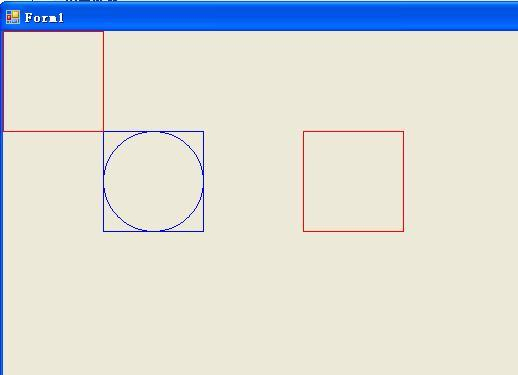
state = graphics.BeginContainer(); 建一个新绘图状态 e.Graphics.EndContainer(state1); 结束这个绘图状态 Rectangle rect = new Rectangle(0, 0, 100, 100);//示例图形 GraphicsContainer state1 = e.Graphics.BeginContainer(); //建一个新绘图坐标state1 e.Graphics.TranslateTransform(100, 100); //移动坐标系到100,100,画蓝色矩形标记 e.Graphics.DrawRectangle(Pens.Blue, rect); GraphicsContainer state2 = e.Graphics.BeginContainer(); //在此基础上建一个绘图坐标state2 e.Graphics.RotateTransform(45);//旋转45度, 画红色矩形标记 e.Graphics.DrawRectangle(Pens.Red, rect); e.Graphics.TranslateTransform(100, 100); e.Graphics.DrawRectangle(Pens.Black, rect); e.Graphics.EndContainer(state2);//退出坐标系2, 画蓝椭圆 e.Graphics.DrawEllipse(Pens.Blue, rect); e.Graphics.EndContainer(state1);//退出state1, 画红椭圆 e.Graphics.DrawRectangle(Pens.Red, rect);
建立状态1
移动到100,100,画蓝色矩形
建被嵌套的状态2
移动到200,0,画红色矩形
退出状态2,画蓝色椭圆
退出状态1,画红色矩形
状态2是被嵌套的,如果直接退出状态1画红色矩形,状态2不再被保存。
graphics.BeginContainer()和EndGontainer是保存和返回当前画板状态,当然,移动只是一种改变画板状态的方式。
C#画图缩放功能主要命令:
GraphicsContainercontainerState= e.Graphics.BeginContainer( destRect,srcRect, GraphicsUnit.Pixel); 多加两个参数,destRect和scrRect制定缩放大小 Pixel指定单位 RectanglesrcRect=newRectangle( 0,0,200,200); RectangledestRect=newRectangle( 200,200,100,100); //建一个比例缩放的画图板. GraphicsContainercontainerState= e.Graphics.BeginContainer( destRect,srcRect, GraphicsUnit.Pixel); //绘图缩放绿矩形. e.Graphics.FillRectangle( newSolidBrush(Color.Red),0,0,100,100); //退出此绘图板. e.Graphics.EndContainer(containerState); //绘原始红矩形. e.Graphics.FillRectangle( newSolidBrush(Color.Green),0,0,100,100);关于“C#中画图模式与缩放功能的命令怎么写”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。