一、由于jumpserver的CMDB系统无法满足要求,所以另外自行开发模块统计云账单的页面。功能如下:
1、实现账单自动下载
2、分析过滤并且录入到数据库中
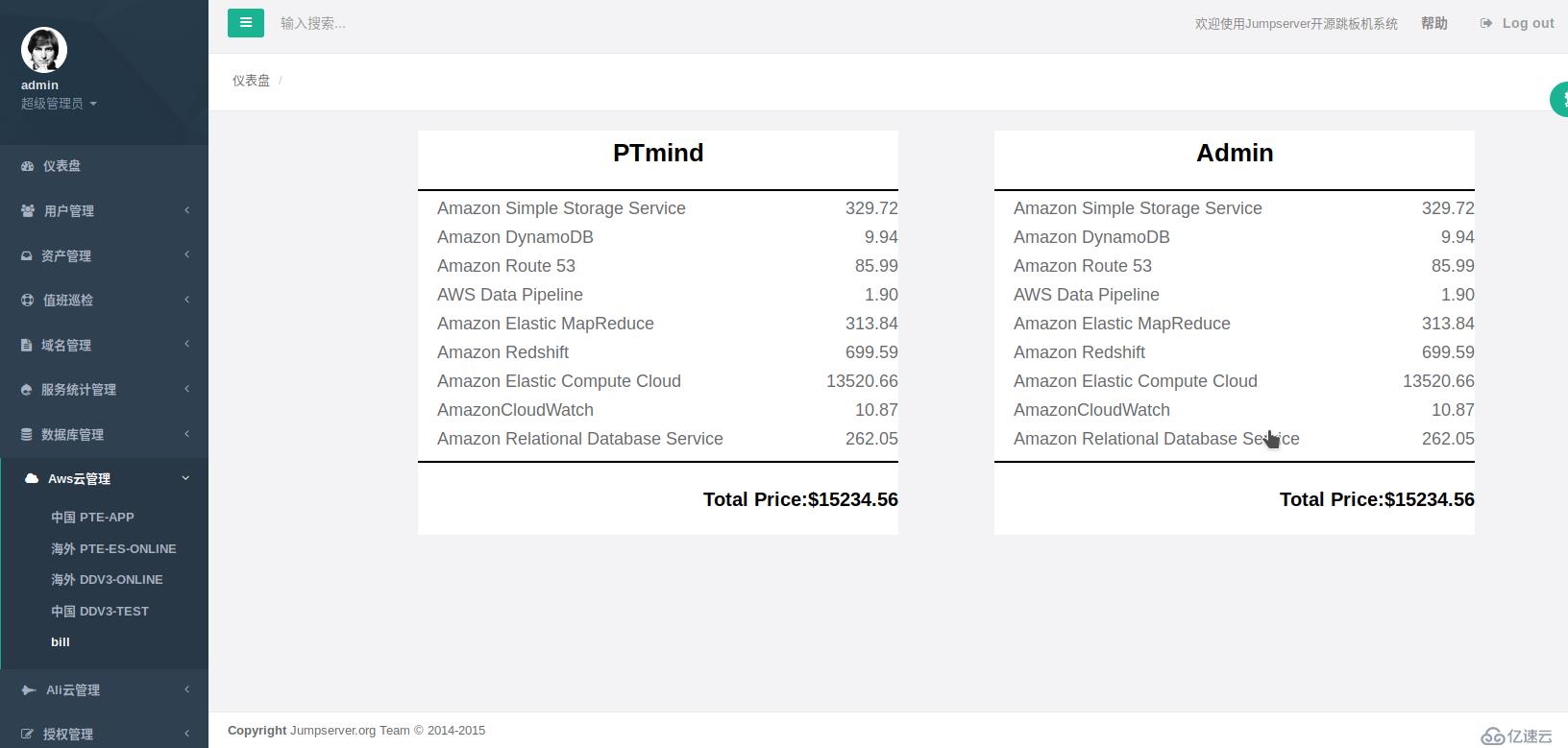
3、展示页面
jumpserver使用的是django框架,控制器代码如下:
#coding:utf-8
from django.db.models import Q
from jumpserver.api import *
from jumpserver.models import Setting
from django.http import HttpResponse,StreamingHttpResponse
from django.shortcuts import render,render_to_response
from jcloud.aws_iam_scan import *
from jcloud.aws_service_san import *
from jcloud.forms import Aws_monitor_userForm
from jcloud.models import *
import json
import django.utils.timezone as timezone
import time
from datetime import date, timedelta
import boto3
import zipfile
import zlib
import os
import csv
import codecs
import re
import sys
reload(sys)
sys.setdefaultencoding('utf8')
import smtplib
from email.mime.text import MIMEText
from email.header import Header
from django.template import loader
from pprint import pprint
def bill_download(): #账单下载
def bill_detail_indb(file,profile_name,location,account_tag,vol_item,vol_price):#定义下载和入库
dictres = {}
session = boto3.Session(profile_name=profile_name)
s3 = session.client("s3")#初始化aws s3链接
ttime = (datetime.datetime.now() + datetime.timedelta(days=-4)).strftime('%m')
file = file + ttime + '.csv'
zfile = file + '.zip'
s3.download_file(location, zfile,zfile) #下载数据文件
print 'over download'
zipfile.ZipFile(zfile).extractall() #解压文件
with codecs.open(file,'r','utf-8') as f:便利csv数据文件
reader = csv.reader(f)
head_row = next(reader)
#过滤无效数据并将结果添加到dlist列表
for row in reader:
if re.match(r'This line contains',row[vol_item]) or re.match(r'Total',row[vol_item]) or re.search(ur"[\u4e00-\u9fa5]+",unicode(row[vol_item], "utf-8")) or not row[vol_item] or not row[vol_price]:
continue
else:
tp = float(row[vol_price])
if row[vol_item] in dictres.keys():
dictres[row[vol_item]] = dictres[row[vol_item]] + tp
else:
dictres[row[vol_item]] = tp
dlist = [] #初始化需要写入DB的数据列表
for n in dictres:
dlist.append(Aws_detail_price(account_tag=account_tag,service_id=str(n),aws_price=("%.2f" % (dictres[n]))))
res = Aws_detail_price.objects.bulk_create(dlist)
files = [['644201129899-aws-billing-detailed-line-items-with-resources-and-tags-2017-','adminstrator-tokyo','ptmind-en-bill',1,19,18],
['246056064096-aws-billing-detailed-line-items-with-resources-and-tags-ACTS-2017-','ptmind-beijing','ptmind-cn-bill',2,21,20]
]
for item in files:#循环账单列表
bill_detail_indb(item[0],item[1],item[2],item[3],item[4],item[5])
def aws_bill(request):
aws_bill = Aws_bill.objects.all() #查询账单明细
aws_account = Aws_account.objects.all() #统计账户数量
res = []
for i in aws_account:
tprice = 0;
ares2 = []
ares = []
for price in aws_bill:
if int(i.aws_account_id) is int(price.aws_account_id):
pres = []
#筛选有价格的
if float(price.aws_price) > 0:
pres.append(price.aws_service)
pres.append(price.aws_price)
ares.append(pres)
tprice = tprice + float(price.aws_price)
ares2.append(i.aws_account)
ares2.append(tprice)
ares2.append(ares)
res.append(ares2)
return my_render('jcloud/aws_bill.html', locals(), request)展示页面静态文件内容如下:
{% extends 'base.html' %}
{% load mytags %}
{% block content %}
{% include 'nav_cat_bar.html' %}
<style type="text/css">
#定义内容展示宽度以及位置
#content{
margin: 20px auto;
height: 3600px;
width: 1200px;
}
.tables{
margin: 20px auto;
}
#定义每个跳的距离和浮动横列显示
.t1{
margin: 0 0 0 100px;
float: left;
max-width: 500px;
display: block;
background: white;
}
.title_top{
font-size: 26px;
text-align: center;
color: black;
height: 50px;
line-height: 50px;
}
.price_bottom{
margin: 0 auto;
text-align: right;
font-size: 20px;
color: black;
height: 70px;
line-height: 70px;
}
.t1 td{
margin: 20px auto;
width: 950px;
font-size: 18px;
line-height: 30px;
text-indent: 20px;
}
.t1 td:last-child{
width: 50px;
text-align: right;
}
.t1 hr{
margin: 5px auto;
border-bottom: 2px solid black !important;
}
</style>
<div id = "content" >
{% for a in res %}
<div class="tables">
{% if a.0 == 'China:ptmind' %}#区分人民币与美元
<table id = {{ a.0 }} class = "t1">
<head>
<tr>
<th colspan="2"><p class="title_top">{{ a.0 }}</p><hr /></th>
</tr>
</head>
{% for b in a.2 %}#遍历结果并且展示内容
<tr>
<td>{{ b.0 }}</td>
<td>{{ b.1 }}</td>
</tr>
{% endfor %}
<tr>
<th colspan="2"><hr /><p class="price_bottom">Total Price:¥{{ a.1 }}</p></th>
</tr>
</table>
{% else %}
<table id = {{ a.0 }} class = "t1">
<head>
<tr>
<th colspan="2"><p class="title_top">{{ a.0 }}</p><hr /></th>
</tr>
</head>
{% for b in a.2 %}
<tr>
<td>{{ b.0 }}</td>
<td>{{ b.1 }}</td>
</tr>
{% endfor %}
<tr>
<th colspan="2"><hr /><p class="price_bottom">Total Price:${{ a.1 }}</p></th>
</tr>
</table>
{% endif %}
</div>
{% endfor %}
</div>
{% endblock %}
具体页面展示如下:
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。