本篇文章给大家分享的是有关25个CSS3高级用户界面特效有哪些,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
1、SVG & CSS 交互图表

该教程将让你对 SVG 效果创建与交互有一定了解。
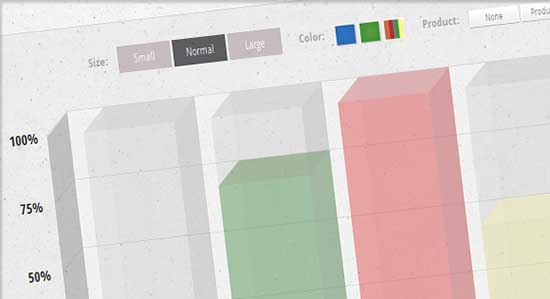
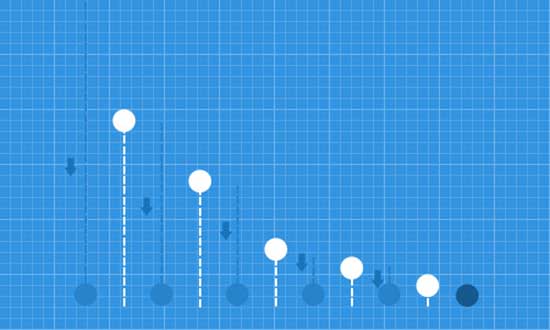
2、CSS3 3D 动画直方图

该教程将叫你创建一个完整的 3D 直方图。你需要遵循一些要求,使直方图有独立的背景,能够自适应、可伸缩,当然还要能自定义。
3、理解 CSS Clip 属性

'Clip' 是 CSS 的一个属性,由于该属性使用的并不多,估计很多开发者都对它没太多了解。该教程将让你对它有更好的理解。
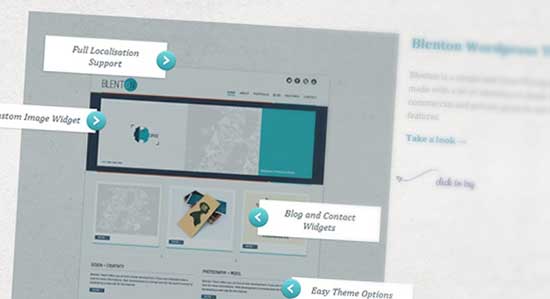
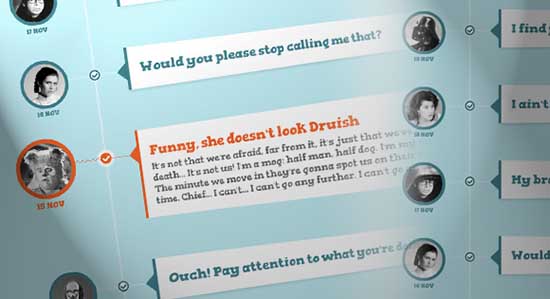
4、CSS3 注释层效果

该教程是关于如何创建一个用来呈现描述某一页面部分或图片的信息说明,使用该技敲能够使图片可点击并以覆盖层来显示描述信息。
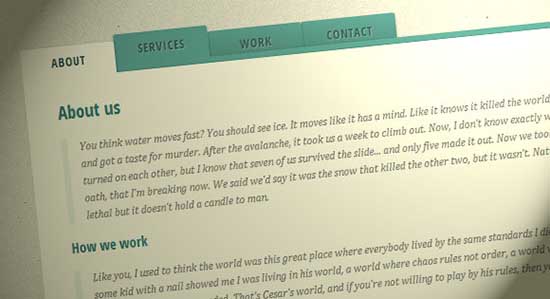
5、CSS3 动画目录选项卡

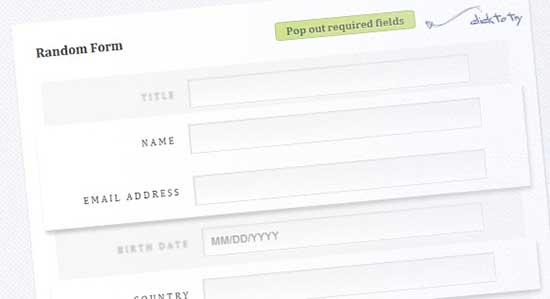
6、CSS3 加强型表单提示域

7、CSS3 tooltips 动画效果

8、响应式 3D CSS 时间轴效果

9、CSS3 过滤器功能

10、CSS3 Bounce 动画效果

11、CSS 多列布局(类杂志)

12、理解 CSS3 calc() 函数

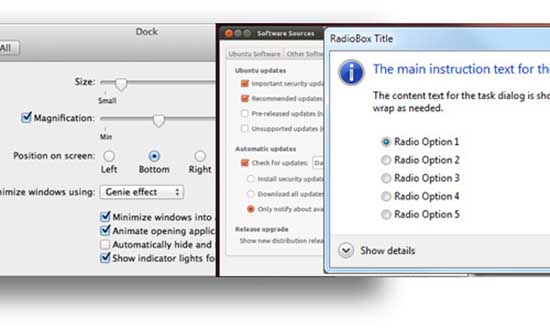
13、自定义复选框和单选按钮

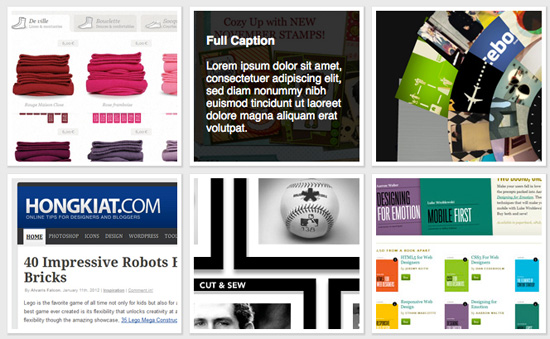
14、酷炫图片题注效果

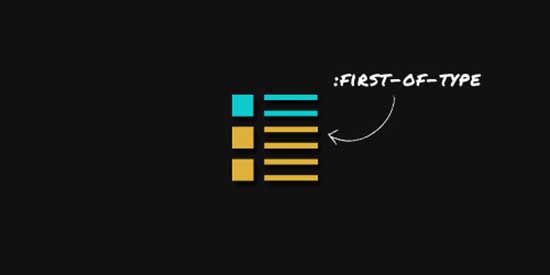
15、CSS3 First-Of-Type 选择器

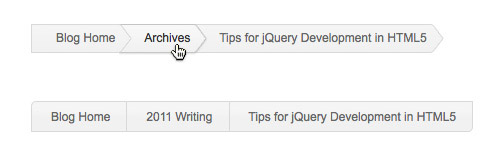
16、面包屑导航

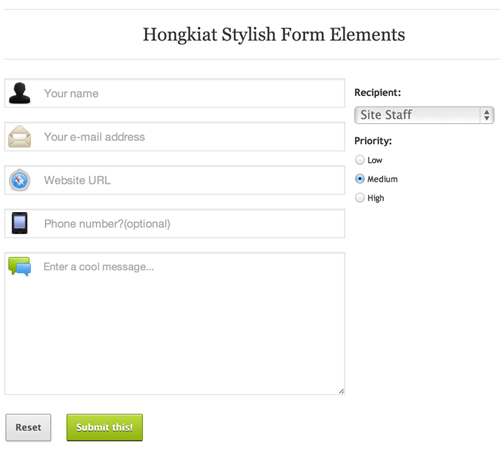
17、HTML5/CSS3 响应式表单

18、CSS3 线性渐变效果

19、CSS3 重复渐变

20、段首大字效果

21、SVG 与 CSS 之结合

22、利用CSS3 过滤器进行图片调整

23、Sass 入门指南

24、Wordpress中的CSS 网格布局

25、Metro UI CSS
via smashinghub
以上就是25个CSS3高级用户界面特效有哪些,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。