这篇文章给大家分享的是有关ASP.NET如何自定义控件的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
wrox网站上有本书 Professional ASP.NET 2.0 Server Control and Component Development
现在还没有出版,但网站上放出了代码,所以正好下载过来学习一下.
我看过前几章代码,环环相扣,作者用不同的知识向我们展示同一个效果,所以循序渐进的学下来很有好处.
虽然自己对控件开发还不是很熟悉,但我感觉对于ASP.NET控件开发基础中自定义控件以下几点很重要,是我自己总结的
1.了解ASP.NET自定义控件之间的继承关系
***是先看看看System.Web.UI命名空间
(1)Control 类,所有的控件都共享的一个类,你需要去看下其里面受保护的几个方法和属性,虽然一下看不完,以后会发现常常用到这些方法
大家可以在MSDN看一下其派生类
(2)HtmlTextWriter 类
不得不了解的一个类,主要工作就是我们写的标记字符和文本输出
2.ASP.NET自定义控件之重写方法
(1) 必须继承Control类
(2) 重写Control类的Render方法,这个是必须的,因为其他控件都继承了Control 类类,所以几乎所有控件都有这个方法
3.熟悉元数据
大家都知道ASP.NET控件属性在编辑器上是分类的,如外观,行为,布局等,每个属性还给出了解释
简单的元数据就是起到这个作用,当然你也可以不加,但使用了元数据让人感到有亲切感,写法如
下
[CategoryAttribute("Appearance")]
要使用元数据,必须引用System.ComponentModel命名控件,一般你如果写组件的话,不可能不用到这样类库。具体的MSDN上有所介绍。
一.输出字符串
说多了没意思,还是来演练吧。首先你得了解HTML。来看下面代码,效果就是输出HTML到客户端
示例一
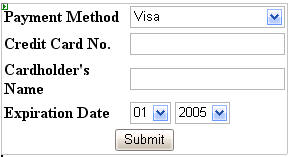
using System; using System.Web.UI; namespace CustomComponents { /**//// ﹤summary﹥ /// Summary description for CreditCardForm /// ﹤/summary﹥ public class CreditCardForm1 : Control { protected override void Render(HtmlTextWriter writer) { writer.Write("﹤table style='width:287px;height:124px;border-width:0;'﹥"); writer.Write("﹤tr﹥"); writer.Write("﹤td﹥﹤strong﹥Payment Method﹤/strong﹥﹤/td﹥"); writer.Write("﹤td﹥"); writer.Write("﹤select name='PaymentMethod' id='PaymentMethod' style='width:100%;'﹥"); writer.Write("﹤option value='0'﹥Visa﹤/option﹥"); writer.Write("﹤option value='1'﹥MasterCard﹤/option﹥"); writer.Write("﹤/select﹥"); writer.Write("﹤/td﹥"); writer.Write("﹤/tr﹥"); writer.Write("﹤tr﹥"); writer.Write("﹤td﹥﹤strong﹥Credit Card No.﹤/strong﹥﹤/td﹥"); writer.Write("﹤td﹥﹤input name='CreditCardNo' id='CreditCardNo' type='text' /﹥﹤/td﹥"); writer.Write("﹤/tr﹥"); writer.Write("﹤tr﹥"); writer.Write("﹤td﹥﹤strong﹥Cardholder's Name﹤/strong﹥﹤/td﹥"); writer.Write("﹤td﹥﹤input name='CardholderName' id='CardholderName' type='text' /﹥﹤/td﹥"); writer.Write("﹤/tr﹥"); writer.Write("﹤tr﹥"); writer.Write("﹤td﹥﹤strong﹥Expiration Date﹤/strong﹥﹤/td﹥"); writer.Write("﹤td﹥"); writer.Write("﹤select name='Month' id='Month'﹥"); for (int day = 1; day ﹤ 13; day++) { if (day ﹤ 10) writer.Write("﹤option value='" + day.ToString() + "'﹥" + "0" + day.ToString() + "﹤/option﹥"); else writer.Write("﹤option value='" + day.ToString() + "'﹥" + day.ToString() + "﹤/option﹥"); } writer.Write("﹤/select﹥"); writer.Write(" "); writer.Write("﹤select name='Year' id='Year'﹥"); for (int year = 2005; year ﹤ 2015; year++) { writer.Write("﹤option value='" + year.ToString() + "'﹥" + year.ToString() + "﹤/option﹥"); } writer.Write("﹤/select﹥"); writer.Write("﹤/td﹥"); writer.Write("﹤/tr﹥"); writer.Write("﹤tr﹥"); writer.Write("﹤td align='center' colspan='2'﹥"); writer.Write("﹤input type='submit' value='Submit' /﹥"); writer.Write("﹤/td﹥"); writer.Write("﹤/tr﹥"); writer.Write("﹤/table﹥"); base.Render(writer); } } }效果很简单,其实就一直在输出HTML再加几个属性,大家可以直接把代码放在App_Code文件夹里,就可自动编译,当然也可以创建web控件库.
注意要继承Control类,重写Render方法,用HtmlTextWriter类的Write输出HTML
使用控件
(1).需要先注册一下
﹤%@ Register TagPrefix="custom" Namespace="CustomComponents" %﹥
(2) 然后就使用标签输出效果
﹤custom:CreditCardForm1 runat="server" ID="ccf" /﹥
下为效果图

二.改善,加入属性和元数据
可能上面做出的 控件毫无用处,但却可以让你熟悉一下步骤,上面的控件定的很死,没有定义任何属性,用处不大,下面来改造
我们来定义常用属性,然后再输出,这样我们就可以修改控件的属性了,
示例二
using System; using System.Web.UI; using System.ComponentModel; namespace CustomComponents { [DefaultPropertyAttribute("CardholderNameText")] [ToolboxData(@"﹤{0}:CreditCardForm2 PaymentMethodText='信用卡类型' CreditCardNoText='信用卡卡号' CardholderNameText='信用卡持有者姓名' SubmitButtonText = '提交' runat='server'﹥﹤/{0}:CreditCardForm2﹥") ] public class CreditCardForm2 : Control { private string paymentMethodText = "信用卡类型"; private string creditCardNoText = "信用卡卡号"; private string cardholderNameText = "信用卡持有者姓名"; private string expirationDateText = "***使用时间"; private string submitButtonText = "提交"; [BrowsableAttribute(true)] [DescriptionAttribute("获取和设置信用卡类型")] [DefaultValueAttribute("信用卡类型")] [CategoryAttribute("Appearance")] public virtual string PaymentMethodText { get { return this.paymentMethodText; } set { this.paymentMethodText = value; } } [BrowsableAttribute(true)] [DescriptionAttribute("获取或设置信用卡卡号")] [DefaultValueAttribute("信用卡卡号")] [CategoryAttribute("Appearance")] public virtual string CreditCardNoText { get { return this.creditCardNoText; } set { this.creditCardNoText = value; } } [BrowsableAttribute(true)] [DescriptionAttribute("获取或设置信用卡持有者姓名")] [DefaultValueAttribute("信用卡持有者姓名")] [CategoryAttribute("Appearance")] public virtual string CardholderNameText { get { return this.cardholderNameText; } set { this.cardholderNameText = value; } } [BrowsableAttribute(true)] [DescriptionAttribute("获取或设置***使用时间")] [DefaultValueAttribute("***使用时间")] [CategoryAttribute("Appearance")] public virtual string ExpirationDateText { get { return this.expirationDateText; } set { this.expirationDateText = value; } } [BrowsableAttribute(true)] [DescriptionAttribute("获取或设置按钮标签")] [DefaultValueAttribute("提交")] [CategoryAttribute("Appearance")] public virtual string SubmitButtonText { get { return this.submitButtonText; } set { this.submitButtonText = value; } } protected override void Render(HtmlTextWriter writer) { writer.Write("﹤table style='width:287px;height:124px;border-width:0;'﹥"); writer.Write("﹤tr﹥"); writer.Write("﹤td﹥" + PaymentMethodText + "﹤/td﹥"); writer.Write("﹤td﹥"); writer.Write("﹤select name='PaymentMethod' id='PaymentMethod' style='width:100%;'﹥"); writer.Write("﹤option value='0'﹥Visa﹤/option﹥"); writer.Write("﹤option value='1'﹥MasterCard﹤/option﹥"); writer.Write("﹤/select﹥"); writer.Write("﹤/td﹥"); writer.Write("﹤/tr﹥"); writer.Write("﹤tr﹥"); writer.Write("﹤td﹥" + CreditCardNoText + "﹤/td﹥"); writer.Write("﹤td﹥﹤input name='CreditCardNo' id='CreditCardNo' type='text' /﹥﹤/td﹥"); writer.Write("﹤/tr﹥"); writer.Write("﹤tr﹥"); writer.Write("﹤td﹥" + CardholderNameText + "﹤/td﹥"); writer.Write("﹤td﹥﹤input name='CardholderName' id='CardholderName' type='text' /﹥﹤/td﹥"); writer.Write("﹤/tr﹥"); writer.Write("﹤tr﹥"); writer.Write("﹤td﹥" + ExpirationDateText + "﹤/td﹥"); writer.Write("﹤td﹥"); writer.Write("﹤select name='Month' id='Month'﹥"); for (int day = 1; day ﹤ 13; day++) { if (day ﹤ 10) writer.Write("﹤option value='" + day.ToString() + "'﹥" + "0" + day.ToString() + "﹤/option﹥"); else writer.Write("﹤option value='" + day.ToString() + "'﹥" + day.ToString() + "﹤/option﹥"); } writer.Write("﹤/select﹥"); writer.Write(" "); writer.Write("﹤select name='Year' id='Year'﹥"); for (int year = 2005; year ﹤ 2015; year++) { writer.Write("﹤option value='" + year.ToString() + "'﹥" + year.ToString() + "﹤/option﹥"); } writer.Write("﹤/select﹥"); writer.Write("﹤/td﹥"); writer.Write("﹤/tr﹥"); writer.Write("﹤tr﹥"); writer.Write("﹤td align='center' colspan='2'﹥"); writer.Write("﹤input type='submit' value='" + SubmitButtonText + "' /﹥"); writer.Write("﹤/td﹥"); writer.Write("﹤/tr﹥"); writer.Write("﹤/table﹥"); base.Render(writer); } } }上面我们接触到了元数据了,意思应该很好理解,为了测试元数据的作用,大家可以新建一个类库项目,然后把写的代码放这个项目里面,接着web网站引用这个项目,成功生成以后,你会发现工具箱已经自动帮你加上了这几个控件

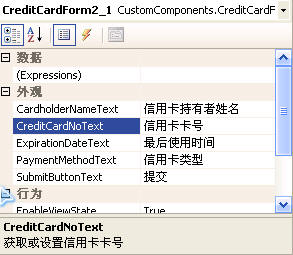
接着你要做的工作就是拖动你需要的控件,然后你会在属性面板看到下图

然后你再结合代码中的元数据,应该就知道大概意思了.(可以根据你的理解结合MSDN看)
三.再次改善,淘汰用Write方法以字符串的方式输出HTML
接着我们继续发现问题,我们发现我们除了定义几个需要自己来修改的属性外,还是要用来大量的字符串用来输出HTML,而且容易输错.所以HtmlTextWriter类提供几个有用的方法用来代替.
(1)AddStyleAttribute方法 为标签添加样式属性
(2)AddAttribute方法 为标签添加属性
(3)RenderBeginTag 开始写入标签头 如﹤table....﹥
(4)RenderEndTag 写入标签尾部,如﹤/table﹥
这里有几点需要特别注意.
一.因为其定义方式跟我们平时定义方式不同,我们平时写HTML时,是先写标签开头,再写标签的属性.如﹤table borderwidth="0"﹥,然而我们在使用上面几个方法时,需要有先后顺序,我们需要先定义标签的属性和样式,然后再输出标签头.
二.标签头和尾,需一一对应.可以理解为嵌套关系.***的理解方法就是输出代码后,查看源文件,再结合原来定义的代码来看.
还是看代码比较容易说明,由于CreditCardForm2已经定义了我们需要的属性,而我们现在要做的只是用标签的形式来替代字符串的形式,所以只需要继承CreditCardForm2类,重写Render方法即可
示例三
protected override void Render(HtmlTextWriter writer) { writer.AddStyleAttribute(HtmlTextWriterStyle.BorderWidth, "0"); writer.RenderBeginTag(HtmlTextWriterTag.Table); writer.RenderBeginTag(HtmlTextWriterTag.Tr); writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.Write("﹤strong﹥" + PaymentMethodText + "﹤/strong﹥"); writer.RenderEndTag(); writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.AddAttribute(HtmlTextWriterAttribute.Name, "PaymentMethod"); writer.AddAttribute(HtmlTextWriterAttribute.Id, "PaymentMethod"); writer.AddStyleAttribute(HtmlTextWriterStyle.Width, "100%"); writer.RenderBeginTag(HtmlTextWriterTag.Select); writer.AddAttribute(HtmlTextWriterAttribute.Value, "0"); writer.RenderBeginTag(HtmlTextWriterTag.Option); writer.Write("Visa"); writer.RenderEndTag(); writer.AddAttribute(HtmlTextWriterAttribute.Value, "1"); writer.RenderBeginTag(HtmlTextWriterTag.Option); writer.Write("MasterCard"); writer.RenderEndTag(); writer.RenderEndTag(); writer.RenderEndTag(); writer.RenderEndTag(); writer.RenderBeginTag(HtmlTextWriterTag.Tr); writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.Write("﹤strong﹥" + CreditCardNoText + "﹤/strong﹥"); writer.RenderEndTag(); writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.AddAttribute(HtmlTextWriterAttribute.Name, "CreditCardNo"); writer.AddAttribute(HtmlTextWriterAttribute.Id, "CreditCardNo"); writer.AddAttribute(HtmlTextWriterAttribute.Type, "text"); writer.RenderBeginTag(HtmlTextWriterTag.Input); writer.RenderEndTag(); writer.RenderEndTag(); writer.RenderEndTag(); writer.RenderBeginTag(HtmlTextWriterTag.Tr); writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.Write("﹤strong﹥" + CardholderNameText + "﹤/strong﹥"); writer.RenderEndTag(); writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.AddAttribute(HtmlTextWriterAttribute.Name, "CardholderName"); writer.AddAttribute(HtmlTextWriterAttribute.Id, "CardholderName"); writer.AddAttribute(HtmlTextWriterAttribute.Type, "text"); writer.RenderBeginTag(HtmlTextWriterTag.Input); writer.RenderEndTag(); writer.RenderEndTag(); writer.RenderEndTag(); writer.RenderBeginTag(HtmlTextWriterTag.Tr); writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.Write("﹤strong﹥" + ExpirationDateText + "﹤/strong﹥"); writer.RenderEndTag(); writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.AddAttribute(HtmlTextWriterAttribute.Name, "Month"); writer.AddAttribute(HtmlTextWriterAttribute.Id, "Month"); writer.RenderBeginTag(HtmlTextWriterTag.Select); for (int day = 1; day ﹤ 13; day++) { writer.AddAttribute(HtmlTextWriterAttribute.Value, day.ToString()); writer.RenderBeginTag(HtmlTextWriterTag.Option); if (day ﹤ 10) writer.Write("0" + day.ToString()); else writer.Write(day); writer.RenderEndTag(); } writer.RenderEndTag(); writer.Write(" "); writer.AddAttribute(HtmlTextWriterAttribute.Name, "Year"); writer.AddAttribute(HtmlTextWriterAttribute.Id, "Year"); writer.RenderBeginTag(HtmlTextWriterTag.Select); for (int year = 2005; year ﹤ 2015; year++) { writer.AddAttribute(HtmlTextWriterAttribute.Value, year.ToString()); writer.RenderBeginTag(HtmlTextWriterTag.Option); writer.Write(year); writer.RenderEndTag(); } writer.RenderEndTag(); writer.RenderEndTag(); writer.RenderEndTag(); writer.RenderBeginTag(HtmlTextWriterTag.Tr); writer.AddAttribute(HtmlTextWriterAttribute.Align, "center"); writer.AddAttribute(HtmlTextWriterAttribute.Colspan, "2"); writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.AddAttribute(HtmlTextWriterAttribute.Type, "submit"); writer.AddAttribute(HtmlTextWriterAttribute.Value, SubmitButtonText); writer.RenderBeginTag(HtmlTextWriterTag.Input); writer.RenderEndTag(); writer.RenderEndTag(); writer.RenderEndTag(); writer.RenderEndTag(); }实现的效果虽然一样,但上面的代码是不是漂亮很多,而且不容易输错.这也是所提倡的做法
四.未使用视图状态的后果
还是视图状态,关于视图状态大家可以参考MSDN和相关文章
看以下的示例,还是CreditCardForm3这个控件
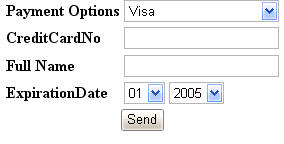
if (!IsPostBack) { creditcardform.CardholderNameText = "Full Name"; creditcardform.CreditCardNoText = "CreditCardNo"; creditcardform.ExpirationDateText = "ExpirationDate"; creditcardform.PaymentMethodText = "Payment Options"; creditcardform.SubmitButtonText = "Send"; }***加载效果

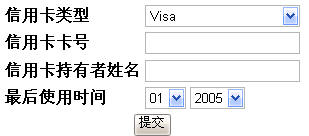
点击按钮以后

五.使用视图状态改善效果
前提条件是你未禁用视图状态
继承CreditCardForm3,改写每个属性
public override string PaymentMethodText { get { return ViewState["PaymentMethodText"] != null ? (string)ViewState["PaymentMethodText"] : "信用卡类型"; } set { ViewState["PaymentMethodText"] = value; } } public override string CreditCardNoText { get { return ViewState["CreditCardNoText"] != null ? (string)ViewState["CreditCardNoText"] : "信用卡卡号"; } set { ViewState["CreditCardNoText"] = value; } } public override string CardholderNameText { get { return ViewState["CardholderNameText"] != null ? (string)ViewState["CardholderNameText"] : "信用卡持有者姓名"; } set { ViewState["CardholderNameText"] = value; } } public override string ExpirationDateText { get { return ViewState["ExpirationDateText"] != null ? (string)ViewState["ExpirationDateText"] : "***使用时间"; } set { ViewState["ExpirationDateText"] = value; } } public override string SubmitButtonText { get { return ViewState["SubmitButtonText"] != null ? (string)ViewState["SubmitButtonText"] : "提交"; } set { ViewState["SubmitButtonText"] = value; } }感谢各位的阅读!关于“ASP.NET如何自定义控件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。