本篇内容介绍了“网易财经web前端开发方法是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1、Make Fewer HTTP Requests
众所周知,http请求是要开销的,减少请求数可以提高网页加载速度。常用的方法,合并css,js以及 Image maps和css sprites等。笔者所在团队的做法是根据功能分开开发,然后通过内部系统对js,css进行分组合并,这样对于浏览器来说是一个请求,但是开发时仍然能还原成多个,方便管理和重复引用。值得一提的是,网易内部的前端代码发布系统是很值得学习、借鉴的,对于fiddler调试和性能优化工作很是方便,这里不方便透露更多,有兴趣的单独聊,哈。而css sprites是指只用将页面上的背景图合并成一张,然后通过background-position来取背景。这里笔者并不提倡看到像图片的都用图片来处理,就该项目的

这些部分,都是通过css实现的。作为程序猿,新技术我们要及时掌握并加以运用,尤其是所谓的大公司,更要有这种气魄,不要因为某些***的浏览器不兼容而放弃,庆幸的是,我们领导也很认同,哈哈~~
2、Use a Content Delivery Network (CDN 内容分发网络)
简单地讲,通过在现有的Internet中增加一层新的网络架构,将网站的内容发布到最接近用户的 cache服务器内,通过DNS负载均衡(可选根据时间或访问速度来决定访问哪台服务器资源,笔者刚到不久,没有深入去研究公司这部分底层)的技术,判断用户来源访问cache服务器取得所需的内容。这样可以有效减少数据在网络上传输的时间,提高速度。相信这个很多公司都有做,这里就不多说了。
3、Add an Expires Header
4、Gzip Components
当然,这几部分内容后端帮我们完成了,3主要通过服务器端脚本设置Cache-Control和Expires完成;Gzip的思想就是把文件先在服务器端进行压缩,然后再传输。这个压缩率很高,基本上可以压缩到原来的1/4。笔者过去是phper,所以对这块也略知一二,对于前端攻城狮,我们还是有必要了解这块的内容。
5、Put Stylesheets at the Top
我们知道,css,Cascading Style Sheets (层叠样式表)。层叠即意味后面的css可以覆盖前面的css,级别高的css可以覆盖级别低的css。。ie,firefox等浏览器在css全部传输完全之前不会去渲染任何的东西。很多浏览器下,如IE,把样式表放在页面的底部的问题在于它禁止了网页内容的顺序显示。浏览器阻止显示以免重画页面元素,那用户只能看到空白页了。Firefox不会阻止显示,但这意味着当样式表下载后,有些页面元素可能需要重画,这导致闪烁问题。所以我们应该尽快让css加载完毕。实际上很多网站也是这么做的,当然有需要分屏显示的网站,为了让用户看到的首屏页面尽快显示,也可以分开放置,当然,这里要根据具体项目需求来讨论了。实际上笔者该项目也分了三个css文件,比如说是延时显示的广告,我们为了提高css加载速度,也独立出来了放在页面的底部。
6、Put Scripts at the Bottom
原因:首先,防止script脚本的执行阻塞页面的下载。在页面loading的过程中,当浏览器读到js执行语句的时候一定会把它全部解释完毕后在会接下来读下面的内容。浏览器这么做的逻辑是因为js随时可能执行 location.href或是其他可能完全中断此页面过程的函数,即如此,当然得等他执行完毕之后再加载咯。所以放在页面***,可以有效减少页面可视元素的加载时间。其次,脚本引起的第二个问题是它阻塞并行下载数量。HTTP/1.1规范建议浏览器每个主机的并行下载数不超过2个(IE只能为2个,其他浏览器如ff等都是默认设置为2个,不过新出的ie8可以达6个)。因此如果您把图像文件分布到多台机器的话,您可以达到超过2个的并行下载。但是当脚本文件下载时,浏览器不会启动其他的并行下载。
7、Avoid CSS Expressions
尽量减少或者不使用css表达式,其实大部分可以用js实现。
8、Make JavaScript and CSS External
把css和js写在页面内容可以减少2次请求,但也增大了页面的大小。我们的网站已经对静态文件做了缓存,那也就没有2次多余的http请求了。
9、Reduce DNS Lookups
一次DNS的解析过程会消耗20-120毫秒的时间,在dns查询结束之前,浏览器不会下载该域名下的任何东西。所以减少dns查询的时间可以加快页面的加载速度。yahoo的建议一个页面所包含的域名数尽量控制在2-4个。这就需要对页面整体有一个很好的规划。目前我们这点做的不好,尤其是对于单纯靠广州收入的网站,很多广告投放系统拖累了我们,前端攻城狮们也无可奈何。
10、Minify JavaScript
压缩js和css的作用很显然,减少页面字节数。我们的前端部门,也有专门做后端的,为的是给前端开发提供工具,快速开发。Js虽然压缩了,降低了可读性,但是在调试的时候,工具可以将其复原,也就是调用本地的,这里做法应该赞一个,哈~~~
11、Avoid Redirects
重定向是需要消耗时间的。当然这只是一个例子,发生重定向的原因很多,比如跳转后面缺少 /等,有兴趣的可以去研究研究。
12、Remove Duplicate Scripts
13、Configure ETags
14、Make Ajax Cacheable
这几个就不一一细讲了。
再有就是讲一下seo方面的问题。
1、标签语义化。提供给搜索引擎友好的提示,使得每个html标签都有它自己的含义和作用,使爬虫理解你写那个到底是个啥玩意。比如这里

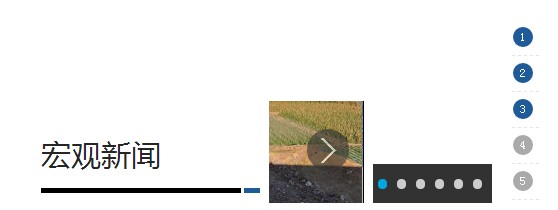
我们的网易财经这几个文字,其实是没展示在页面中的,但是我们实际上代码是有写的,然后用样式使其隐藏起来。再如:

幻灯片的切换,可能这里的数字没有实际性的作用,而且也根本无需显示在页面中,很多时候我们就忽略不写了,写了反而还要使其文字不出现在页面中(比如设置text-indent值为负的)。其实不然,我觉得我们是有必要写上去的,这样别人(或机器)能方便的理解我们的真实意图了。这里不得不提的是,笔者该项目有些地方却故意跟标签语义化做对,比如这里:

没见过后面跟_ntesquote_这样的标签的吧,其实该页面存在大篇幅的这样的标签,为的是js统一获取该标签,一次性发送请求,获取异步数据,减少后端负荷。
2、权重控制。搜索引擎会根据我们设置的页面权重来划分页面重点,比如,h2~h7吧,其权重依次递减,一般h2是页面中重要的元素,这里可以设置为网站的logo或其说明文字,但不宜过多,太多了,搜索引擎就不知道该页面到底哪个是重要的了。
“网易财经web前端开发方法是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。