这篇文章主要介绍“ASP.NET报表控件的作用”,在日常操作中,相信很多人在ASP.NET报表控件的作用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”ASP.NET报表控件的作用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
OWC似乎使用者居多,但看见有网友在帖中抱怨OWC在使用时需要许可证书,于是将其排除,我可不想BOSS在看报表时弹出一个“没有许可证书”的窗口。
接着找到了ComponentOne的Web chart做出的各种效果图,效果***。我一下子被迷住了,决定就是它,于是马不停蹄的下了***版100多M的安装文件,又花一上午找了个可以用的注册码,再找了篇教程,OK万事俱备,兴匆匆的开始写代码。需求不复杂,在一个页面上画出多条折线图即可,根据以往经验,这种大型商业共享软件在官方站点上看两个Example顶多一小时绝对能搞定的。但结果让我非常的恼火,官方的Example简单的它偏不提供,弄些什么AJAX的,一大堆实现辅助效果的代码,你要找的核心的那三四行打死也找不到,好像就怕你一下子把它的Example看明白了。历来讨厌这种软件。于是卸载、删除......等全部弄完,一天过去了。
还好,后来找到了Web Chart。代码超简洁,效果也还不错,写些简单的ASP.NET报表控件示例供大家参考:
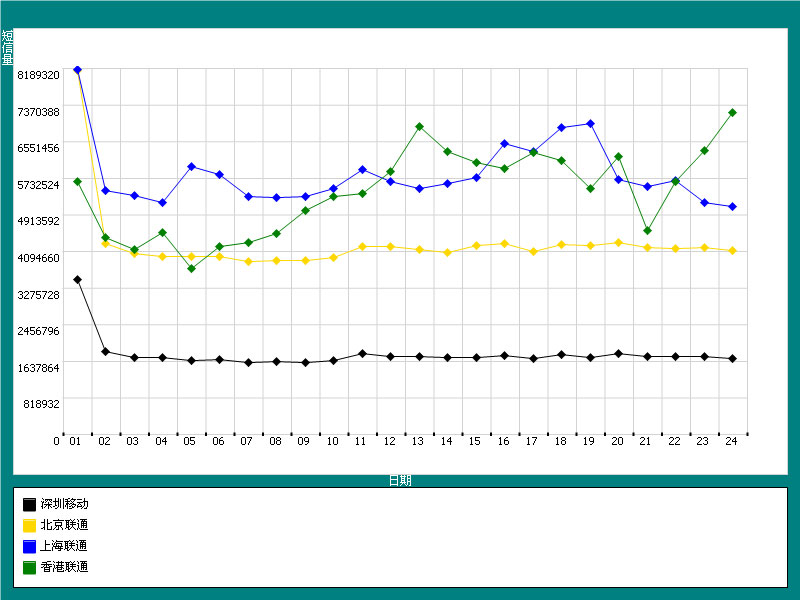
ASP.NET报表控件一、折线图

//引用命名空间 using WebChart; //定义一个颜色数组,供循环时为不同的记录填充不同的颜色 private string[] myColor = new string[] { "Tomato",//西红柿 "Black", "Gold", "Blue", "Green", "Orange", "Pink",//粉红 "Violet",//紫罗兰 "Orchid",//淡紫色 "Lime",//亮绿 "Tan",//茶色 "Red", "Navy"//橘红 }; //用静态方式示例了画出一条两个点的最简单折线.实际项目据此做循环而以. private void doIt() { //创建折线对象 LineChart myChart = new LineChart(); //为折线填充颜色 myChart.Line.Color = Color.FromName(myColor[0]); myChart.Fill.Color = Color.FromName(myColor[0]); myChart.LineMarker = new DiamondLineMarker(8, Color.FromName(myColor[0]), Color.FromName(myColor[0])); //图例说明 myChart.Legend = "折线一"; //添加***个点,参数一为x座标上的名称,参数二为y座标上的值 myChart.Data.Add(new ChartPoint("一", float.Parse("100"))); //添加第二个点 myChart.Data.Add(new ChartPoint("二", float.Parse("200"))); //chart为控件ID this.chart.Charts.Add(myChart); this.chart.RedrawChart(); }ASP.NET报表控件二、柱状图

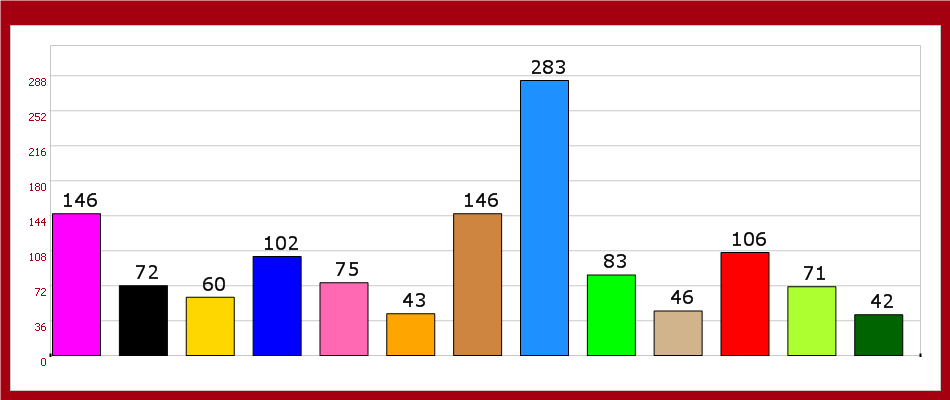
//颜色数组 private string[] myColor = new string[] { "Fuchsia", "Black", "Gold", "Blue", "HotPink", "Orange", "Peru", "DodgerBlue", "Lime", "Tan", "Red", "GreenYellow", "DarkGreen", "DimGray", "Orchid" }; //调用该方法生成柱状图 private void bindchart() { //获取一个DataTable,具体函数略... DataTable dt = this.getdt(); if (dt != null) { if (dt.Rows.Count > 0) { //遍历DataTable为每条记录生成一个柱状 for (int i = 0; i < dt.Rows.Count; i++) { //创建对象 ColumnChart mychart = new ColumnChart(); //设置柱子宽度 mychart.MaxColumnWidth = 48; //颜色 mychart.Fill.Color = Color.FromName(this.myColor[i]); //在柱子上显示数量 mychart.DataLabels.Visible = true; //数量的字体 mychart.DataLabels.Font = new Font("Verdana", 14); //添加 mychart.Data.Add(new ChartPoint("", float.Parse(dt.Rows[i]["num"].ToString()))); //备注 mychart.Legend = dt.Rows[i]["name"].ToString(); this.chart.Charts.Add(mychart); } //辅助设置 //背景色 chart.Background.Color = Color.FromArgb(165, 0, 16); chart.YAxisFont.ForeColor = Color.FromArgb(165, 0, 16); chart.XAxisFont.ForeColor = Color.FromArgb(165, 0, 16); //内部线条 chart.Border.Color = Color.FromArgb(200, 200, 200); //边框样式 chart.BorderStyle = BorderStyle.None; //y***值 double max = double.Parse(dt.Compute("MAX(num)","").ToString()); //递增值 int intv = 2; //数量小于16的情况 if (max < 16) { max = 16; } //大于16的情况 else { intintv = int.Parse(Math.Ceiling(max/8).ToString()); max += intv; } //设置Y轴终点值 chart.YCustomEnd = int.Parse(max.ToString()); //y递增值 chart.YValuesInterval = intv; //生成 this.chart.RedrawChart(); } } }到此,关于“ASP.NET报表控件的作用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。