ASP.NET AJAX中如何使用UpdateProgress控件,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
一.UpdateProgress控件简单使用
1.创建一个Web页面并切换到设计视图。
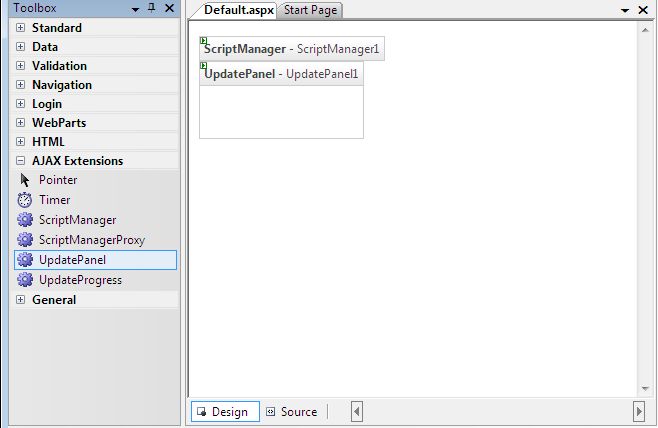
2.在工具箱的AJAX Extensions标签下,双击ScriptManager控件添加到页面中。
3.双击UpdatePanel控件添加到页面中。

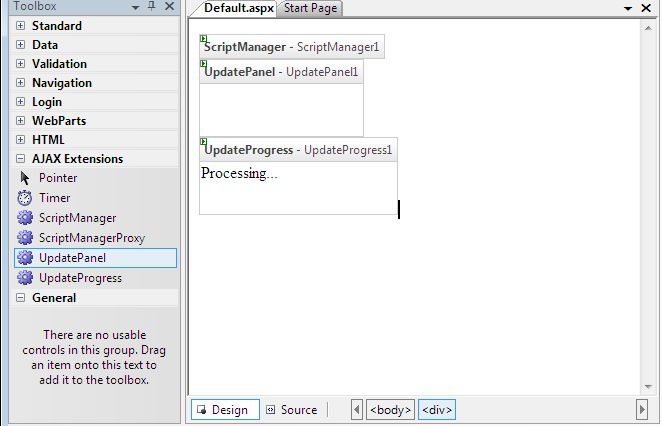
4.双击UpdateProgress控件添加到页面中。
5.在UpdateProgress控件中添加文本“Progress……”。

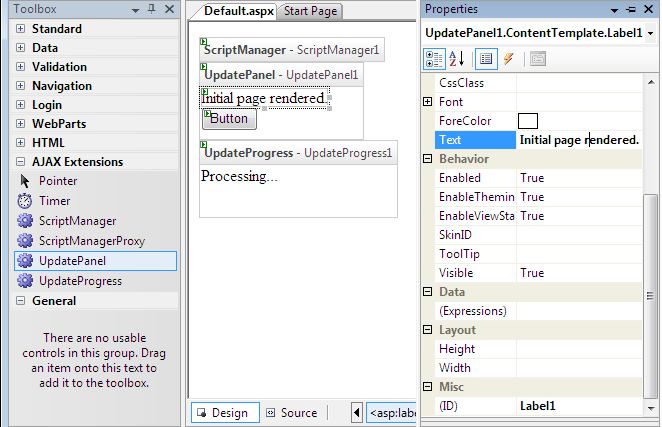
6.在UpdatePanel中添加一个Button和一个Label。
7.设置Label的Text属性值为“Initial Page Rendered”。

8.双击Button添加Click事件。
9.在Buttond的Click事件处理中添加如下代码,这里人为的创建一个3秒钟的延迟并显示当前时间。
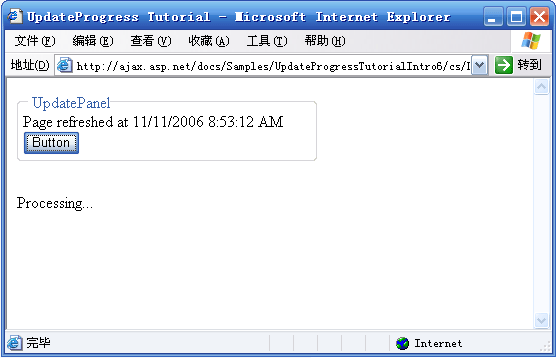
protectedvoidButton1_Click(objectsender,EventArgse) { //Introducingdelayfordemonstration. System.Threading.Thread.Sleep(3000); Label1.Text="Pagerefreshedat"+ DateTime.Now.ToString(); }10.保存并按Ctrl + F5运行。
11.单击Button,界面如下:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。