怎么浅析ASP.NET MVC生命周期,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
我对ASP.NET MVC生命周期还是兴趣很浓,于是提出两个问题:
一个HTTP请求从IIS移交到ASP.NET运行时,ASP.NETMVC是在什么时机获得了控制权并对请求进行处理呢?处理过程又是怎样的?

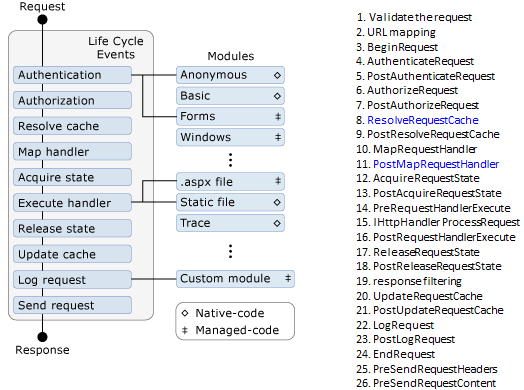
以IIS7中ASP.NET MVC生命周期为例,来自MSDN的一张HTTP请求处理过程发生事件的简图,后面我列出了一个完整的事件列表。既然ASP.NET MVC还是以ASP.NET运行时为基础那么它必然要在ASP.NET MVC生命周期中对请求进行截获。***反应当然是去web.config里面去翻翻,我们可以看到UrlRoutingModule的配置节:
<add name="UrlRoutingModule" type="System.Web.Routing.UrlRoutingModule, System.Web.Routing, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/> 看到这里我们的***个问题实际上已经有了答案:时机是在PostResolveRequestCache和PostMapRequestHandler.
ResolveRequestCache event
Occurs when ASP.NET finishes an authorization event to let the caching modules serve requests from the cache, bypassing execution of the event handler (for example, a page or an XML Web service).
源文档<HTTP: A system.web.httpapplication.resolverequestcache.aspx< library en-us msdn.microsoft.com>>
PostMapRequestHandler event
Occurs when ASP.NET has mapped the current request to the appropriate event handler.
源文档<HTTP: A library en-us msdn.microsoft.com system.web.httpapplication.postmaprequesthandler.aspx<>>
我们使用VS2008中ASP.NET Mvc模板创建一个Demo完成后续的讨论,当我们访问/Home的时候发生了什么呢?
1.Request 请求到来
2.IIS 根据请求特征将处理权移交给 ASP.NET
3.UrlRoutingModule将当前请求在 Route Table中进行匹配
4.UrlRoutingModule在RouteCollection中查找Request匹配的RouteHandler,默认是MvcRouteHandler MvcRouteHandler 创建 MvcHandler实例.
5.MvcHandler执行 ProcessRequest.
6.MvcHandler 使用 IControllerFactory 获得实现了IController接口的实例,找到对应的HomeController
7.根据Request触发HomeController的Index方法
8.Index将执行结果存放在ViewData
9.HomeController的Index方法返回 ActionResult
10.Views/Home/Index.aspx将 ViewData呈现在页面上
11.Index.aspx执行ProcessRequest方法
12.Index.aspx执行Render方法 输出到客户端
通过阅读ASP.NET Mvc的源码,我们可以得到更为详细的处理过程,我尽可能的忽略掉枝节,强调请求处理的流程.我们从Global.asax.cs文件切入。
看完上述内容,你们掌握怎么浅析ASP.NET MVC生命周期的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。