这篇文章主要讲解了“JavaScript钩子机制原理是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“JavaScript钩子机制原理是什么”吧!
问题
是这样的:我们的代码已经历史很久了,就这一套框架已经快5年了,在这中间大家也没有标准的代码规范,很随意的进行了代码编写,所以出现了很多问题:
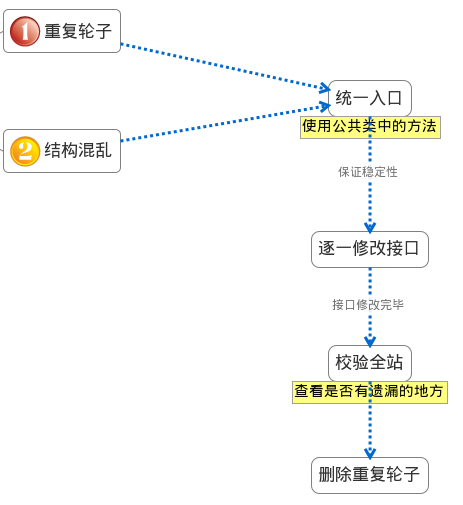
1、如制造了很多重复的轮子。一套方法在多个文件中出现,大家调用的也五花八门,所以同事在一个方法(登录)中添加逻辑的时候发现,多个地方都有这样登录操作,修改起来非常麻烦。
2、代码结构混乱,分工不明确,本来公共类做的事情,导航类也做了类似的操作。
3、回调函数的使用,出现多个回调函数,从而出现一个回调函数会覆盖前一个回调函数的情况。
前两个问题,我首先把所有的入口文件(调用登录的方法)统一使用公共类中的方法,并且是一个入口一个入口的进行验证,保证代码的安全性、稳定性。并且不删除原有的方法,害怕有遗漏。然后计划是一个月之后,再进行一次全站搜索看是否有人还使用其他接口,然后删除那些重复的方法。

下面主要讨论第三个问题的解决方法。
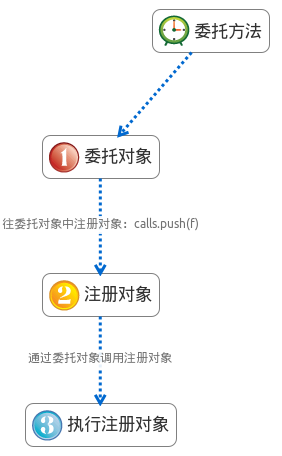
委托方法
我们讨论过使用委托方法,把所有的回调函数注册到一个数组变量中,然后集中处理数组变量中的函数,这样就不会出现后面的函数冲击前面的函数问题。——因为原来回调函数就一个。

下面是具体的代码过程
 定义全局变量
定义全局变量
<head> <script type="text/javascript"> var calls = []; </script> </head> 注册方法
注册方法
function need_register(){ } function test(){ calls.push('need_register'); }  最终执行注册代码
最终执行注册代码
function callback(){ var calls = calls || []; if(calls.length === 0) return false; for(var i=0, iLen = calls.length; i < iLen; i++){ calls[i].apply(); } }问题:
1、我们不难发现我们必须要有全局变量calls,我们知道全局变量不管在什么语种中都是最难维护的,因为到处都有可能修改里面的值,或改变整个全局变量。
2、在注册时候我们会在多个地方在calls中注册"函数名称",将来如果其他开发人员,看见这个变量会一头雾水的。——东一榔头,西一棒子。
总结:所以最终我们决定放弃这个方法。想出了下面的方法,我们管它叫钩子机制,也许名称上有点不够直观,呵呵大家就权当学习整个方法吧。
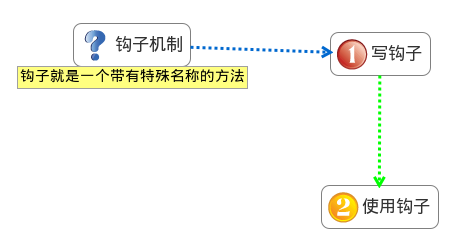
钩子机制
钩子机制是这样的,大家按照某一规则写一个方法(这个规则在方法名称上),然后页面加载完之前,统一执行所有的钩子函数。

注意callHooks方法,里面的局部变量s就是钩子函数名称中一定要有的内容。——这是使用钩子的方法!
// 处理钩子的对象 var hook = (function(){ return { timer:null, init:function(){ this.callHooks('init'); }, callHooks:function(init){ var s = "hook_" + init + '_event', f = []; for(var h in window){ if(h.indexOf(s) != 0) continue; f.push(h); } this.hooksTimeout(f); }, hooksTimeout:function(hooks){ if(0 === hooks.length){ if(this.timer) clearTimeout(this.timer); return; } var h = hooks.shift(); window[h].apply(); window[h] = undefined; window.setTimeout(this.hooksTimeout(hooks), 200); } } }()); // 钩子1 var hook_init_event_tpl_html = function(){ document.getElementById('test').innerHTML = 'This is HTML!'; } // 钩子2 var hook_init_event_tpl_console = function(){ console.log('This is console!'); } // ***在页面加载完之前调用,也就是在window.onload()之前 hook.init();感谢各位的阅读,以上就是“JavaScript钩子机制原理是什么”的内容了,经过本文的学习后,相信大家对JavaScript钩子机制原理是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。