这篇文章主要讲解了“HTML 5、CSS3、JS怎么开发播放器”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“HTML 5、CSS3、JS怎么开发播放器”吧!
1.下载MediaElement.js
首先下载MediaElement.js脚本文件,这是一个开源的HTML5音、视频插件,解压后你会得到3个文件—— “flashmediaelement.swf”、 “mediaelement-and-player.min.js”和 “silverlightmediaelement.xap” ,分别是使用Flash、 JavaScript和 SilverLight实现视频播放,并且新建一个”js”文件夹并把它们放进去(当然本例中并不需要 “flashmediaelement.swf” 和 “silverlightmediaelement.xap” 两个文件,可以删去。)。
2.HTML标记
首先需要链接(link)一个jQuery库,这里使用的是Google托管的jQuery库。然后我们在链接”mediaelement-and-player.min.js”文件和CSS文件。
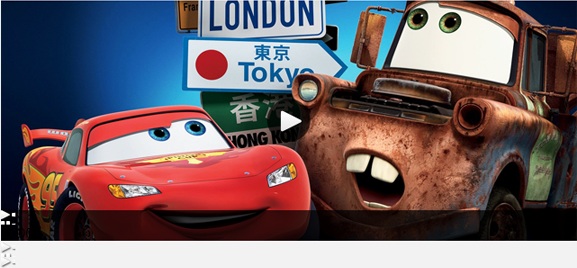
<head> <title>Video Player</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/mediaelement-and-player.min.js"></script> <link rel="stylesheet" href="css/style.css" media="screen"> </head>当然我们还需要添加一个HTML5 video标记来创建一个视频播放器,再添加一些属性将它初始化。(注:poster是指视频的预览图)
<video width="640" height="267" poster="media/cars.png"> <source src="media/cars.mp4" type="video/mp4"> </video>接下来我们再加入下面的代码来创建控制面板,需要添加的控制器或功能有:
alwaysShowControls – “true”则设置video控制面板永远显示,”false”则在鼠标移走后隐藏。
videoVolume – “horizontal”设置音量滑动控制器为水平
其它功能:暂停播放、前进播放、声音和全屏
<script type="text/javascript">// <![CDATA[ $(document).ready(function() { $('video').mediaelementplayer({ alwaysShowControls: true, videoVolume: 'horizontal', features: ['playpause','progress','volume','fullscreen'] }); }); // ]]></script>更多设置请查阅MediaElement.js的设置文档。
3.播放器基本样式设计
先修改一下样式设置:
.mejs-inner, .mejs-inner div, .mejs-inner a, .mejs-inner span, .mejs-inner button, .mejs-inner img { margin: 0; padding: 0; border: none; outline: none; }再给video container添加样式,下面的代码全部都是用来控制布局的,没有对播放器样式做任何修改。
.mejs-container { position: relative; background: #000000; } .mejs-inner { position: relative; width: inherit; height: inherit; } .me-plugin { position: absolute; } .mejs-container-fullscreen .mejs-mediaelement, .mejs-container-fullscreen video, .mejs-embed, .mejs-embed body, .mejs-mediaelement { width: 100%; height: 100%; } .mejs-embed, .mejs-embed body { margin: 0; padding: 0; overflow: hidden; } .mejs-container-fullscreen { position: fixed; left: 0; top: 0; right: 0; bottom: 0; overflow: hidden; z-index: 1000; } .mejs-background, .mejs-mediaelement, .mejs-poster, .mejs-overlay { position: absolute; top: 0; left: 0; } .mejs-poster img { display: block; }
4.控制面板样式设置
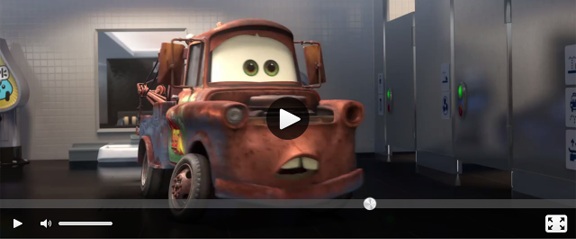
让我们先从添加“播放按钮”开始:
.mejs-overlay-play { cursor: pointer; } .mejs-inner .mejs-overlay-button { position: absolute; top: 50%; left: 50%; width: 50px; height: 50px; margin: -25px 0 0 -25px; background: url(../img/play.png) no-repeat; }接下来再添加视频控制器布局:将它放在视频底部,高度为34px,再添加一个背景颜色,配合RGBA来设置透明度。***给按钮添加基本样式和图元。
.mejs-container .mejs-controls { position: absolute; width: 100%; height: 34px; left: 0; bottom: 0; background: rgb(0,0,0); background: rgba(0,0,0, .7); } .mejs-controls .mejs-button button { display: block; cursor: pointer; width: 16px; height: 16px; background: transparent url(../img/controls.png); }
5.视频控制器
这一步我们要做的只是将控制器居右放置。所以首先我们将所有的按钮放到控制面板上,之后再对它们的宽度、位置和背景图片做详细的调整。
.mejs-controls div.mejs-playpause-button { position: absolute; top: 12px; left: 15px; } .mejs-controls .mejs-play button, .mejs-controls .mejs-pause button { width: 12px; height: 12px; background-position: 0 0; } .mejs-controls .mejs-pause button { background-position: 0 -12px; } .mejs-controls div.mejs-volume-button { position: absolute; top: 12px; left: 45px; } .mejs-controls .mejs-mute button, .mejs-controls .mejs-unmute button { width: 14px; height: 12px; background-position: -12px 0; } .mejs-controls .mejs-unmute button { background-position: -12px -12px; } .mejs-controls div.mejs-fullscreen-button { position: absolute; top: 7px; right: 7px; } .mejs-controls .mejs-fullscreen-button button, .mejs-controls .mejs-unfullscreen button { width: 27px; height: 22px; background-position: -26px 0; } .mejs-controls .mejs-unfullscreen button { background-position: -26px -22px; }
6.音量滑动控制器
音量滑动控制器的设置也一样,设置好位置和大小,再添加一个圆角效果就可以了。
.mejs-controls div.mejs-horizontal-volume-slider { position: absolute; cursor: pointer; top: 15px; left: 65px; } .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total { width: 60px; background: #d6d6d6; } .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current { position: absolute; width: 0; top: 0; left: 0; } .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-total, .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current { height: 4px; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; }
7.进度条
进度条的设置也同样简单,将它紧贴在控制面板上方就可以了,之后就是设置不同状态(all和loaded状态)的背景颜色。现在将它初始化为零就可以在影片播放时自动改变了。(但是你看不出来。)
.mejs-controls div.mejs-time-rail { position: absolute; width: 100%; left: 0; top: -10px; } .mejs-controls .mejs-time-rail span { position: absolute; display: block; cursor: pointer; width: 100%; height: 10px; top: 0; left: 0; } .mejs-controls .mejs-time-rail .mejs-time-total { background: rgb(152,152,152); background: rgba(152,152,152, .5); } .mejs-controls .mejs-time-rail .mejs-time-loaded { background: rgb(0,0,0); background: rgba(0,0,0, .3); } .mejs-controls .mejs-time-rail .mejs-time-current { width: 0; }
8.进度条控制器和时间提示框
这一步就该给进度条添加一个进度条控制器和一个时间提示框,同样我们还是调整位置,设置宽度、高度和背景图片,再添加一些排版样式。
.mejs-controls .mejs-time-rail .mejs-time-handle { position: absolute; cursor: pointer; width: 16px; height: 18px; top: -3px; background: url(../img/handle.png); } .mejs-controls .mejs-time-rail .mejs-time-float { position: absolute; display: none; width: 33px; height: 23px; top: -26px; margin-left: -17px; background: url(../img/tooltip.png); } .mejs-controls .mejs-time-rail .mejs-time-float-current { position: absolute; display: block; left: 0; top: 4px; font-family: Helvetica, Arial, sans-serif; font-size: 10px; font-weight: bold; color: #666666; text-align: center; } .mejs-controls .mejs-time-rail .mejs-time-float-corner { display: none; }
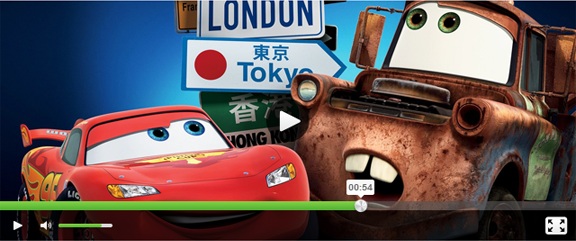
9.绿色的已播放进度条
本教程的***一步就是在进度条和音量滑动条上添加绿色的已播放进度条和音量显示,这个也很简单。
.mejs-controls .mejs-time-rail .mejs-time-current, .mejs-controls .mejs-horizontal-volume-slider .mejs-horizontal-volume-current { background: #82d344; background: -webkit-linear-gradient(top, #82d344 0%, #51af34 100%); background: -moz-linear-gradient(top, #82d344 0%, #51af34 100%); background: -o-linear-gradient(top, #82d344 0%, #51af34 100%); background: -ms-linear-gradient(top, #82d344 0%, #51af34 100%); background: linear-gradient(top, #82d344 0%, #51af34 100%); }
感谢各位的阅读,以上就是“HTML 5、CSS3、JS怎么开发播放器”的内容了,经过本文的学习后,相信大家对HTML 5、CSS3、JS怎么开发播放器这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。