这篇文章给大家分享的是有关MyEclipse开发JSF如何创建JSP页面的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
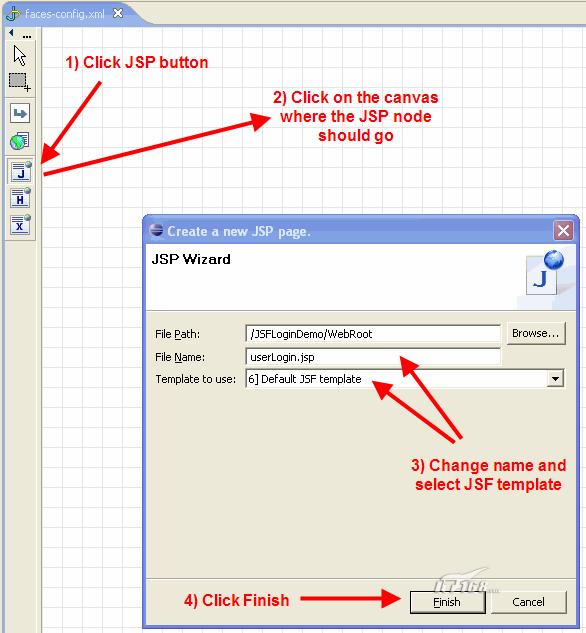
MyEclipse开发JSF中创建两个JSP页面,一个是用户登录的页面,另一个是表明登录成功的页面.这两个页面各自为loginUser.jsp和 loginUserSuccess.jsp,为了使应用程序简单,如果登录出现异常,我们将返回loginUser.jsp页面,并没有增加任何验证.我们可以通过faces-config.xml文件来创建JSP页面.点击如图所示的JSP按钮来创建userLogin.jsp页面,出现JSP建立向导.

MyEclipse开发JSF图1
Figure 5.1: Creating userLogin.jsp using the faces-config.xml editor
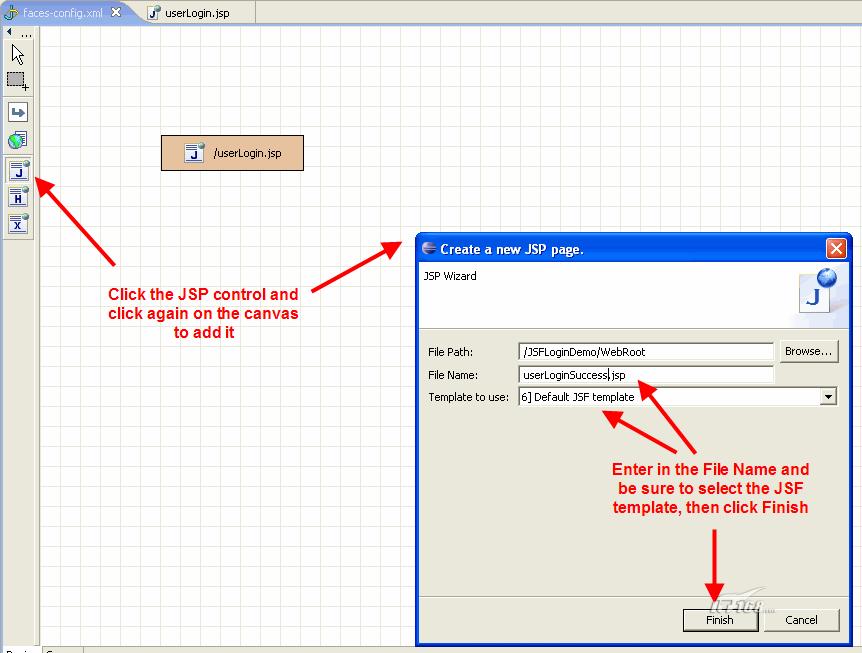
以同样的方式来创建userLoginSuccess.jsp页面

MyEclipse开发JSF图2
Figure 5.2: Creating userLoginSuccess.jsp using the faces-config.xml editor
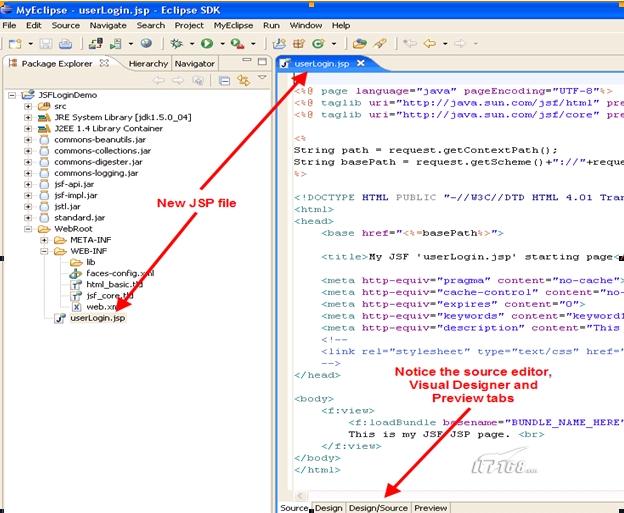
接下来编辑userLogin.jsp页面

MyEclipse开发JSF图3
Figure 5.3: Begin editing the userLogin.jsp page
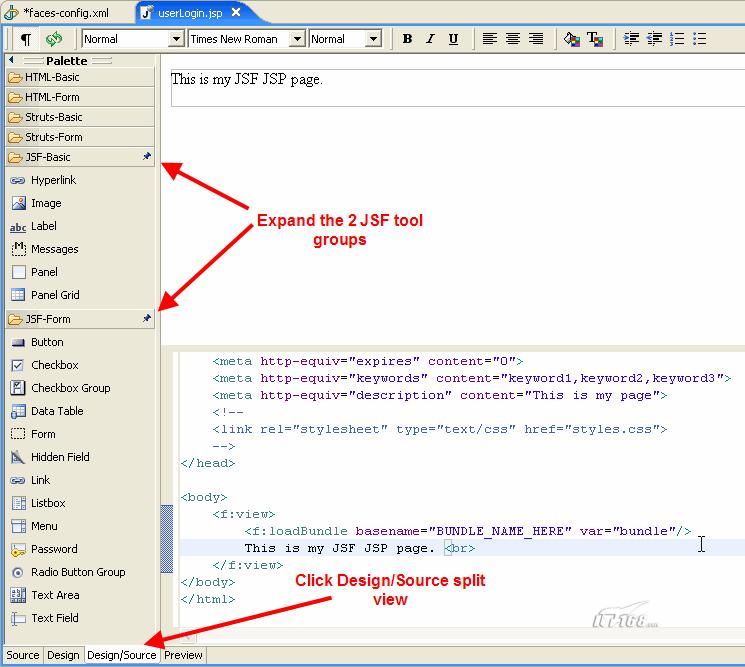
MyEclipse JSP Designer可以采用Source 方式, Design 方式, Design/Source 方式来编辑JSP文件.在这个Demo中采用Design/Source方式,如图:

MyEclipse开发JSF图4
Figure 5.4: Switched to Design/Source mode and expanded JSF palettes
接下来我们需要在页面中添加如下代码:
为用户名增加h:inputText组件
为密码增加h:inputSecret组件
增加用户名输入框h:outputLabel
增加密码输入框h:outputLabel
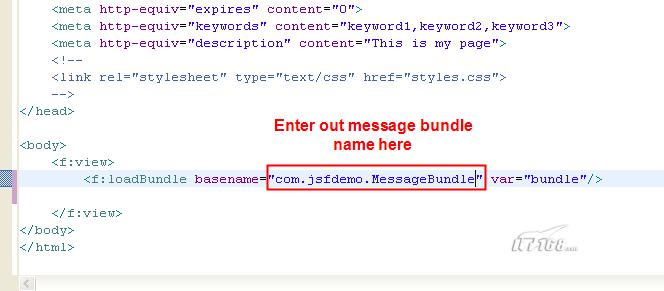
同时页面要使用我们自己的MessageBundle.

MyEclipse开发JSF图5
Figure 5.5: Remove template text and add our MessageBundle to the JSP page
感谢各位的阅读!关于“MyEclipse开发JSF如何创建JSP页面”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。