本篇内容介绍了“Web布局中的宽高自适应有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
页面整体宽度自适应
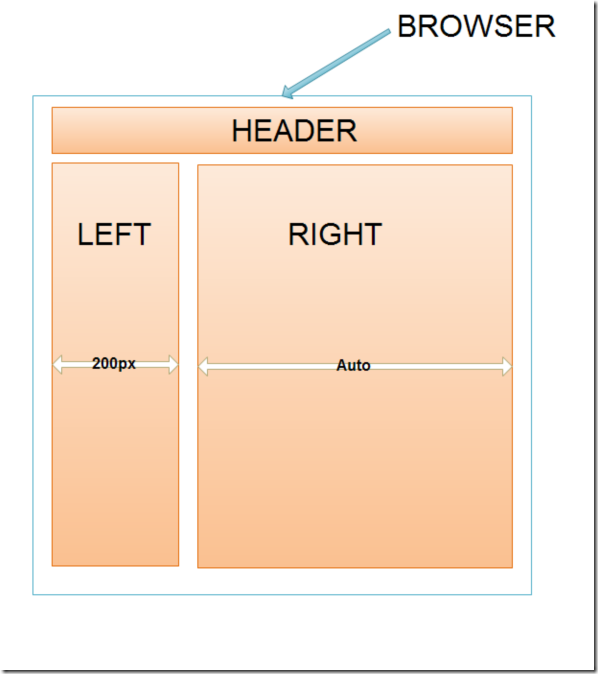
先看看下面的页面基本布局图

页面分为三个部分:
(1) Header,这一部分宽度自适应
(2) Left 左边栏,为定宽200px,一般为菜单或导航
(3) Right右侧主内容区域,宽度自适应
既然做了分解,我们就把它当做需求来一步一步实现它吧,首先是Header区域。
请看代码1:
<style type="text/css"> body{ font-family: Arial, Helvetica, sans-serif; margin: 0; padding: 0; } #header { height: 70px; margin: 20px 30px; padding: 0; border: 1px solid #ccc; } </style> </head> <body> <div id="header"> <img src="http://images.cnblogs.com/logo_small.gif" /> </div> </body>关键的代码只有一行,我已经标出。
现在有一个问题了,如果Header的内容也比较丰富,可能Logo + Banner的总宽度为1000px了,但有些小屏幕却看不完整,这时我们得为这个Header 加个最小宽度限制。在IE 7 +和W3C浏览器中,拥有一个min-width属性可以实现这个效果,但是IE6不支持(参照各版本IE浏览器CSS兼容性列表)。不过css expression可以帮我们解决这个问题,请看代码2:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Header自适应</title> <style type="text/css"> body{ font-family: Arial, Helvetica, sans-serif; margin: 0; padding: 0; } #header { /* IE6 不支持min-width属性,但是IE7+和W3C支持 */ min-width:1000px; /* 用CSS表达式让IE6也支持最小宽度 */ _width:expression((document.documentElement.clientWidth||document.body.clientWidth)<1000?"1000px":""); height: 70px; padding-left: 30px; padding-right: 30px; } #header_content{ width: 100%; border: 1px solid #ccc; height: 100%; } </style> </head> <body> <div id="header"> <div id="header_content"> <img src="http://images.cnblogs.com/logo_small.gif" /> </div> </div> </div> </body> </html>在代码2中我并没有直接更改#header用margin属性来控制,虽说margin:0 auto可以来控制居中自适应,但是如果需要页边距为30像素时用margin: 0 30px则不行了了(在Firefox满屏是可以的,但浏览器缩小时,左侧nargin是存在的,而右侧被吃掉了)
OK,现在已经实现Header部分的居中自适应了,下面的Left和Right也不会麻烦。虽然上面的Header层使用了expression来实现宽度自适应,但是下面的Right层则不能使用同样的方式,因为Header层依赖的是body,而Right层则不是。如果不考虑IE6的存在,则用如下代码就可以实现本文开头的布局图。请看代码3:
<style type="text/css"> body{ font-family: Arial, Helvetica, sans-serif; margin: 0; padding: 0; } #header { /* IE6 不支持min-width属性,但是IE7+和W3C支持 */ min-width:1000px; /* 用CSS表达式让IE6也支持最小宽度 */ _width:expression((document.documentElement.clientWidth||document.body.clientWidth)<1000?"1000px":""); height: 70px; padding-left: 30px; padding-right: 30px; } #header_content{ width: 100%; border: 1px solid #ccc; height: 100%; } #main{ /* IE6 不支持min-width属性,但是IE7+和W3C支持 */ min-width:1000px; /* 用CSS表达式让IE6也支持最小宽度 */ _width:expression((document.documentElement.clientWidth||document.body.clientWidth)<1000?"1000px":""); height: 70px; padding-left: 30px; padding-right: 30px; margin-top: 20px; } #left{ border: 1px solid #ccc; float: left; vertical-align:middle; text-align:center; width: 200px; } #right{ border: 1px solid #ccc; float: right; position: absolute; left: 240px; right: 30px; min-width: 790px; vertical-align:middle; text-align:center; overflow: hidden; } </style> </head> <body> <div id="header"> <div id="header_content"> <img src="http://images.cnblogs.com/logo_small.gif" /> </div> </div> <div id="main"> <div id="left"> <h3>Left</h3> </div> <div id="right"> <h3>Right</h3> </div> </div> </body>红色部分标出的是关键代码,又回到之前的问题了,min-width属性在IE6中不支持,所以你在IE6中运行代码3将得不到我们预期的结果。那么,现在就要借助js来实现这个效果了。请看代码4:
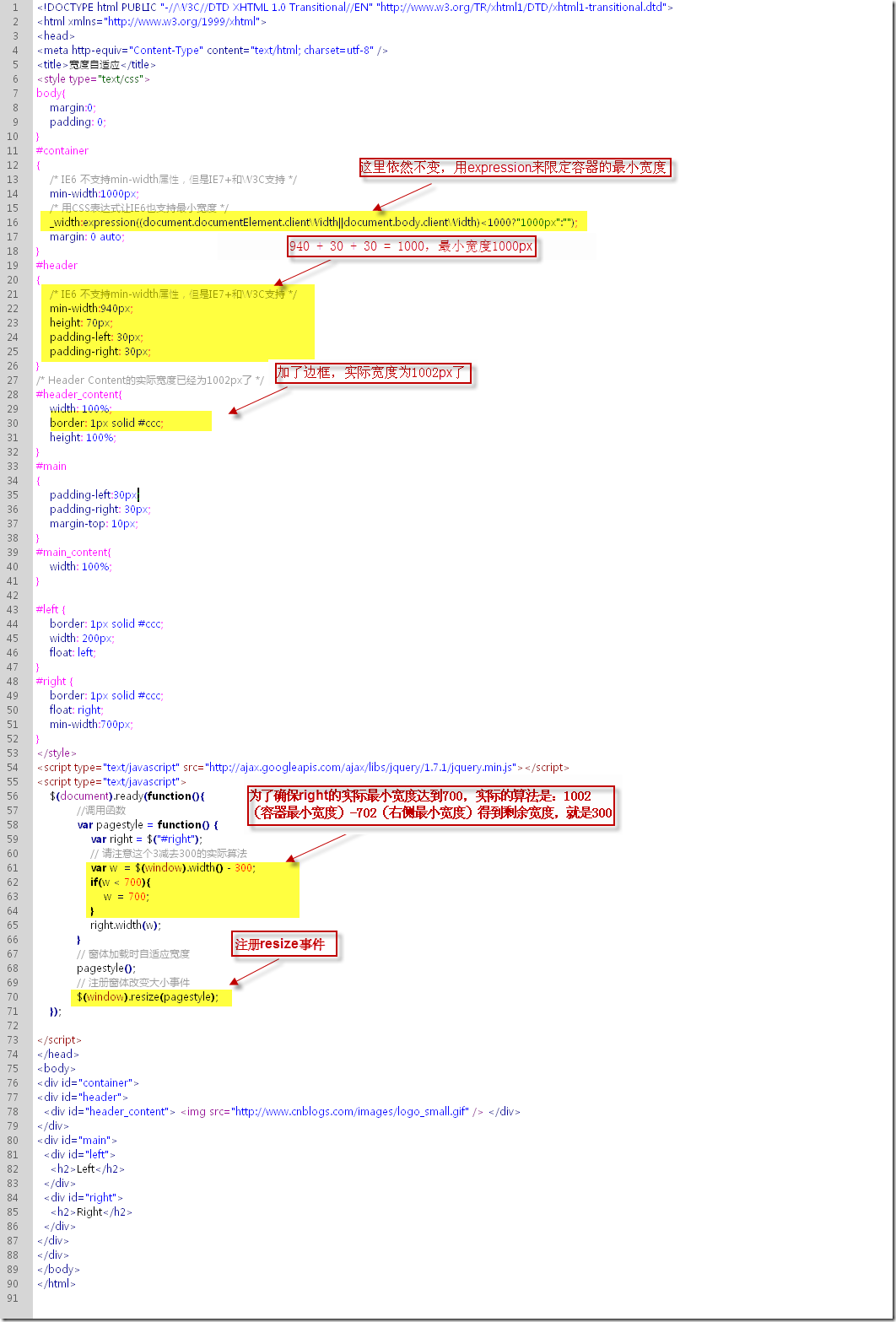
<div class="cnblogs_code" onclick="cnblogs_code_show('d604edb5-b6c0-422e-ae1e-fdb13734bf43')"><img src="http://images.cnblogs.com/OutliningIndicators/ContractedBlock.gif" class="code_img_closed" id="code_img_closed_d604edb5-b6c0-422e-ae1e-fdb13734bf43" alt=""><img src="http://images.cnblogs.com/OutliningIndicators/ExpandedBlockStart.gif" class="code_img_opened" id="code_img_opened_d604edb5-b6c0-422e-ae1e-fdb13734bf43" onclick="cnblogs_code_hide('d604edb5-b6c0-422e-ae1e-fdb13734bf43',event)" style="display:none"><span class="cnblogs_code_collapse">View Code </span> <div id="cnblogs_code_open_d604edb5-b6c0-422e-ae1e-fdb13734bf43" class="cnblogs_code_hide"> <div><style type=<span style="color: #800000;">"</span><span style="color: #800000;">text/css</span><span style="color: #800000;">"</span>><br> body {<br> margin:<span style="color: #800080;">0</span>;<br> padding: <span style="color: #800080;">0</span>;<br> }<br> #container {<br> <span style="color: #008000;">/*</span><span style="color: #008000;"> IE6 不支持min-width属性,但是IE7+和W3C支持 </span><span style="color: #008000;">*/</span><br> min-width:1000px;<br> <span style="color: #008000;">/*</span><span style="color: #008000;"> 用CSS表达式让IE6也支持最小宽度 </span><span style="color: #008000;">*/</span><br> _width:expression((document.documentelement.clientwidth||document.body.clientwidth)<<span style="color: #800080;">1000</span>?<span style="color: #800000;">"</span><span style="color: #800000;">1000px</span><span style="color: #800000;">"</span>:<span style="color: #800000;">""</span>);<br> margin: <span style="color: #800080;">0</span> auto;<br> }<br> #header {<br> <span style="color: #008000;">/*</span><span style="color: #008000;"> IE6 不支持min-width属性,但是IE7+和W3C支持 </span><span style="color: #008000;">*/</span><br> min-width:940px;<br> height: 70px;<br> padding-left: 30px;<br> padding-right: 30px;<br> }<br> <span style="color: #008000;">/*</span><span style="color: #008000;"> Header Content的实际宽度已经为1002px了 </span><span style="color: #008000;">*/</span><br> #header_content {<br> width: <span style="color: #800080;">100</span>%;<br> border: 1px solid #ccc;<br> height: <span style="color: #800080;">100</span>%;<br> }<br> #main {<br> padding-left:30px;<br> padding-right: 30px;<br> margin-top: 10px;<br> }<br> #main_content {<br> width: <span style="color: #800080;">100</span>%;<br> }<br> #left {<br> border: 1px solid #ccc;<br> width: 200px;<br> <span style="color: #0000FF;">float</span>: left;<br> }<br> #right {<br> border: 1px solid #ccc;<br> <span style="color: #0000FF;">float</span>: right;<br> min-width:700px;<br> }<br> </style><br> <script type=<span style="color: #800000;">"</span><span style="color: #800000;">text/javascript</span><span style="color: #800000;">"</span> src=<span style="color: #800000;">"</span><span style="color: #800000;">http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js</span><span style="color: #800000;">"</span>></script><br> <script type=<span style="color: #800000;">"</span><span style="color: #800000;">text/javascript</span><span style="color: #800000;">"</span>><br> $(document).ready(function(){<br> <span style="color: #008000;">//</span><span style="color: #008000;">调用函数</span><span style="color: #008000;"><br> </span> <span style="color: #0000FF;">var</span> pagestyle = function() {<br> <span style="color: #0000FF;">var</span> right = $(<span style="color: #800000;">"</span><span style="color: #800000;">#right</span><span style="color: #800000;">"</span>);<br> <span style="color: #008000;">//</span><span style="color: #008000;"> 请注意这个3减去300的实际算法</span><span style="color: #008000;"><br> </span> <span style="color: #0000FF;">var</span> w = $(window).width() - <span style="color: #800080;">300</span>;<br> <span style="color: #0000FF;">if</span>(w < <span style="color: #800080;">700</span>){<br> w = <span style="color: #800080;">700</span>;<br> }<br> right.width(w);<br> }<br> <span style="color: #008000;">//</span><span style="color: #008000;"> 窗体加载时自适应宽度</span><span style="color: #008000;"><br> </span> pagestyle();<br> <span style="color: #008000;">//</span><span style="color: #008000;"> 注册窗体改变大小事件 </span><span style="color: #008000;"><br> </span> $(window).resize(pagestyle);<br> });<br> <br> </script><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">container</span><span style="color: #800000;">"</span>><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">header</span><span style="color: #800000;">"</span>><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">header_content</span><span style="color: #800000;">"</span>> <img src=<span style="color: #800000;">"</span><span style="color: #800000;">http://images.cnblogs.com/logo_small.gif</span><span style="color: #800000;">"</span> alt=<span style="color: #800000;">""</span>> </div><br> </div><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">main</span><span style="color: #800000;">"</span>><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">left</span><span style="color: #800000;">"</span>><br> <h3>Left</h3><br> </div><br> <div style=<span style="color: #800000;">"</span><span style="color: #800000;">width: 1049px; </span><span style="color: #800000;">"</span> id=<span style="color: #800000;">"</span><span style="color: #800000;">right</span><span style="color: #800000;">"</span>><br> <h3>Right</h3><br> </div><br> </div></div> </div> </div>代码中有几处要注意的地方,我在下图中有标注出来,要查看运行结果,请复制上面的代码保存为html,所有url都是外部链接。

***部分终于讲完了,呼~~~。
iframe宽高自适应
有了前面的基础,要做iframe的宽高自适应就很简单了。iframe高度自适应是根据屏幕的高度来的(无滚动条),宽度自适应已经通过前面的方式实现了,高度自适应只需要对height属性进行计算处理就可以实现。
根据上面提供的代码,要更改的地方很少。这里有一个完整的iframe例子下载:iframe auto width and height demo,代码可以直接看里面的。
无图无真相,还是截个图看看吧。

jqgrid高度自适应
jqgrid是一个较为强大的表格控件,对于它的介绍为不再赘述,至于它的用法和结合asp.net进行ajax分页的方式我将在下一篇讲述(不是loading once的方式,loading once存在一些bug)。由于上面的iframe高度已经根据屏幕的高度做了限制,而jqgrid提供了一页显示10,20,30条这种类似的选项,原有的高度是不可能让30条数据显示完全的。这就需要为jqgrid限制一个***高度,例如300px,当内容的高度超出300px时,jqgrid就得以竖向滚动条滑动来显示内容。
假定我们已经为jqgrid绑定好数据源,jqgrid的高度为360px。要实现兼容所有浏览器的jqgrid高度自适应,我们现在还需借助一个东西,http://noteslog.com/post/how-to-fix-the-resize-event-in-ie/,其实还是为了解决IE resize的bug。
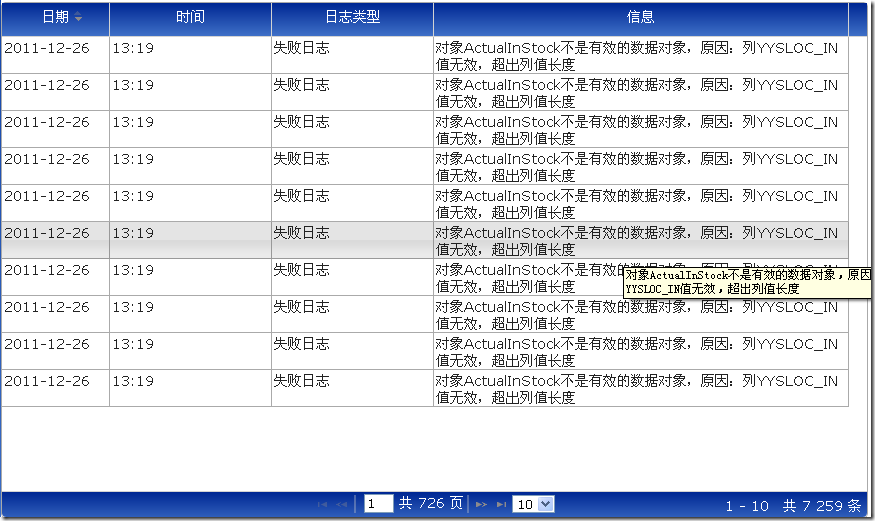
还是截两个效果图,图1每页显示10条,图2每页显示30条。


“Web布局中的宽高自适应有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。