本篇内容介绍了“如何用纯Java代码调用JavaFX的功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
从Java调用JavaFX的三种方法分别为:
1. 用ScriptEngineManager类。这是基于JSR-223规范的java脚本API( scripting API)。可以在java程序中运行一些脚本,如 JavaFX script, javascript等。
2. 通过JavaFX reflection API。这是JavaFX提供的反射API,几乎可以调用所有的JavaFX类。
3. 先用JavaFX类实现一个Java的interface,然后Java程序可以通过这个interface来调用JavaFX的功能。这中间的interface起了个桥梁的作用。
第三种方法应该是比较“正规”而且“优美”的调用方式。但是也有一点不足:程序代码的入口必须从JavaFX启动。这是因为JavaFX程序比较容易生成JavaFX类的实例,从而可以供Java方使用。可是我们有时会碰到一些特定的情况,需要从Java端启动代码。例如,如果你已经有了一个较完整的Java程序,你需要用调用JavaFX的某些功能,这时候较好的方法是把Java作为程序的入口。为了解决这个问题,我把第2和第3种方法作了融合,大家可以看看下面的例子。
假定我们需要从Java中调用JavaFX的图表(charting)功能。我们首先用JavaFX reflection API生成JavaFX类的实例。然后我们再通过java的interface来使用它。因此,我们先定义一个Java的interface:
/* * JavaInterface.java * * @author Henry Zhang http://www.javafxblogs.com */ package javatest; public interface JavaInterface { public void addData(String name, float data); public void showChart(); } /* * JavaInterface.java * * @author Henry Zhang http://www.javafxblogs.com */ package javatest; public interface JavaInterface { public void addData(String name, float data); public void showChart(); }下一步是创建JavaFX类MyChart来实现这个interface:
/* * MyChart.fx * * @author Henry Zhang http://www.javafxblogs.com */ package javatest; import javafx.scene.chart.PieChart; import javafx.scene.Scene; import javafx.scene.text.Font; import javafx.scene.text.Text; import javafx.stage.Stage; import javafx.scene.chart.PieChart3D; public class MyChart extends JavaInterface { var chartData : PieChart.Data[] = []; public override function addData( l:String, v: Number):Void { var llabelString = l; var data = PieChart.Data { label : l value : v action: function() { println("{labelString} clicked!"); } } ; insert data into chartData; } public override function showChart() : Void { var chart = PieChart3D { data : chartData pieThickness: 25 pieLabelFont: Font{ size: 9 }; pieToLabelLineOneLength: 10 pieToLabelLineTwoLength : 20 pieLabelVisible: true pieValueVisible: true translateY: -50 }; Stage { title: "PieChart Window" width: 520 height: 300 scene: Scene { content: [ Text { font : Font { size : 16 } x: 200 y: 20 content: "Pie Chart" }, chart ] } } } } /* * MyChart.fx * * @author Henry Zhang http://www.javafxblogs.com */ package javatest; import javafx.scene.chart.PieChart; import javafx.scene.Scene; import javafx.scene.text.Font; import javafx.scene.text.Text; import javafx.stage.Stage; import javafx.scene.chart.PieChart3D; public class MyChart extends JavaInterface { var chartData : PieChart.Data[] = []; public override function addData( l:String, v: Number):Void { var llabelString = l; var data = PieChart.Data { label : l value : v action: function() { println("{labelString} clicked!"); } } ; insert data into chartData; } public override function showChart() : Void { var chart = PieChart3D { data : chartData pieThickness: 25 pieLabelFont: Font{ size: 9 }; pieToLabelLineOneLength: 10 pieToLabelLineTwoLength : 20 pieLabelVisible: true pieValueVisible: true translateY: -50 }; Stage { title: "PieChart Window" width: 520 height: 300 scene: Scene { content: [ Text { font : Font { size : 16 } x: 200 y: 20 content: "Pie Chart" }, chart ] } } } }***就是从java类JavaTest中调用图表功能:
/* * JavaTest.java * @author Henry Zhanghttp://www.javafxblogs.com */ package javatest; import javafx.reflect.FXClassType; import javafx.reflect.FXLocal; import javafx.reflect.FXLocal.Context; import javafx.reflect.FXLocal.ObjectValue; public class JavaTest { public static void main(String args[]) { Context context = FXLocal.getContext(); FXClassType instance = context.findClass("javatest.MyChart"); ObjectValue obj = (ObjectValue)instance.newInstance(); JavaInterface ji = (JavaInterface)obj.asObject(); String [] labels = {"January", "Febuary", "March", "April"}; int [] values = { 18, 20, 25, 37 }; for ( int i=0; i < values.length; i++ ) { ji.addData(labels[i], values[i]); } ji.showChart(); } } /* * JavaTest.java * @author Henry Zhanghttp://www.javafxblogs.com */ package javatest; import javafx.reflect.FXClassType; import javafx.reflect.FXLocal; import javafx.reflect.FXLocal.Context; import javafx.reflect.FXLocal.ObjectValue; public class JavaTest { public static void main(String args[]) { Context context = FXLocal.getContext(); FXClassType instance = context.findClass("javatest.MyChart"); ObjectValue obj = (ObjectValue)instance.newInstance(); JavaInterface ji = (JavaInterface)obj.asObject(); String [] labels = {"January", "Febuary", "March", "April"}; int [] values = { 18, 20, 25, 37 }; for ( int i=0; i < values.length; i++ ) { ji.addData(labels[i], values[i]); } ji.showChart(); } }在代码中,这3句是创建JavaFX类javatest.MyChart实例,
Context context = FXLocal.getContext(); FXClassType instance = context.findClass("javatest.MyChart"); ObjectValue obj = (ObjectValue)instance.newInstance(); Context context = FXLocal.getContext(); FXClassType instance = context.findClass("javatest.MyChart"); ObjectValue obj = (ObjectValue)instance.newInstance();而一下这句则是把JavaFX实例转化为Java可用的对象:
JavaInterface ji = (JavaInterface)obj.asObject();
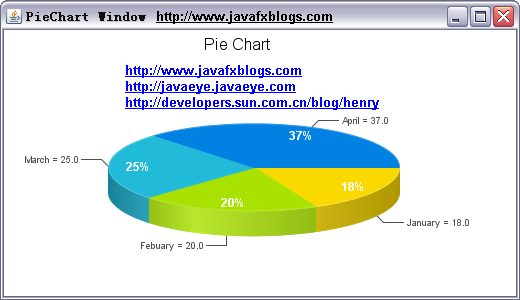
如果你用的是NetBeans IDE, 你可以在项目属性中把javatest.JavaTest类设为主类(Main class)(即启动类)。编译之后会生成一个javatest.jar文件。程序运行的结果如图:

在命令行中可以采用以下方式:
javafx -jar javatest.jar
实际上,可以用纯Java的方式来启动程序,只要把JavaFX的运行环境带上即可,如:
java -Djava.library.path="" -classpath "" -jar javatest.jar
因为JavaFX需要的jar文件很多,因此这种“最纯”的Java方法使用起来比较麻烦。我觉得还是用JavaFX命令简洁些, 而且JavaFX就是上述java命令的封装而已。
“如何用纯Java代码调用JavaFX的功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。