本篇内容主要讲解“基于LINQ to SQL的WEB开发三层架构怎么实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“基于LINQ to SQL的WEB开发三层架构怎么实现”吧!
程序员不再受限于复杂的SQL脚本,而可以一种近乎***的方式来搭建自己的面向对象型软件 系统,这种方式就是将数据完全对象化,将SQL语句封装到底层,由framework来完成,程序员 只需面向数据库对象来编程,从另一种意义上来说,是把数据也程序化了。
LINQ的这种开发模式也改变了系统架构的搭建方式,在以往的系统中,数据访问层DAL 要访问数据字段,业务逻辑层BLL要得到数据都需要通过数据模型层Model来处理,而LINQ和 VS2008为我们带来了一种全新的自动化方式生成数据模型层,这就是dbml(Database Mark Language。数据库描述语言,是一种xml格式的文档,用来描述数据库),有了它我们就不需要 去找那些第三方的代码生成工具,只需要把数据表拖拽到设计器中,如下图所示,DONET便为我 们做好了一切。

完成拖拽操作后,VS会自动生成一个数据模型层的dbml文件和相关的类文件。这样我们省去 了数据模型层的搭建,系统的架构也就有所不同,以下用一个例子简单的讲一下该架构模型。
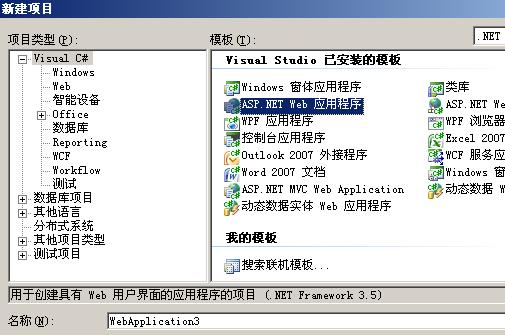
为了完成这个架构,我们首先要创建一个WEB APPLICATION项目,在新建项目窗口选择 “ASP.NET WEB应用程序”,为它取一个名字,并确定。

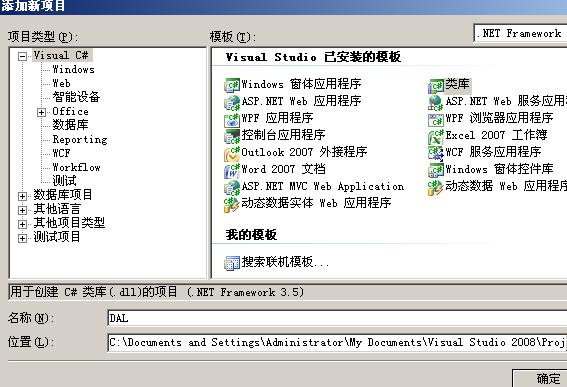
接下来,在解决方案资源管理器中再添加一个类库项目,取名为DAL,如下图:

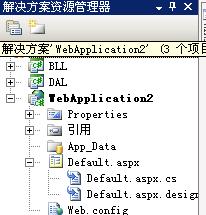
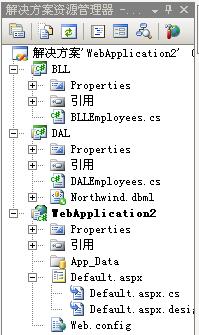
再使用同样的方法在解决方案资源管理器中添加一个类库项目,取名为BLL,这样我们的基 础架构搭建完成,此时我们的解决方案资源管理器应该是如下结构。

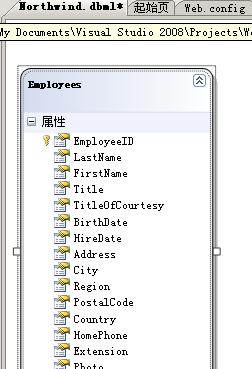
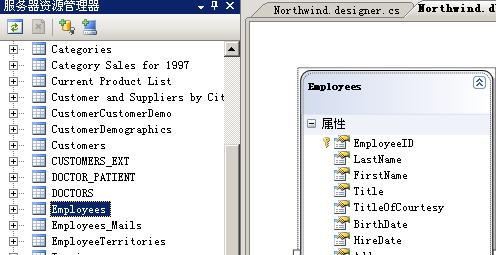
此时,我们先从DAL项目入手,在DAL项目中,添加一个LINQ TO SQL类,取名为Northwind( 为了方便起见,此项目使用SQL SERVER2005中的Northwind示例数据库),双击新建立的 Northwind.dbml文件,然后打开“服务器资源管理器”,建立与数据的连接,并从Northwind数 据库中,将Employees表拖拽到Northwind.dbml文件的可视化设计器中。

初始的Northwind.dbml文件代码如下:
#pragma warning disable 1591
//--------------------------------------
----------------------------------------
//
// 此代码由
工具生成。
// 运行时版本:2.0.50727.3053
//
// 对此文件的更改可能会
导致不正确的行为,并且如果
// 重新生成代码,这些更改将会丢失。
//
//-----------------------------------------------------------------
-------------
namespace DAL
{
using System.Data.Linq;
using
System.Data.Linq.Mapping;
using System.Data;
using
System.Collections.Generic;
using System.Reflection;
using
System.Linq;
using System.Linq.Expressions;
using
System.ComponentModel;
using System;
[System.Data.Linq.Mapping.DatabaseAttribute(Name="Northwind")]
public
partial class NorthwindDataContext : System.Data.Linq.DataContext
{
private static System.Data.Linq.Mapping.MappingSource mappingSource = new
AttributeMappingSource();
#region Extensibility Method Definitions
partial void OnCreated();
partial void InsertEmployees(Employees
instance);
partial void UpdateEmployees(Employees instance);
partial
void DeleteEmployees(Employees instance);
#endregion
public
NorthwindDataContext() :
base
(global::DAL.Properties.Settings.Default.NorthwindConnectionString, mappingSource)
{
OnCreated();
}
public NorthwindDataContext(string
connection) :
base(connection, mappingSource)
{
OnCreated();
}
public NorthwindDataContext(System.Data.IDbConnection connection) :
base(connection, mappingSource)
{
OnCreated();
}
public NorthwindDataContext(string connection,
System.Data.Linq.Mapping.MappingSource mappingSource) :
base(connection,
mappingSource)
{
OnCreated();
}
public
NorthwindDataContext(System.Data.IDbConnection connection,
System.Data.Linq.Mapping.MappingSource mappingSource) :
base(connection,
mappingSource)
{
OnCreated();
}
public
System.Data.Linq.Table从中可以看到,这里本质上就是以前的数据模型层,将数据整个对象化了,为了层之间的访 问方便,我们将改类的命名空间改为Auto.DAL,并将NorthwindDataContent类的***个构造函 数代码修改如下,这样修改主要是为了统一数据库连接字符串的位置,因为dbml文件在生成后 会附带生成一个app.config文件,用来存放连接字符串,而我们要把连接字符串统一放到 web.config中。(要访问web.config文件,需要为DAL项目添加对System.Configuration的应用 )
public NorthwindDataContext() :
base
(ConfigurationManager.ConnectionStrings
["NorthwindConnectionString"].ConnectionString, mappingSource)
{
OnCreated
();
} |
完成前面的操作以后,开始建立数据访问层的类文件,这时,先在 DAL项目下添加一个类文件,取名为DALEmployees.cs,其代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace Auto.DAL
{
public class DALEmployees
{
///
NorthwindDataContext db = new NorthwindDataContext();
///
///[object Object]城 市地址
///
public IQueryable这个数据访问层中只建立了一个用来根据城市地址获取Employee数据的方法,它内部执行一 段LINQ,返回一个IQueryable型的结果,由于LINQ后期编译的特性,这个结果只有在程序运行 后才会返回数据集。
接着,建立业务逻辑层,在BLL项目中,添加一个类文件,取名为BLLEmployees.cs,其代码 如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Auto.DAL;
namespace Auto.BLL
{
public class BLLEmployees
{
///
///[object Object]城市名
///
public IQueryable这段代码完成了业务逻辑层的定义,建立了一个和数据访问层的同名方法GetList,用来传 送城市名称参数。***,在WEB Application项目中,添加对BLL层的应用,并在Default.aspx 页面中添加一个GridView控件用来显示数据,Default.aspx.cs的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Auto.BLL;
namespace WebApplication2
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
GetList("London");
}}
///
///[object Object]城市名称
private void GetList(string strCity)
{
//执行业务逻辑层的方法
BLLEmployees bl = new BLLEmployees();
//绑 定到GridView1控件
GridView1.DataSource = bl.GetList (strCity);
GridView1.DataBind();
}}} |
完成后,执行程序,便可得到相关数据,整个程序的结构如下:

到此,相信大家对“基于LINQ to SQL的WEB开发三层架构怎么实现”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。