这篇文章给大家介绍如何进行JavaFX HTTP网络和XML分析,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
JavaFX的重点是在客户端,目的是提高Java GUI的外观和感觉这样使用户体验更有吸引力的用户界面。当然,许多用户的应用程序需要用远程服务器来交互信息。如今,HTTP协议和XML作为交互信息 的***选择而被普遍接受,所以我们想要去展示的是在JavaFX中处理HTTP交流细节是多么简单的事情,并且展示我们如何从一个XML数据结构中分析和提取信息的。
JavaFX基础语言概念
虽然是一个汇编语言,JavaFX混合了一些从Java继承下来的脚本语言的特征。脚本语言用于快速简洁的应用程序开发,而JavaFX基于Java所继承的特征使它成为一个更全面的语言。
JavaFX提出了一个新的编码模式:作为一个声明语言,它迫使我们去描述我们是多么的想要应用程序在没有描述特定的控制流下工作的,尽管我们 用必要的语言来做这样的事情。当我们需要开发GUI的时候这个模式是真的很强大。基本的想法就是在JavaFX GUI开发模式的背后是你要“describe” 你的用户界面是什么样子的。在代码和"visual structure."之间有严格的关系。此外,在代码中,用于声明对象的命令反应了用于展现他们的命令。总体的结果就是它是一个简洁的方法用几行的代码 就能创建一个GUI。这使应用程序易于理解和维护。
另外一个JavaFX的有趣的特征就是它是一个静态类型语言,这就意味着每个变量的数据类型,函数等等被称为compile-time。针对这一特征的JavaFX 教程可以链接Resources section。
JavaFX HTTP & XML Package Overview
为了用HTTP协议和XML开发一个应用程序,JavaFX提供了一些包,如下:
· javafx.io.http for handling HTTP communication
· javafx.data.pull and javafx.data.xml for XML parsing
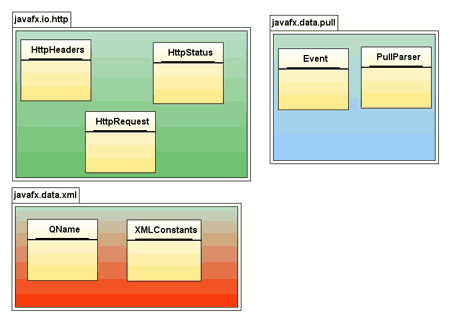
在Figure1中的图解显示了包括这些包的分类:

HTTP &JavaFX
处理HTTP协议时,我们在javafx.io.http 包中可以使用HttpRequest 类别。这个类别可以使异步HTTP请求到达支持HTTP协议的一台远程服务器中。目前支持HTTP方法有:
· GET
· POST
· PUT
· DELETE
这个类别在数据交换中是保持中立的,所以我们可以调用一台远程服务器并且发送我们想要发送的任何信息类型,只要我们可以提供一个OutputStream其中包括必须用POST 或是PUT HTTP方法发送的数据。
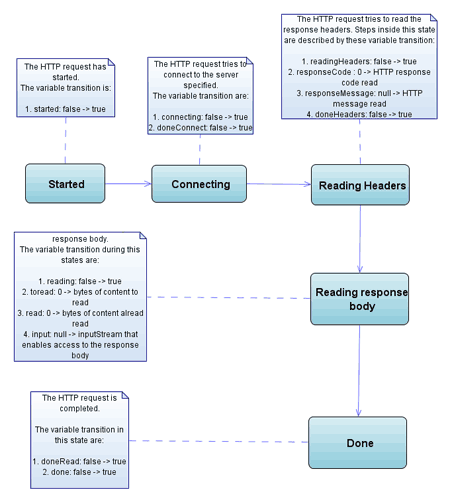
与每一个HTTP支持方法有关的HttpRequest操作有特定的循环周期。就HTTP GET 方法来说,我们关注在的是循环周期。对于其他的方法(POST, PUT, DELETE),循环周期是相同的。如果是HTTP GET 请求,循环周期如Figure 2所示:
Figure 2: HTTP GET method request lifecycle

正如以上我们所看到的,每一块循环周期的描述都被HttpRequest class的内部变量的特定值所定义。
关于每个变量的转换,有一个相应的方法叫做during the transition itself,这样我们能够控制和处理不同的在HTTP 循环周期的状态。这些方法都有相应变量的相同的名字,前缀用on。例如,我们想在请求连接到服务器时来追踪,就使用onConnecting函数。
是时候为我们的JavaFX客户端进行编码了。首先我们必须声明一个包括URL的变量:
def url : String = "http://www.java.net"; |
然后创建HTTP请求并且规定callback函数,当HTTP请求开始连接的时候可以呼叫。
HttpRequest { location: url; onConnecting: function() { java.lang.System.out.println("Connecting"); } }.enqueue(); |
注意生成这个请求的方法enqueue()。 现在我们想要读取反应部分。我们可以使用onInput 功能提供的InputStream。我们需要添加这条代码到客户端。
onInput: function(is: InputStream) { try { var responseSize : Integer = is.available(); java.lang.System.out.println("Response size {responseSize}"); } finally { is.close(); } } |
***一步是处理在HTTP请求期间发生的任何的异常情况。HTTPRequest有一个功能叫做无论何时所发生的异常(whenever an exception occurs)。所以我们可以为客户端添加异常处理的代码。
onException: function(ex : Exception) { System.out.println("Error: {ex.getMessage()}"); } |
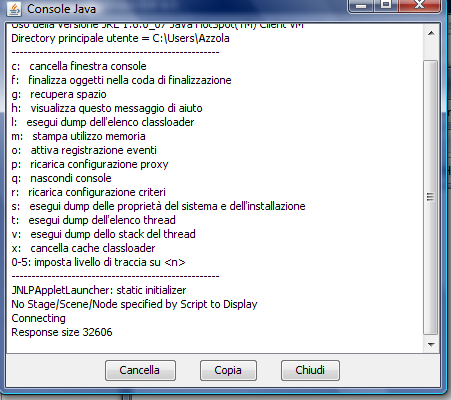
如果用NetBeans运行客户端,你可以看到类似Figure 3的输出:
Figure 3: Client log

在javafx.io.http包,中,有其他两个类别叫HttpHeaders 和 HttpStatus。***个类别定义一组常量对应相应的HTTP header 值名字。第二个类别定义一组常量对应可能的HTTP 反应代码。
XML API
正如我们所说的,今天很多客户端用一个XML模板来发送数据到HTTP, 而且JavaFX提供了简单解析XML文件的能力。现在我们关注其他两个包,在Figure1中所示:
· javafx.data.xml
· javafx.data.pull
javafx.data.pull包含了分析一个XML文件的类别,同时javafx.data.xml 包 定义了一些常量并且处理合格的名称。处理器是event-based(类似SAX parser)并且支持两个不同的数据格式:
· XML
· JSON
本文我们关注在XML数据格式。
PullParser class是JavaFX的文件分析器的核心,可以接受用于控制分析器的许多属性。首先,我们需要声明一个我们想要分析的文件类型,使用类别属性documentType。该字符串有两个值:
· PullParser.XML 用于分析XML
· PullParser.JSON 用于分析JSON
在声明文件类型之后,我们需要提供文件输入去分析。分析器接受一个输入流,以后我们会看到,这是非常方便的当我们需要去分析一个来自HTTP 请求的XML文件。为了声明输入流我们需要设置input变量的值。
所以来创建一个PullParser的例子,如下:
parser = PullParser { documentType: PullParser.XML; input: xmlFileInputStream; } |
当分析器分析文件的时候,它会产生一系列的条目。我们需要执行一个callback函数来应对这些条目的发生。这个callback 函数叫做onEvent,而其在它本身中,稍后我们会执行我们的逻辑来从文件中提取信息。 函数签名是onEvent(event : Event),Event类别属于javafx.data.pull包。这个类别包括所有关于pull-parsing条目,而且可以用它来提取我们需要的信息。作为在PullParser 定义中的值之一,Type 声明了条目的类型,我们感兴趣于一下类型的条目:
· START_DOCUMENT: 这个条目在文件分析的开始时产生的。
· START_ELEMENT: 这个条目是在分析器找到新的开始元素时产生的。我们可以用这个条目来读取元素属性。
· END_ELEMENT: 这个条目是在分析器找到***的元素时产生的。我们可以用它来读取元素中的文本。
· END_DOCUMENT: 这个条目是在分析器到达***的文件时产生的。
还有其他的条目用于JSON 文件;如果你感兴趣,可以看一看PullParser文件。无论如何,这里有针对START_ELEMENT 和END_ELEMENT 条目反应的一个框架实施:
onEvent: function(event : Event) { /* We start analyzing the different event types */ if (event.type == PullParser.START_ELEMENT) { /* Here we implement our logic to handle the start element event, for example to extract the attribute values and so on */ } else if (event.type == PullParser.END_ELEMENT) { /* Here we implement our logic to handle the end element */ } } |
在分析过程中,一些错误也会产生。我们可以管理他们只要检查了被分析器所产生的条目类型。 整合 HTTP & XML APIs
现在我们已经描述了这两个API, 该看一下最有趣的部分了: 我们怎样去整合所有的东西这样我们才能编译一个完整的XML-over-HTTP的客户端。这是非常有用的如果我们想要一个客户端来用远程服务器交互信息。
让我们假设JavaFX客户端应用程序调用一个可以恢复XML文件的serlet结构如下:
﹤?xml version="1.0" encoding="UTF-8"?﹥ |
这个一个简单的XML文件,但是足够达到示例的目的了。我们的目标是为我们的客户端连接到test serlet并且检索XML内容,然后分析它并且显示提取的信息。为了做到这一点,我们需要改变HttpRequest函数onInput为了当我们开始 接收XML文件时也可以去分析它。如何操作的代码如下所示:
onInput: function(is: InputStream) { try { PullParser { input: is; onEvent: function (event : Event) { // We handle the event } }.parse(); } finally { is.close(); } } |
注意我们怎样添加了PullParser到onInput函数,而且我们设置了分析器输入流到从HttpRequest接收的输入流。现在我们只需要处理以上所描述的条目:
.... if (event.type == PullParser.START_ELEMENT and event.level == 1) { java.lang.System.out.println("Start a new element {event.qname.name}"); var qAttr : QName = QName {name : "id"}; var attVal : String = event.getAttributeValue(qAttr); java.lang.System.out.println("Attribute ID value {attVal}"); } else if (event.type == PullParser.END_ELEMENT) { var nodeName : String = event.qname.name; java.lang.System.out.println("End element {nodeName}"); // Now we extract the text only if the node is name or surname if (nodeName == "name" or nodeName == "surname") { var textVal : String = event.text; java.lang.System.out.println("Text {textVal}"); } } .... |
一步步分析代码是非常有用的。在有PullParser.START_ELEMENT条目的情况下,我们使用event.level变量。这个 告诉我们每个条目是在哪一个行发生的(从0开始,XML文件的根源)。我们已经知道id属性是在***行,所以我们只在这一行限制提取。然后创建一个 QName目标设置,名称变化是根据属性名称,然后我们应用该值。
在PullParser.END_ELEMENT情况下,我们想要提取节点内容。为了做到这一点,我们使用包括节点值的text变量。
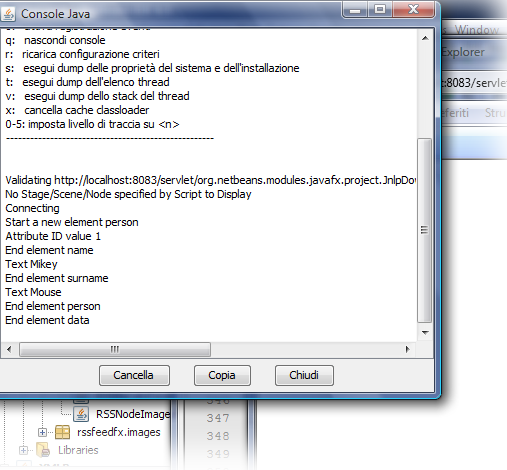
如果一切运行正常,我们将会在项目控制台(console)中看到所分析的条目,如Figure 4.所示:
Figure 4. HTTP request with XML parsing

结束语
在本文中,我们探讨了一些JavaFX的基本特点,主要集中在两个重要的方面:XML and HTTP。我们发现开发一个HTTP 请求和XML反应的客户端是多么简单的事情。这是个简单的例子,但是通过添加其他特征可以进行延展,例如,连接一个站点或是检索图片。
关于如何进行JavaFX HTTP网络和XML分析就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。