这篇文章主要介绍“Silverlight3的7个新功能是什么”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Silverlight3的7个新功能是什么”文章能帮助大家解决问题。
1. 支持更多的媒体编码格式
在Silverlight 3中新增加的多媒体编码格式包括H.264,AAC,MP4。Silverlight这项技术,从出生以来,就一直把对多媒体,尤其是视频的支持,放在首要位置。这次对更多的编码格式提供支持,方便网站建设者更容易的发布、部署视频资料,只需要如下一行XML:
2. 利用GPU加速
随着显卡计算能力的加强,应用程序把越来越多的图形计算任务从CPU中拿出来交给GPU完成。然而,要利用到GPU,对程序员而言通常意味着更多的编码任务,在Silverlight 3中,这个任务的复杂程度被大大简化,只需要在XAML中多加入几行XML代码,就可以轻松享受GPU的超强计算能力,贴一张GPU渲染的效果图:

3. 透视化3D
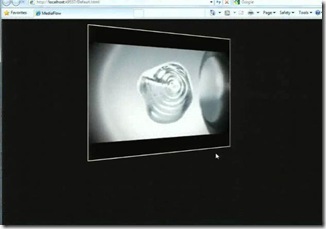
透视化3D,简单的说,就是把2D对象放到3D空间中去。和传统的3D把一个3D空间的对象投影到2D空间中不同,透视化3D意味着更高的性能,更友好的编程接口,同时能完成我们80%的3D任务。好了,说了那么多,来看一个demo,一行XAML带来的变化:


以上这个例子,稍加扩展,就可以在Silverlight 3中,在3D空间中旋转一个控件。
4. 自定义特效
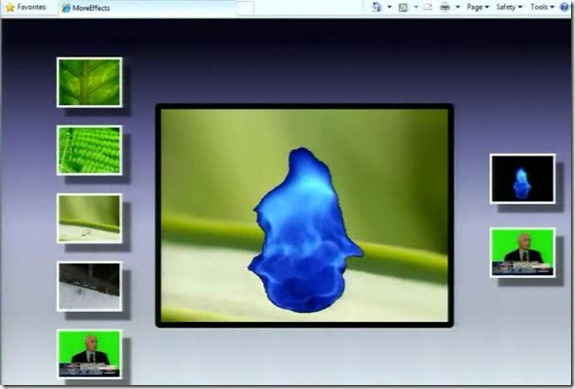
在Silverlight 3中,引入了shader的概念,它是一个像素粒度的操作——每当Silverlight 3要显示一个像素的时候,它对shader说:“我要显示这个像素了,你是否要做些处理,实现某些特效?”。我们来看看shader的强大之处:下面一个示例中,左边的图像是背景图像,右边的图像是前景图像,在Silverlight 3之前,我们尽管可以同时显示这两个图像,但是背景图像会被前景遮住。(当然可以设 置前景的透明度,但是这样整个前景图像的清晰度就下降了)我们在显示前景图像的时候可以应用一个shader:把所有的黑色过滤掉。这样,我们在前景上过滤掉所有黑色背景的同时,还拥有了一个清晰的火焰。

5. 更多的控件支持
每一个新的Silverlight版本的发布,都伴随着很多新的控件的问世。这个版本也不例外,新推出的控件有:DockPanel,Expander,Label,TreeView,ViewBox等等。在这里举一个“Save as...”(另存为)控件的例子。可能有的朋友会问,“另存为”作为一个耳熟能详的控件,为什么要等到Silverlight 3才提供?答案是出于安全性的考虑:Silverlight为了保护用户的安全,对本地文件的读写有很大的限制。(否则的话,如果服务器端可以随意读写用户的本地文件,那么就很容易做出一个钓鱼网站了)。Silverlight 3中,对另存为控件的支持也有着安全性的考虑。开发人员可以创建一个SaveFileDialog实例,但是当用户选定本地文件的时候,他只能得到这个文件的stream,而不是这个文件的路径。这样的设计避免了提供一个打开任意路径的本地文件的功能,从而使Silverlight运行在一个更为安全的环境中。
6. 本地消息传递(local messaging)
Silverlight是浏览器的一个插件,在同一时间可能会有多个实例。比如多个浏览器同时访问包含Silverlight的网页,就会有多个Silverlight的实例同时运行,本地消息传递允许这些不同的siliverlight控件实例之间互相通信。
7. 在浏览器外运行Silverlight
Silverlight 3支持把一个Silverlight页面安装到本地,用户可以像一个桌面程序一样离线使用这个程序,并且可以右键卸载这个程序。
比如下面一个浏览器中运行的国际象棋程序,用户可以在右键菜单中,把它存储为一个本地程序。

然后,就可以像一个普通的桌面程序一样,运行这个程序了。同时,也能在这个桌面程序的右键菜单中卸载这个程序。

关于“Silverlight3的7个新功能是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。