本篇文章给大家分享的是有关实用的CSS3小工具有哪些呢,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
对于Web设计和开发人员来说,CSS是非常重要的一部分,随着越来越多的浏览器对CSS3的支持及不断完善,设计师和开发者们有了更多的选择。如今,用纯CSS就可以实现各种各样很酷的效果,甚至是动画。今天这篇文章向大家推荐23款非常优秀的CSS3工具,为了获得更佳的效果,请在Chrome 4+, Safari 4+, Firefox 3.6+, IE9+, Opera 10.5+版本浏览器中浏览如下资源和工具。
1.CSS3 Pie
使用CSS3 Pie可以让IE6至IE8版本实现大多数的CSS3修饰特性,如圆角、阴影、渐变等等。

下载地址:http://css3pie.com/
2. CSS3 Click Chart
非常好的CSS3效果演示,提供了示例代码。

下载地址:http://www.impressivewebs.com/css3-click-chart/
3.CSS3 Please!
非常帅的一款CSS3工具,可修改代码,即时预览。

下载地址:http://css3please.com/
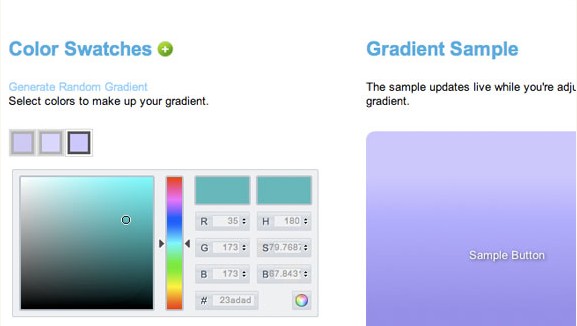
4.CSS3 Button Maker
一个非常不错的CSS3按钮制作工具。

下载地址:http://css-tricks.com/css3-button-maker/
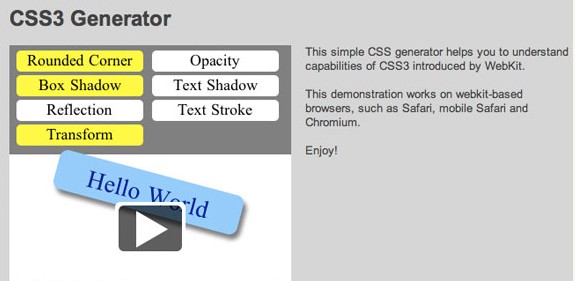
5.CSS3 Generator
非常不错的CSS3代码生成器,带预览效果。

下载地址:http://css3generator.com/
6.CSS3 Menu
非常不错的CSS3菜单制作工具。

下载地址:http://css3menu.com/index.html
7.CSS3 Gradients
一款非常棒的CSS3渐变效果演示工具。

下载地址:http://gradients.glrzad.com/
8.CSS3 Cheat Sheet
一份不错的CSS3属性速查手册(PDF格式)。

下载地址:http://www.smashingmagazine.com/2009/07/13/css-3-cheat-sheet-pdf/
9.CSS3 Selector Test
非常不错的CSS3选择器测试工具
下载地址:http://tools.css3.info/selectors-test/test.html
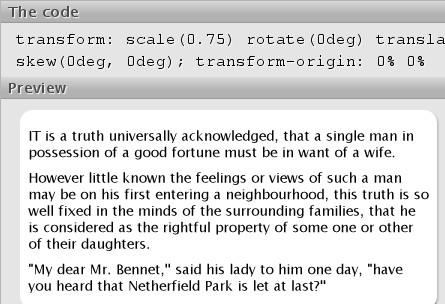
10.CSS3 Transforms
一款强大的CSS3旋转动画效果演示工具,即时生成代码。

下载地址:http://westciv.com/tools/transforms/index.html
11.CSS3 Preview
CSS3特性介绍及效果预览。

下载地址:http://www.css3.info/preview/
12.CSS3 Generator
一款非常不错的CSS3代码生成工具。

下载地址:http://www.widgetpad.com/694/
13.CSS3 Color Names
CSS3颜色命名对照表。

下载地址:http://www.codenique.com/web_color/css3_color_names.php
14.Toggle CSS3 Bookmarklet
CSS3书签工具。

下载地址:http://intridea.com/2010/4/12/toggle-css3-bookmarklet
15.CSS3 Maker

下载地址 :http://www.css3maker.com/
******的这款工具非常强大,可在线演示渐变、阴影、旋转、动画等非常多的效果,并生成对应效果的代码,赶紧体验一下吧!
16.CSS3 Border Radius
一款在线CSS3圆角工具,四个角输入值就能生成对应的效果和代码。

下载地址:http://border-radius.com/
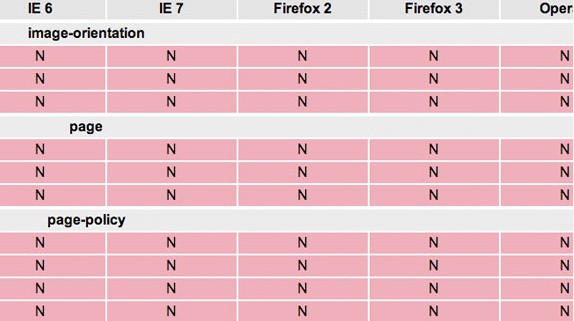
17.Web Browser CSS Support
非常详尽的浏览器对CSS支持情况,包括CSS2.1和CSS3。

下载地址:http://www.webdevout.net/browser-support-css
18.Key CSS
让元素以键盘风格显示的样式表。

下载地址:http://michaelhue.com/keyscss/
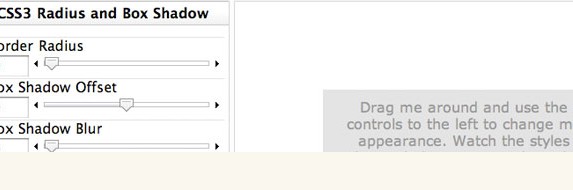
19.CSS3 Playground
一款在线CSS3圆角和阴影效果演示及代码生成工具。

下载地址:http://css3.mikeplate.com/
20.CSS3 Wrapping Drop Shadows
CSS3包装阴影效果。

下载地址:http://nimbupani.com/demo/css3-drop-shadows.html
21.CSS3 Carve Me
模仿内阴影效果,可输入内容查看效果,中文也可以噢。

下载地址:http://lab.simurai.com/css/carveme/
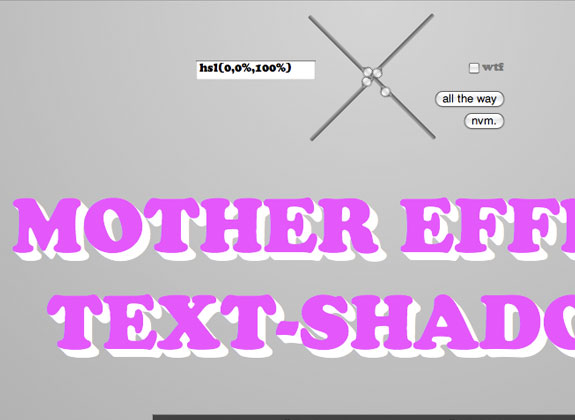
22.Mother Effing Text Shadows

这工具名字太奇怪了,一款文本阴影效果工具,可即时生成代码。
下载地址:http://mothereffingtextshadow.com/
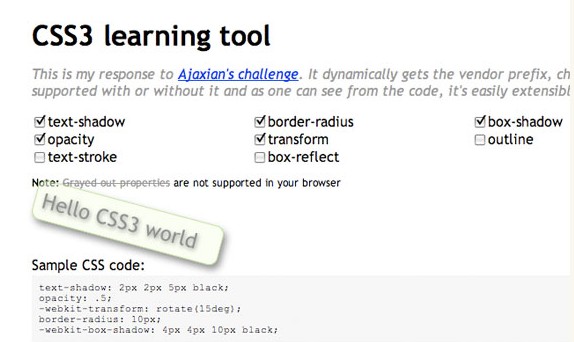
23.CSS3 Learning Tool
在线CSS3学习工具,可即时预览效果。

下载地址:http://leaverou.me/scripts/css3learn.html
以上就是实用的CSS3小工具有哪些呢,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://developer.51cto.com/web/