这篇文章给大家分享的是有关如何使用JavaScript实现表格数据管理的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
用JavaScript 实现了表格数据管理的以下几个功能:
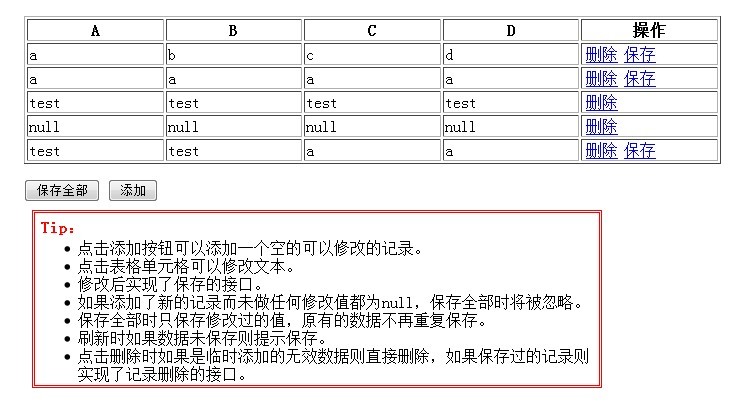
· 点击添加按钮可以添加一个空的可以修改的记录。
· 点击表格单元格可以修改文本。
· 修改后实现了保存的接口。
· 如果添加了新的记录而未做任何修改值都为null,保存全部时将被忽略。
· 保存全部时只保存修改过的值,原有的数据不再重复保存。
· 刷新时如果数据未保存则提示保存。
· 点击删除时如果是临时添加的无效数据则直接删除,如果保存过的记录则实现了记录删除的接口。
考虑到嵌套的比较多就没有使用form表单,用JavaScript 直接解析dom来分离出了要传递的数据。
先看下运行的效果图:

JavaScript 的代码如下,其中注释较多就不解释了:
var JCRUD=function(tb,colnum,saveAllBtn,add,ajaxSaver,allAjaxSaver,ajaxDeler){ var del = tb.getElementsByTagName('a'); var span = tb.getElementsByTagName('span'); var ctr=[];/* 保存修改的tr对象 */ var delEvent = function(){ var dder = this.parentNode.parentNode; this.data=[]; for(var i=0; i<dder.children.length-1; i++) this.data[i] = dder.children[i].children[0].firstChild.nodeValue; var tag = 0; for(var j=0; j<this.data.length; j++){ if(this.data[j]!=='null'){/* 如果修改了单元格的默认值,这里也做相应修改 */ tag=1; break; } } for(var k=0; k<ctr.length; k++) if(ctr[k]===dder) ctr.splice(k,1); dder.parentNode.removeChild(dder); if(tag==1) ajaxDeler.call(this); }; var spanEvent = function(){/* 点击生成修改框 */ var value = this.firstChild.nodeValue; var input = document.createElement('input'); input.value = value; this.parentNode.appendChild(input); this.parentNode.removeChild(this); input.focus(); input.onblur = function(){/* 失去焦点移除修改框 */ var span = document.createElement('span'); span.appendChild(document.createTextNode(this.value?this.value:'null'));/* 如果修改了单元格的默认值,这里也做相应修改 */ span.onclick =spanEvent; this.parentNode.appendChild(span); this.parentNode.removeChild(this); if(value!=this.value){/* 如果内容改变生成保存按钮 */ var tr = span.parentNode.parentNode tds = tr.children; btns = tds[colnum-1].getElementsByTagName('a'); for(var i=0; i<btns.length; i++){ if(btns[i].firstChild.nodeValue!='保存'){ var saver = document.createElement('a'); saver.href="javascript:;"; saver.appendChild(document.createTextNode('保存')); }else{ var saver = btns[i]; } } tds[tds.length-1].appendChild(saver); var tag=0; for(var k=0; k<ctr.length; k++) if(ctr[k]===tr) tag=1; if(tag==-0) ctr.push(tr); saver.onclick=function(){/* 添加保存处理事件 */ this.data = []; for(var i=0; i<tds.length-1; i++) this.data[i] = this.parentNode.parentNode.children[i].children[0].firstChild.nodeValue; ajaxSaver.call(this); for(var i=ctr.length-1; i>=0; i--){ if(this.parentNode.parentNode===ctr[i]){ ctr.splice(i,1); } } this.parentNode.removeChild(this); }; } } }; for(var i in del) del[i].onclick = delEvent;/* 给现在有元素添加事件 */ for(var j in span) span[j].onclick = spanEvent; add.onclick = function(){ var tbody = tb.children[0]; var tr = document.createElement('tr'); for(var j=0; j<colnum; j++){ var td = document.createElement('td'); if(j==(colnum-1)){ var del = document.createElement('a'); del.href='javascript:;'; del.appendChild(document.createTextNode('删除')); del.onclick = delEvent;/* 给新加元素添加事件 */ td.appendChild(del); }else{ var span = document.createElement('span'); span.appendChild(document.createTextNode('null'));/* 如果在添加时修改默认值,在这里修改的 */ td.appendChild(span); span.onclick =spanEvent; } tr.appendChild(td); } tbody.appendChild(tr); }; var getAllData = function(){/* 保存全部的数据解析 */ var allData=[]; for(var i=0; i<ctr.length; i++){ allData[i]=[]; for(var j=0; j<ctr[i].children.length-1; j++) allData[i].push(ctr[i].children[j].children[0].firstChild.nodeValue); ctr[i].children[colnum-1].removeChild(ctr[i].children[colnum-1].children[1]); } ctr=[]; return allData; }; saveAllBtn.onclick = function(){/* 添加保存全部数据保存事件 */ this.allData = getAllData(); if(this.allData.length){ allAjaxSaver.call(this); }else{ alert('No data!'); } }; window.onbeforeunload = function(){/* 刷新提示保存数据 */ if(ctr.length){ var y = confirm('数据还未保存,是否保存数据?') if(y){ saveAllBtn.click(); } } }; };调用时要传几个参数,有几个参数为函数,每个参数都有注释,调用代码如下:
var table = document.getElementById('tb'),/* 要操作的表格 */ colnum = 5,/* 这里修改表格的列数 */ saveAllBtn = document.getElementById('SaveAll'),/* 保存全部的按钮 */ addBtn = document.getElementById('Add'),/* 添加的按钮 */ saver = function(){ /* 此处可以加上ajax效果与数据库交互 data是个数组,需要可以改成JSON */ alert('要传的数据为data数据:"'+this.data+'"此处调用ajax实现后台保存!实现略……'); }, allSaver = function(){ /* 此处可以加上ajax效果与数据库交互 data是个数组,需要可以改成JSON */ alert('要传的数据为allDtat数组:"'+this.allData+'"此处调用ajax实现后台保存!实现略……'); }, deler = function(){ /* 此处可以加上ajax效果与数据库交互 data是个数组,需要可以改成JSON */ alert('要传的数据为data数据:"'+this.data+'"此处调用ajax实现后台删除!实现略……'); }; window.JCRUD(table,colnum,saveAllBtn,addBtn,saver,allSaver,deler);可以看出saver、allSaver、deler都是需要自己实现的,这与后台的实现相关,与本例子也没有主要关系也就不实现了,只把要传的数据传过来供使用。
感谢各位的阅读!关于“如何使用JavaScript实现表格数据管理”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。