这篇文章将为大家详细讲解有关如何理解IE与firefox下的Padding的不同,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
和大家重点讨论一下IE与firefox下的Padding的不同,众所周知IE在处理padding样式的时候总是让我们不那么顺心,这里看一下在IE和Firefox下Padding的不同。
IE与firefox下的Padding的不同
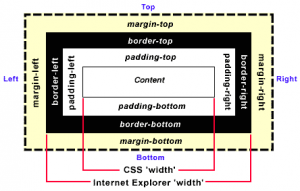
于众所周知的原因,IE在处理padding样式的时候总是让我们不那么顺心,如下图(图片来自苏沈小雨的CSS2中文手册):

在padding数值很大的地方(比如标题栏的背景div和标题之间),浏览器的差别就显示的很明显。
通过查询,找到了一种Hack方法。比如CSS原来是这样的:
.titleblock{}{ padding:2em;margin:0;text-align:left; background-image:url(‘../image/titlebg.jpg’);height:140px; background-repeat:no-repeat;background-position:rightcenter; }其中的height属性为140px,在FF中整个div的高度是140+2*(2em)约为190px,而在IE6和IE7中均为140px,这样就导致有大概50px的差别。
只要这样写:
.titleblock{}{ padding:2em;margin:0;text-align:left; background-image:url(‘../image/titlebg.jpg’);height:140px; background-repeat:no-repeat;background-position:rightcenter; } *html.titleblock{}{ height:190px; }也就是在下面添加一个*html块(这个块只有IE6+支持,FF不支持),在里面把实际的数量写进去就行了。
PS:来自http://webdesign.about.com/od/css/a/aaboxmodelhack.htm的方法是:
div{}{ width:100px; padding:10px; border:10pxsolid#000; } *htmldiv{}{ \width:140px;/**//*forIE5andIE6inquirksmode*/ w\idth:100px;/**//*forIE6instandardsmode*/ }不过根据实验,并不能得到合适的数值。
关于如何理解IE与firefox下的Padding的不同就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。