CSS中padding-left和padding-left属性的区别是什么,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
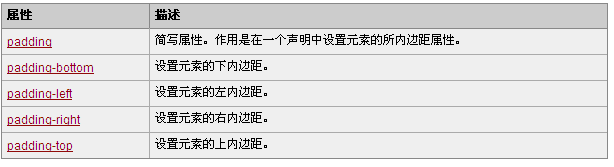
CSS padding-left 属性
定义和用法
padding-left 属性设置元素左内边距(空白)。
说明
该属性设置元素左内边距的宽度。行内非替换元素上设置的左内边距仅在元素所生成的***个行内框的左边出现.
注释:不允许使用负值。

实例
设置 p 元素的左内边距:
p { padding-left:2cm; }浏览器支持
所有主流浏览器都支持 padding-left 属性。
注释:
任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
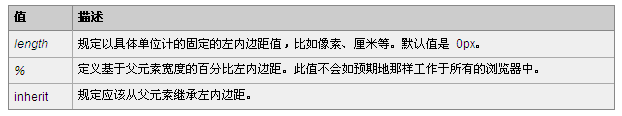
可能的值

CSS padding-right 属性
定义
padding-left 属性设置元素右内边距(空白)。
注释:不允许使用负值。
继承性:No
说明
该属性设置元素右内边距的宽度。行内非替换元素上设置的右内边距仅在元素所生成的***个行内框的右边出现.
JavaScript 语法
CSS 属性也可通过一段 JavaScript 被动态地改变。
脚本语法:
object.style.paddingRight="2cm"在我们的 HTML DOM 教程中,您可以找到更多有关 paddingRight 属性 的细节。
在我们的HTML DOM教程中,您也可以找到完整的 Style 对象参考手册。
例子
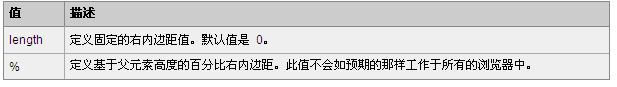
h2 { padding-right: 10px }可能的值

看完上述内容,你们掌握CSS中padding-left和padding-left属性的区别是什么的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。