这期内容当中小编将会给大家带来有关如何改变innerHTML关联导致内存无法释放的问题,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
使用JavaScript进行DOM操作的时候,视浏览器的情况,总会遇到些有趣的事情。这次描述的问题和IE6和innerHTML关联有关:细节记录, ie6 对已删除结点的innerHTML以及dom操作时会出现该删除节点的内存再也释放不掉,而设置删除节点的属性以及 css 则没有问题。
经常在 xhr 中回调处理结点的注意了,可能要处理的结点已经删除了。
测试代码:
< div id="p"> < a id="c"> xx < /a> < /div> < script> window.onload=function(){ var a=document.getElementById("c"); document.getElementById("p").innerHTML=""; //css,属性没有问题 //a.style.width="1px"; //a.href="xx"; //设置innerHTML就有问题了:改变了innerHTML关联 a.innerHTML='yy'; //dom a 和 span 都无法释放了 //a.appendChild(document.createElement("span")); //a=null; } < /script>正常情况下:
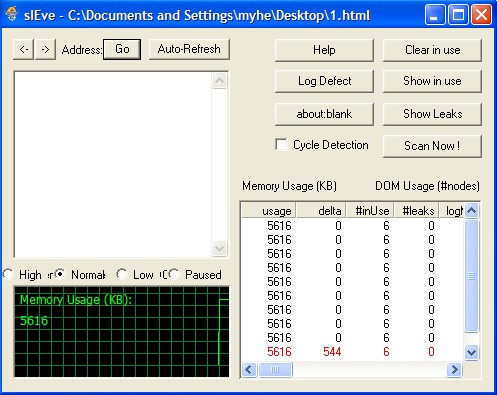
页面执行后 in-use 结点 6 个 ,a 已经释放了

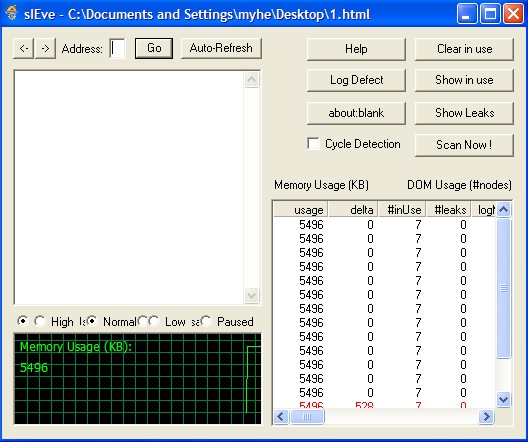
innerHTML关联:
改变了已删除结点的innerHTML in-use 结点 7 个 ,a 无法释放

上述就是小编为大家分享的如何改变innerHTML关联导致内存无法释放的问题了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。