жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңеҰӮдҪ•зҗҶи§ЈMVCеҸҠе…¶еҸҳз§ҚвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁеҰӮдҪ•зҗҶи§ЈMVCеҸҠе…¶еҸҳз§Қй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқеҰӮдҪ•зҗҶи§ЈMVCеҸҠе…¶еҸҳз§ҚвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
еҲӣе»әеҸҜз»ҙжҠӨзҡ„еә”з”Ёе§Ӣз»ҲжҳҜжһ„е»әеә”з”Ёзҡ„зңҹжӯЈзҡ„й•ҝжңҹжҢ‘жҲҳгҖӮ
дёҚд№…д»ҘеүҚпјҢжҲ‘иҝҳдёәдёҖ家公еҸёе·ҘдҪңиҝҮпјҢе…¶ж ёеҝғдёҡеҠЎеә”з”ЁжҳҜжӢҘжңүж•°еҚғ家公еҸёе®ўжҲ·зҡ„ SaaS е№іеҸ°гҖӮиҝҷдёӘиҮіе…ійҮҚиҰҒзҡ„еә”з”Ёе·Із»ҸејҖеҸ‘дәҶдёүе№ҙпјҢд»Јз Ғж–Ү件дёӯж··жқӮзқҖ HTMLгҖҒCSSгҖҒдёҡеҠЎйҖ»иҫ‘е’Ң SQLгҖӮжһң然пјҢеңЁеҸ‘еёғдёӨе№ҙд№ӢеҗҺпјҢе…¬еҸёеҶіе®ҡе®Ңе…ЁйҮҚеҶҷиҝҷдёӘеә”з”ЁгҖӮе°Ҫз®Ўиҝҷдәӣжғ…еҶөж—¶жңүеҸ‘з”ҹпјҢдҪҶеҰӮд»ҠжҲ‘们许еӨҡдәәйғҪзҹҘйҒ“иҝҷжҳҜдёҚеҜ№зҡ„д»ҘеҸҠиҜҘеҰӮдҪ•йҒҝе…ҚгҖӮ
然иҖҢпјҢеңЁ20дё–зәӘ70е№ҙд»ЈпјҢиҒҢиҙЈж··жқӮиҝҳжҳҜеёёи§Ғзҡ„е®һи·өпјҢдәә们иҝҳеңЁеҜ»жүҫжӣҙеҘҪзҡ„и§ЈеҶіеҠһжі•гҖӮйҡҸзқҖеә”з”ЁзЁӢеәҸеӨҚжқӮеәҰзҡ„еўһй•ҝпјҢдҝ®ж”№ UI еҝ…然д№ҹдјҡеј•иө·дёҡеҠЎйҖ»иҫ‘зҡ„дҝ®ж”№пјҢдҝ®ж”№и¶ҠеҸ‘еӨҚжқӮпјҢиҖ—иҙ№зҡ„ж—¶й—ҙд№ҹи¶ҠжқҘи¶ҠеӨҡпјҢиҝҳеҸҜиғҪеёҰжқҘжӣҙеӨҡзҡ„й—®йўҳ(еӣ дёәдҝ®ж”№зҡ„д»Јз ҒжӣҙеӨҡдәҶ)гҖӮ
MVC еӣ жӯӨеә”иҝҗиҖҢз”ҹпјҢе®ғжҸҗеҮәеүҚз«Ҝе’ҢеҗҺз«Ҝд№Ӣй—ҙзҡ„вҖңе…іжіЁзӮ№еҲҶзҰ»вҖқжқҘи§ЈеҶідёҠиҝ°й—®йўҳгҖӮ
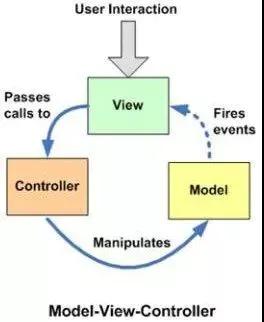
1979 – Model-View-Controller

дёәдәҶи§ЈеҶідёҠиҝ°й—®йўҳпјҢTrygve Reenskaug дәҺ1979 е№ҙжҸҗеҮәдәҶ MVC жЁЎејҸжқҘеҲҶзҰ»е…іжіЁзӮ№пјҢе°Ҷ UI е’ҢдёҡеҠЎйҖ»иҫ‘йҡ”зҰ»гҖӮиҜҘжЁЎејҸеҪ“ж—¶иў«еә”з”ЁдәҺ1973 е°ұе·Із»ҸеҮәзҺ°зҡ„жЎҢйқўеӣҫеҪўз•Ңйқўзҡ„ејҖеҸ‘гҖӮ
MVC жЁЎејҸе°Ҷд»Јз ҒжӢҶеҲҶжҲҗдәҶдёүдёӘжҰӮеҝөеҚ•е…ғпјҡ
д»ЈиЎЁдёҡеҠЎйҖ»иҫ‘зҡ„ Model (жЁЎеһӢ);
д»ЈиЎЁ UI жҺ§д»¶зҡ„ View (и§Ҷеӣҫ)пјҡжҢүй’®гҖҒж–Үжң¬жЎҶзӯүзӯү;
еңЁи§Ҷеӣҫе’ҢжЁЎеһӢд№Ӣй—ҙеұ…дёӯеҚҸи°ғзҡ„ Controller(жҺ§еҲ¶еҷЁ)пјҢиҝҷж„Ҹе‘ізқҖ:
е®ғеҶіе®ҡжҳҫзӨәе“Әдәӣи§Ҷеӣҫд»ҘеҸҠе“Әдәӣж•°жҚ®;
е®ғе°Ҷз”ЁжҲ·ж“ҚдҪң(дҫӢеҰӮзӮ№еҮ»жҢүй’®)иҪ¬жҚўжҲҗдёҡеҠЎйҖ»иҫ‘гҖӮ
жЁЎеһӢеҸҜд»ҘжҳҜеҚ•дёӘеҜ№иұЎ(зӣёеҪ“ж— и¶Ј)пјҢд№ҹеҸҜд»ҘжҳҜеҜ№иұЎз»„жҲҗзҡ„жҹҗз§Қз»“жһ„гҖӮ——Trygve Reenskaug 1979, MVC
жңҖеҲқзҡ„ MVC жЁЎејҸиҝҳжңүе…¶е®ғдёҖдәӣйңҖиҰҒдәҶи§Јзҡ„зҡ„йҮҚиҰҒжҰӮеҝөпјҡ
View зӣҙжҺҘдҪҝз”Ё Model ж•°жҚ®еҜ№иұЎжқҘеұ•зӨәж•°жҚ®;
еҪ“ Model еҸ‘з”ҹеҸҳеҢ–ж—¶пјҢдјҡи§ҰеҸ‘дёҖдёӘдәӢ件з«ӢеҚіжӣҙж–° View(и®°дҪҸпјҢ1979е№ҙиҝҳжІЎжңү HTTP);
жҜҸдёҖдёӘ View йҖҡеёёеҸӘе…іиҒ”дёҖдёӘ Controller;
жҜҸдёӘз•ҢйқўеҸҜд»ҘеҢ…еҗ«еӨҡеҜ№ View е’Ң Controller;
жҜҸдёӘController еҸҜд»ҘеҜ№еә”еӨҡдёӘ ViewгҖӮ
зҺ°еңЁжҲ‘жүҖзҶҹзҹҘзҡ„ HTTP иҜ·жұӮе“Қеә”иҢғејҸ并没жңүдҪҝз”ЁжңҖеҲқзҡ„ MVC йЈҺж јгҖӮиҝҷжҳҜеӣ дёәпјҢжҢүз…§еҺҹе§Ӣзҡ„и®ҫжғіпјҢж•°жҚ®д»Һ View жөҒеҗ‘ ControllerпјҢиҝҷе’ҢжҲ‘зҶҹжӮүзҡ„дёҖж ·пјҢдҪҶеҸҰдёҖиҫ№пјҢж•°жҚ®зӣҙжҺҘд»Һ Model жөҒеҗ‘ ViewпјҢ并没жңүз»ҸиҝҮ ControllerгҖӮ
иҖҢдё”пјҢеңЁзҺ°еңЁзҡ„иҜ·жұӮе“Қеә”иҢғејҸдёӯпјҢеҪ“ж•°жҚ®еә“дёӯзҡ„ж•°жҚ®еҸ‘з”ҹеҸҳеҢ–ж—¶пјҢ并дёҚдјҡи§ҰеҸ‘жөҸи§ҲеҷЁдёӯеұ•зӨә View зҡ„жӣҙж–°(е°Ҫз®ЎеҸҜд»Ҙз”Ё Web Socket е®һзҺ°)гҖӮиҰҒзңӢеҲ°жӣҙж–°еҗҺзҡ„ж•°жҚ®пјҢз”ЁжҲ·йңҖиҰҒеҸ‘иө·дёҖж¬Ўж–°зҡ„иҜ·жұӮпјҢиҖҢжӣҙж–°зҡ„ж•°жҚ®жҖ»жҳҜдјҡйҖҡиҝҮ Controller иҝ”еӣһгҖӮ
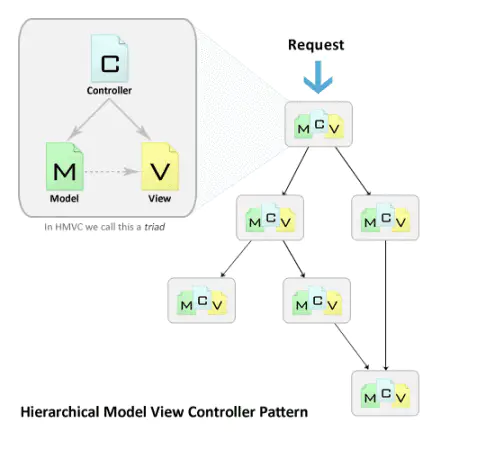
1987/2000 – PAC/Hierarchical Model-View-Controller

PAC еҸҲз§° HMVCпјҢеңЁ UI зүҮж®өжҺ§д»¶еҢ–зҡ„дёҠдёӢж–Үдёӯе®ғиғҪеёҰжқҘжӣҙеҘҪзҡ„жЁЎеқ—еҢ–жӢҶеҲҶгҖӮ
дҫӢеҰӮпјҢжҲ‘们дјҡеҸ‘зҺ° View зҡ„дёҖйғЁеҲҶиў«е…¶е®ғдёҖдәӣ View д»ҘеҗҢж ·зҡ„ж јејҸдҪҝз”ЁпјҢз”ҡиҮізӣҙжҺҘе°ұеңЁеҗҢдёҖдёӘ View йҮҚеӨҚдҪҝз”ЁгҖӮдёҖдёӘе®һйҷ…зҡ„дҫӢеӯҗе°ұжҳҜзҪ‘йЎөеұ•зҺ° RSS и®ўйҳ…еҶ…е®№зҡ„зүҮж®өпјҢе®ғеҸҜд»Ҙиў«е…¶е®ғйЎөйқўйҮҚз”ЁгҖӮ
еҰӮжһңдҪҝз”Ё HMVCпјҢеӨ„зҗҶдё»иҜ·жұӮзҡ„ Controller дјҡе°ҶеӯҗиҜ·жұӮиҪ¬еҸ‘з»ҷе…¶е®ғ Controller и®©иҝҷдәӣжҺ§д»¶иҝӣиЎҢжёІжҹ“пјҢ然еҗҺеңЁдё» View зҡ„жёІжҹ“дёӯеҗҲ并е®ғ们гҖӮ
еңЁ HTTP иҜ·жұӮ/е“Қеә”иҢғејҸзҡ„дёҠдёӢж–ҮйҮҢпјҢжҲ‘иҮӘе·ұд№ҹжӣҫйҒҮеҲ°иҝҮеҮ ж¬Ўиҝҷз§Қжғ…еҶөпјҢдҪҶжҲ‘еҸ‘зҺ°дәҶдёҖдёӘжӣҙз®ҖеҚ•зҡ„ж–№жі•пјҢеҚіи®© UI еҗ‘еҸҜд»ҘжёІжҹ“жҺ§д»¶зҡ„ Controller еҸ‘иө· AJAX и°ғз”ЁгҖӮеңЁдҝқжҢҒжЁЎеқ—еҢ–дјҳеҠҝзҡ„еҗҢ时并没жңүеўһеҠ еөҢеҘ— Controller и°ғз”ЁеёҰжқҘзҡ„еӨҚжқӮжҖ§пјҢеҸҰдёҖдёӘдјҳеҠҝе°ұжҳҜиҝҷдәӣеӯҗиҜ·жұӮеҸҜд»ҘдҪҝз”ЁеғҸ Varnish иҝҷж ·зҡ„зј“еӯҳгҖӮ
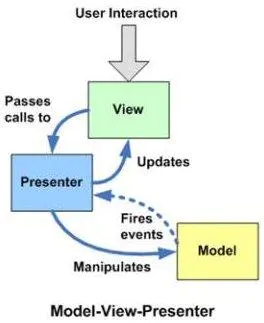
1996 – Model-View-Presenter

MVC жЁЎејҸз»ҷеҪ“ж—¶зҡ„зј–зЁӢиҢғејҸжіЁе…ҘдәҶдёҖеүӮејәеҝғй’ҲгҖӮ然иҖҢпјҢйҡҸзқҖеә”з”ЁзЁӢеәҸеӨҚжқӮеәҰзҡ„еўһеҠ пјҢйңҖиҰҒжӣҙиҝӣдёҖжӯҘең°и§ЈиҖҰгҖӮ
1996 е№ҙпјҢIBM зҡ„еӯҗе…¬еҸё Taligent е…¬ејҖдәҶ他们еҹәдәҺ MVC зҡ„ жЁЎејҸ MVPгҖӮе…¶жҖқжғіжҳҜе°Ҷ Model еҜ№ UI зҡ„е…іжіЁжӣҙеҪ»еә•ең°еҲҶзҰ»пјҡ
View жҳҜиў«еҠЁзҡ„пјҢеҜ№ Model ж— ж„ҹзҹҘ;
дё“жіЁдәҺиҪ»йҮҸ Controller(Presenter)пјҢе®ғ们дёҚеҢ…еҗ«д»»дҪ•дёҡеҠЎйҖ»иҫ‘пјҢеҸӘжҳҜз®ҖеҚ•ең°и°ғз”Ёе‘Ҫд»Өе’Ң/жҲ–жҹҘиҜўжЁЎеһӢпјҢе°ҶеҺҹе§Ӣж•°жҚ®дј йҖ’з»ҷ View;
ж•°жҚ®зҡ„еҸҳеҢ–дёҚдјҡзӣҙжҺҘи§ҰеҸ‘ View зҡ„жӣҙж–°пјҡе®ғе§Ӣз»ҲиҰҒйҖҡиҝҮ PresenterпјҢз”ұ Presenter жқҘжӣҙж–° ViewгҖӮиҝҷж ·еңЁжӣҙж–°и§Ҷеӣҫд№ӢеүҚ Controller(Presenter) иҝҳеҸҜд»Ҙжү§иЎҢдёҖдәӣе’Ңеұ•зҺ°зӣёе…ізҡ„йўқеӨ–йҖ»иҫ‘гҖӮдҫӢеҰӮпјҢеҗҢж—¶жӣҙж–°еҸҰдёҖдәӣж•°жҚ®пјҢе®ғ们е’Ңж•°жҚ®еә“дёӯеҸ‘з”ҹеҸҳеҢ–зҡ„ж•°жҚ®жңүе…і;
жҜҸдёӘ View еҜ№еә”дёҖдёӘ PresenterгҖӮ
иҝҷжӣҙжҺҘиҝ‘жҲ‘жүҖи§ҒеҲ°зҡ„зҺ°еңЁзҡ„иҜ·жұӮ/е“Қеә”иҢғејҸпјҡж•°жҚ®жөҒе§Ӣз»ҲиҰҒз»ҸиҝҮ Controller/PresenterгҖӮдёҚиҝҮпјҢPresenter д»Қ然дёҚдјҡдё»еҠЁжӣҙж–°и§ҶеӣҫпјҢе®ғе§Ӣз»ҲйңҖиҰҒжү§иЎҢдёҖж¬Ўж–°зҡ„иҜ·жұӮжүҚиғҪи®©еҸҳеҢ–еҸҜи§ҒгҖӮ
MVP дёӯзҡ„ Presenter еҸҲиў«з§°дёә Supervisor ControllerгҖӮ
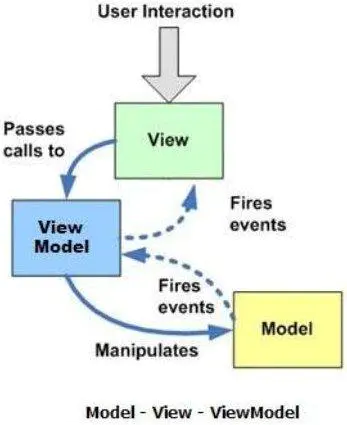
2005 – Model-View-ViewModel

з”ұдәҺеә”з”ЁзЁӢеәҸзҡ„еӨҚжқӮжҖ§иҝҳеңЁеўһеҠ пјҢ2005 е№ҙеҫ®иҪҜзҡ„ WPF е’Ң Silverlight жһ¶жһ„еёҲ John Gossman еҸҲжҸҗеҮәдәҶ MVVM жЁЎејҸпјҢзӣ®ж ҮжҳҜиҝӣдёҖжӯҘе°Ҷ UI и®ҫи®Ўд»Һд»Јз ҒдёӯеҲҶзҰ»еҮәжқҘпјҢ并жҸҗдҫӣ View еҲ°ж•°жҚ®жЁЎеһӢзҡ„ж•°жҚ®з»‘е®ҡжңәеҲ¶гҖӮ
[MVVM] жҳҜ [MVC] зҡ„еҸҳз§ҚпјҢдё“дёәзҺ°д»Ј UI ејҖеҸ‘е№іеҸ°и®ҫи®ЎгҖӮзҺ°д»Ј UI ејҖеҸ‘дёӯпјҢView жҳҜз”ұи®ҫи®ЎеёҲиҙҹиҙЈиҖҢдёҚжҳҜз”ұдј з»ҹж„Ҹд№үдёҠзҡ„ејҖеҸ‘иҖ…иҙҹиҙЈгҖӮ[…] ејҖеҸ‘еә”з”ЁзЁӢеәҸ UI дҪҝз”Ёзҡ„е·Ҙе…·гҖҒиҜӯиЁҖд»ҘеҸҠдҪҝз”Ёе®ғ们зҡ„дәәйғҪе’ҢдёҡеҠЎйҖ»иҫ‘д»ҘеҸҠж•°жҚ®еҗҺз«ҜжңүзқҖеӨ©еЈӨд№ӢеҲ«гҖӮ——John Gossman 2005, Introduction to Model/View/ViewModel pattern
Controller иў« ViewModel вҖңеҸ–д»ЈвҖқпјҡ
[View] еҜ№й”®зӣҳеҝ«жҚ·й”®иҝӣиЎҢзј–з ҒпјҢиҖҢдё”жҺ§д»¶иҮӘиЎҢз®ЎзҗҶдёҺиҫ“е…Ҙи®ҫеӨҮзҡ„дәӨдә’пјҢиҝҷжң¬иҜҘжҳҜ MVC дёӯзҡ„ Controller зҡ„иҒҢиҙЈ(зҺ°д»Ј GUI ејҖеҸ‘дёӯ Controller зҡ„еҸҳеҢ–иҜҙжқҘиҜқй•ҝ...жҲ‘и®Өдёәе®ғеҸӘжҳҜж·ЎеҮәдәҶејҖеҸ‘иҖ…зҡ„е®һзҺ°гҖӮе®ғе§Ӣз»ҲйғҪеӯҳеңЁзқҖпјҢиҖҢжҲ‘们дёҚйңҖиҰҒеғҸ1979е№ҙйӮЈж ·еҺ»жҖқиҖғе®ғ)гҖӮ——John Gossman 2005, Introduction to Model/View/ViewModel pattern
MVVM иғҢеҗҺзҡ„жҖқжғіжҳҜ:
ViewModel е’Ң View дёҖдёҖеҜ№еә”;
е°Ҷ View дёӯзҡ„йҖ»иҫ‘иҪ¬з§»еҲ° ViewModel жқҘз®ҖеҢ– View;
View дҪҝз”Ёзҡ„ж•°жҚ®е’Ң ViewModel дёӯзҡ„ж•°жҚ®дёҖдёҖеҜ№еә”;
е°Ҷ ViewModel дёӯзҡ„ж•°жҚ®з»‘е®ҡеҲ° View дёӯзҡ„ж•°жҚ®дёҠпјҢиҝҷж · ViewModel дёӯж•°жҚ®зҡ„еҸҳеҢ–дјҡз«ӢеҚідҪ“зҺ°еңЁ View дёҠгҖӮ
е’ҢжңҖеҲқзҡ„ MVC жЁЎејҸзҡ„жғ…еҶөзӣёд»ҝпјҢеҜ№дј з»ҹзҡ„иҜ·жұӮ/е“Қеә”иҢғејҸжқҘиҜҙиҝҷз§Қж–№жі•жҳҜиЎҢдёҚйҖҡзҡ„пјҢеӣ дёә ViewModel ж— жі•дё»еҠЁең°жӣҙж–° View(йҷӨйқһдҪҝз”Ё Web Socket)пјҢиҖҢ MVVM еҜ№иҝҷдёҖзӮ№жҳҜжңүиҰҒжұӮзҡ„гҖӮиҝҳжңүпјҢж №жҚ®жҲ‘зҡ„з»ҸйӘҢпјҢViewModel зҡ„еұһжҖ§е’Ң View дҪҝз”Ёзҡ„ж•°жҚ®еҒҡеҲ°е®Ңе…ЁеҢ№й…Қ并дёҚжҳҜ Controller зҡ„еёёи§Ғе®һи·өгҖӮ
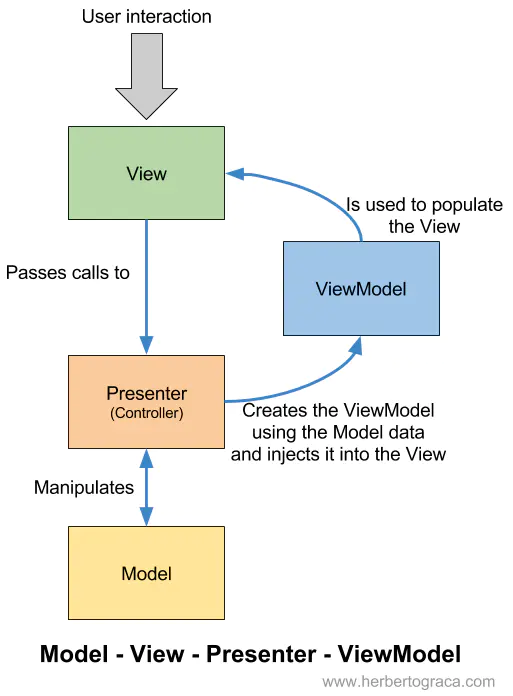
Model-View-Presenter-ViewModel

еҪ“жһ„е»әдә‘еҺҹз”ҹзҡ„еӨҚжқӮдјҒдёҡеә”з”Ёж—¶пјҢжҲ‘еҖҫеҗ‘дәҺе°Ҷеә”з”Ёзҡ„ UI з»“жһ„еҗҲзҗҶең°и®ҫи®ЎжҲҗ M-V-P-VMпјҢиҝҷйҮҢзҡ„ View Model жҳҜ Martin Fowler еңЁ 2004 е№ҙжҸҗеҮәзҡ„ Presentation Model,гҖӮ
Model
дёҖз»„еҢ…еҗ«дёҡеҠЎйҖ»иҫ‘е’Ңз”ЁдҫӢзҡ„зұ»гҖӮ
View
дёҖдёӘжЁЎжқҝпјҢжЁЎжқҝеј•ж“Һз”Ёе®ғжқҘз”ҹжҲҗ HTML;
ViewModel(еҸҲеҸ«еҒҡ Presentation Model)
д»ҺжҹҘиҜўдёӯжҺҘ收(жҲ–иҖ…д»Һ Model е®һдҪ“дёӯжҸҗеҸ–)еҺҹе§Ӣж•°жҚ®пјҢжҢҒжңүиҝҷдәӣдјҡжЁЎжқҝдјҡз”ЁеҲ°зҡ„ж•°жҚ®гҖӮе®ғиҝҳиҰҒе°ҒиЈ…еӨҚжқӮзҡ„еұ•зҺ°йҖ»иҫ‘пјҢжқҘз®ҖеҢ–жЁЎжқҝгҖӮжҲ‘еҸ‘зҺ°иҝҗз”Ё ViewModel еҚҒеҲҶйҮҚиҰҒпјҢеӣ дёәжҲ‘们з»қдёҚдјҡжғіеңЁжЁЎжқҝдёӯдҪҝз”Ёе®һдҪ“гҖӮиҝҷж ·жҲ‘们жүҚиғҪе°Ҷ View е’Ң Model е®Ңе…Ёйҡ”зҰ»ејҖпјҡ
Model дёӯзҡ„еҸҳеҢ–(жҜ”еҰӮе®һдҪ“з»“жһ„зҡ„еҸҳеҢ–)дјҡдёҠеҚҮ并еҪұе“Қ ViewModelпјҢдҪҶдёҚдјҡеҪұе“ҚжЁЎжқҝ;
еӨҚжқӮзҡ„еұ•зҺ°йҖ»иҫ‘иў«е°ҒиЈ…еҲ°дәҶ ViewModel д№ӢдёӯпјҢеӣ жӯӨдёҚдјҡиў«жі„йңІ(дҫӢеҰӮпјҢеңЁдёҡеҠЎе®һдҪ“дёӯеҲӣе»әдёҖдәӣеҸӘе’Ңеұ•зҺ°йҖ»иҫ‘жңүе…ізҡ„ж–№жі•)еҲ°йўҶеҹҹд№Ӣдёӯ;
жЁЎжқҝзҡ„дҫқиө–еҸҳеҫ—еҫҲжё…жҷ°пјҢеӣ дёәе®ғ们еҝ…йЎ»еңЁ ViewModel дёӯи®ҫзҪ®гҖӮдҫӢеҰӮпјҢжҡҙйңІеҮәдҫқиө–еҸҜд»Ҙеё®еҠ©жҲ‘们еҶіе®ҡеә”иҜҘдјҳе…Ҳд»Һж•°жҚ®еә“дёӯеҠ иҪҪе“ӘдәӣеҶ…е®№жқҘйҒҝе…Қ N+1 й—®йўҳгҖӮ
Presenter
жҺҘ收 HTTP иҜ·жұӮпјҢи§ҰеҸ‘е‘Ҫд»ӨжҲ–жҹҘиҜўпјҢдҪҝз”ЁжҹҘиҜўиҝ”еӣһзҡ„ж•°жҚ®гҖҒViewModelгҖҒжЁЎжқҝе’ҢжЁЎжқҝеј•ж“Һз”ҹжҲҗ HTML 并е°Ҷе®ғиҝ”еӣһз»ҷе®ўжҲ·з«ҜгҖӮжүҖжңү View зҡ„дәӨдә’йғҪиҰҒз»ҸиҝҮ PresenterгҖӮ
дёӢйқўжҳҜжҲ‘е®һзҺ°зҡ„дёҖдёӘйқһеёёз®ҖеҚ•зҡ„дҫӢеӯҗпјҡ
<?php // src/UI/Admin/Some/Controller/Namespace/Detail/SomeEntityDetailController.php namespace UI\Admin\Some\Controller\Namespace\Detail; // use ... final class SomeEntityDetailController { /** * @var SomeRepositoryInterface */ private $someRepository; /** * @var RelatedRepositoryInterface */ private $relatedRepository; /** * @var TemplateEngineInterface */ private $templateEngine; public function __construct( SomeRepositoryInterface $someRepository, RelatedRepositoryInterface $relatedRepository, TemplateEngineInterface $templateEngine ) { $this->someRepository = $someRepository; $this->relatedRepository = $relatedRepository; $this->templateEngine = $templateEngine; } /** * @return mixed */ public function get(int $someEntityId) { $mainEntity = $this->someRepository->getById($someEntityId); $relatedEntityList = $this->relatedRepository->getByParentId($someEntityId); return $this->templateEngine->render( '@Some/Controller/Namespace/Detail/details.html.twig', new DetailsViewModel($mainEntity, $relatedEntityList) ); } }M-V-C-VM_-_Controller_example.php
<?php // src/UI/Admin/Some/Controller/Namespace/Detail/DetailsViewModel.php namespace UI\Admin\Some\Controller\Namespace\Detail; // use ... final class DetailsViewModel implements TemplateViewModelInterface { /** * @var array */ private $mainEntity = []; /** * @var array */ private $relatedEntityList = []; /** * @var bool */ private $shouldDisplayFancyDialog = false; /** * @var bool */ private $canEditData = false; /** * @param SomeEntity $mainEntity * @param RelatedEntity[] $relatedEntityList */ public function __construct(SomeEntity $mainEntity, array $relatedEntityList) { $this->mainEntity = [ 'name' => $mainEntity->getName(), 'description' => $mainEntity->getResume(), ]; foreach ($relatedEntityList as $relatedEntity) { $this->relatedEntityList[] = [ 'title' => $relatedEntity->getTitle(), 'subtitle' => $relatedEntity->getSubtitle(), ]; } $this->shouldDisplayFancyDialog = /* ... some complex conditional using the entities data ... */ ; $this->canEditData = /* ... another complex conditional using the entities data ... */ ; } public function getMainEntity(): array { return $this->mainEntity; } public function getRelatedEntityList(): array { return $this->relatedEntityList; } public function shouldDisplayFancyDialog(): bool { return $this->shouldDisplayFancyDialog; } public function canEditData(): bool { return $this->canEditData; } }M-V-C-VM_-_ViewModel_example.php
жЁЎжқҝе’Ң ViewModel дёҖдёҖеҜ№еә”пјҢж„Ҹе‘ізқҖ View еҸӘиғҪиў«дёҖдёӘзү№е®ҡзҡ„ ViewModel дҪҝз”ЁпјҢеҸҚиҝҮжқҘд№ҹдёҖж ·гҖӮиҝҷдјҡи®©жҲ‘иҝӣдёҖжӯҘжҖқиҖғпјҢд№ҹи®ёжҲ‘们еҸҜд»Ҙе°ҶжЁЎжқҝе’Ң ViewModel е°ҒиЈ…жҲҗдёҖдёӘ View еҜ№иұЎпјҢжӣҙжңүж•Ҳең°е°Ҷ Controller е’ҢжЁЎжқҝд»ҘеҸҠ ViewModel и§ЈиҖҰпјҢи®©е®ғеҸӘдҫқиө–дёҖдёӘйҖҡз”Ёзҡ„ View жҺҘеҸЈ;дҪҶжҲ‘иҝҳжІЎжңүжңәдјҡе®һйӘҢиҝҷдёӘжғіжі•гҖӮ
еҲ°жӯӨпјҢе…ідәҺвҖңеҰӮдҪ•зҗҶи§ЈMVCеҸҠе…¶еҸҳз§ҚвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ