这篇文章主要讲解了“人们还没有转向Svelte的原因是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“人们还没有转向Svelte的原因是什么”吧!
Svelte是一个轻量级的基于组件的框架,比如React、Vue或Angular也都是,它允许开发人员用JavaScript编写易于阅读的代码,然后将编写的代码编译成在浏览器中运行速度超快的高效JavaScript。
当其他框架(如React)采用虚拟DOM diffing技术时,Svelte将你的代码编译成JavaScript,当你的组件中的状态变化时,DOM就会更新。

自从2016年11月由Richard Harris首次发布以来,很多开发者都爱上了这种新的构建应用的方法,在其官方Github仓库上有超过3.9万颗星,并在顶级JavaScript前端框架的选择中争得一席之地。
尽管有这些数据,但是,很多人在前端开发过程中都在犹豫要不要采用Svelte这个框架。
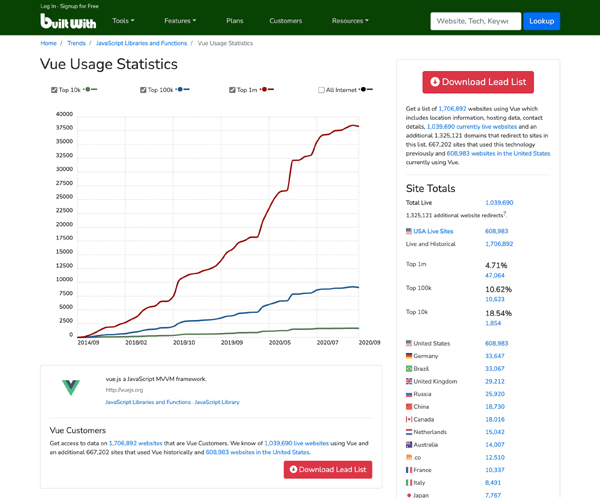
根据trends.buildwith.com的数据,截至2020年10月,总共只有约6000个注册的直播和历史网站使用Svelte作为首选前端库。相比React的340万左右、Vue的150多万、Angular的370多万,这个数据是超低的。


为什么开发人员尚未切换到Svelte
(1) 迟来的TypeScript支持
例如,当你从Angular这样的框架中走出来时,你会很习惯于开箱即为你预置一个TypeScript开发环境。Svelte团队在2020年7月才刚刚发布了包含官方支持TypeScript的更新。
这意味着开发者现在可以在创建Svelte项目时运行以下命令来设置TypeScript:
npx degit sveltejs/template svelte-typescript-app cd svelte-typescript-app node scripts/setupTypeScript.js虽然事先可以使用TypeScript,但最初的设置过程相当繁琐,因为它涉及到一堆耗时的自定义Webpack和Svelte预处理配置。Svelte现在默认包含TypeScript支持,这是一件好事,因为这个主要的缺失点似乎是阻碍开发者学习和使用该框架的因素之一。前段时间Deno正式发布的时候,在开发者中考虑到的一个关键卖点就是它比Node的TypeScript集成优势。
(2) 没有官方的CRA或Svelte CLI
如果你需要快速构建一个React应用的脚手架,你可以很容易地使用create-react-app CLI应用(鉴于它已在全球范围内安装),只需运行 create react app myreactproject 命令就会自动为你生成应用脚手架。
对于Vue来说,过程是类似的,只要你的机器上安装了Vue CLI,你只需要运行这个命令,你的脚手架就设置好了。
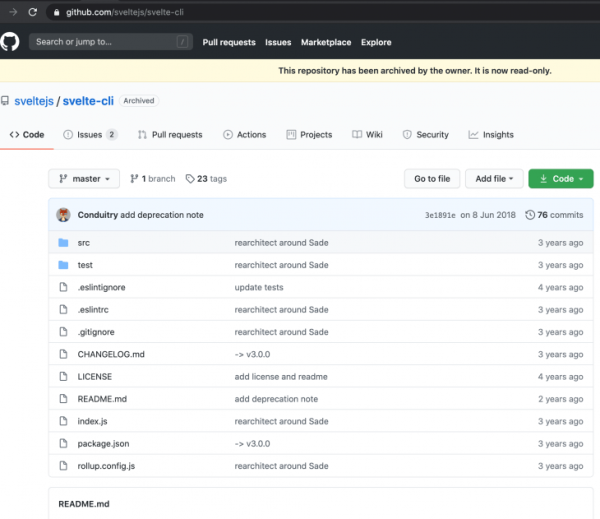
vue init myvueproject然而Svelte并没有官方维护的脚手架项目的CLI应用,因为 svelte/cli 包已经在2018年被废弃。

你需要总是从它的 npx 仓库(已经集成了 CLI)中提取脚手架模板。这意味着,每次你想创建一个Svelte应用程序时,你需要始终运行以下命令来设置一个Svelte项目。
npx degit sveltejs/template my-svelte-project cd my-svelte-project npm install npm run dev虽然这看似是一个小小的DX(开发者体验)缺陷,但这绝对是Svelte团队可以研究的问题。
(3) 小型社区
与其他主要的前端开发框架相比,Svelte拥有一个非常小的社区。如果您使用的是拥有大型社区的流行语言,那么您更有可能找到需要合作的人,你也更有可能找到参考资料和资源。
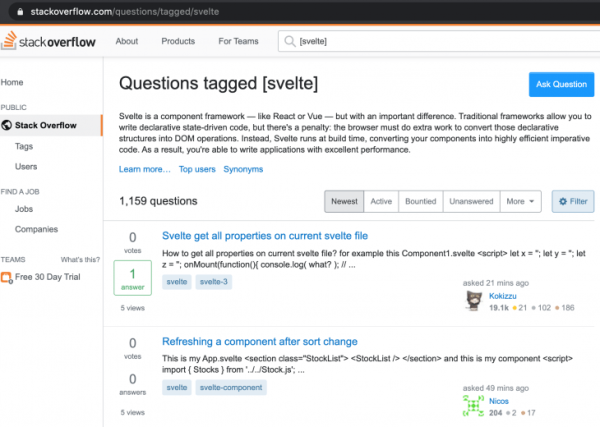
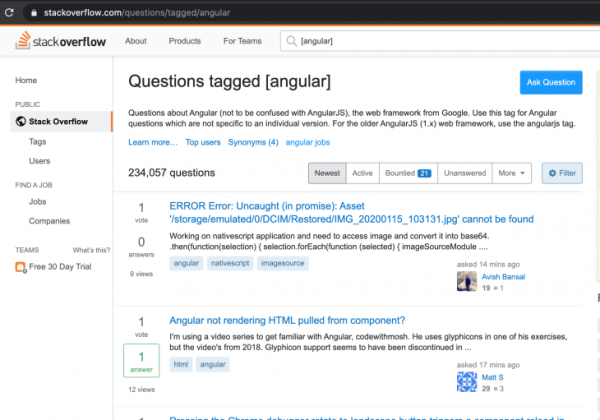
比如在Stack Overflow上,Svelte标签下提出的讨论(问题和答案)只有一千多条。相比React的25万+、Angular的23.4万+、Vue的6.4万+分别来说,还有很多工作要做。这意味着,如果你作为开发者在使用Svelte时遇到问题,得到帮助的机会相对较小。


(4) 更少的包装/工具支持
很多开发者发现,整合现有的包,有助于更快地实现任务。由于Svelte的普及率比较低,所以包和实用程序的支持比较少。例如,如果你想在React中实现一个date-picker组件,在NPM仓库中就有数百个包可供选择。然而,对于Svelte您就没有这样的奢侈了,因为可供开发人员挑选的特性很少,因此,开发人员通常要花时间从头开始实现这些特性。
(5) 行业需求低迷
如果雇主对一个工具有足够的需求,开发人员学习这个工具是有道理的。作为一名开发人员,如果学习一种工具有利可图的话,您会希望获得它的知识。
Svelte在JavaScript世界中比较年轻,因此,行业对Svelte开发人员的需求不大,因为很多公司的基础设施中还没有采用Svelte(还没有)。
为什么企业还不转用Svelte?
(1) 公司的支持
React得到了Facebook的大力支持,因为最初开发它的是Facebook内部员工,Angular的开发团队由谷歌的开发人员领导,他们也在自己的职业网站上使用Vue。比如苹果,在他们的SwiftUI教程网站中也使用了Vue。然而Svelte并没有(还没有)得到这些大型科技公司的明显支持。我坚信,如果Svelte获得这些公司的支持,将会有更多的公司开始采用Svelte。如果这些公司中的任何一家在其基础设施中采用或支持该框架,Svelte的受欢迎程度可能会飙升。
(2) 成熟度
如果一项技术存在的时间较长,那么它就会被认为比其对应的技术更可靠,因为随着时间的推移,技术会随着错误修复、更多的文档和教程、语言语法和安全性的改进等方面而不断改进。
由于Svelte(2016年发布)在前端框架领域比React、Vue、Angular等年轻,相对较新,所以对其成熟度存在一定程度的担忧是很正常的。相信不少公司因为Svelte的年龄,对采用Svelte构建产品的安全性持怀疑态度。
(3) 最后
从目前的流行程度和有用性来看,毫无疑问,Svelte是未来web开发的重要组成部分。作为一个Svelte开发者,如果能有更多的公司和开发者采用Svelte及其所有的美感,作为他们制作Web应用的前端Web框架的选择,那将是一件非常棒的事情。
感谢各位的阅读,以上就是“人们还没有转向Svelte的原因是什么”的内容了,经过本文的学习后,相信大家对人们还没有转向Svelte的原因是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.toutiao.com/i6923817695456526855/