一 前言
开展WEB UI自动化的核心思路,无非就是找到元素,然后操作元素这两个内容。在python selenium系列(二)元素定位方式一文中,已经介绍了如何找到元素这项技能,本文将介绍第二项内容,即如何操作已经找到的元素。
二 操作方法分类
总体来说,可以将操作大体分成四类,即浏览器操作、键盘操作、鼠标操作、js脚本。
1. 浏览器常用操作方法:
方法 | 描述 |
driver.maximize_window() | 窗口最大化 |
driver.back() | 页面返回 |
driver.forward() | 页面前进 |
2. 键盘常用操作方法:
send_keys() # Keys 模拟键盘输入;模拟键盘按键、组合键等
部分key 列举如下:
ALT= u'\ue00a'
ARROW_DOWN= u'\ue015'
ARROW_LEFT= u'\ue012'
ARROW_RIGHT= u'\ue014'
ARROW_UP= u'\ue013'
BACKSPACE= u'\ue003'
BACK_SPACE= u'\ue003'
CANCEL= u'\ue001'
CLEAR= u'\ue005'
COMMAND= u'\ue03d'
CONTROL= u'\ue009'
3. 鼠标常用操作方法:
click() # ActionChains 模拟鼠标操作,除了最常用的点击,还有右击、双击等
方法 | 描述 |
click(on_element=None) | 单击鼠标左键 |
click_and_hold(on_element=None) | 点击鼠标左键,不松开 |
context_click(on_element=None) | 点击鼠标右键 |
double_click(on_element=None) | 双击鼠标左键 |
drag_and_drop(source, target) | 拖拽到某个元素然后松开 |
drag_and_drop_by_offset(source,xoffset,yoffset) | 拖拽到某个坐标然后松开 |
key_down(value, element=None) | 按下某个键盘上的键 |
key_up(value, element=None) | 松开某个键 |
move_by_offset(xoffset, yoffset) | 鼠标从当前位置移动到某个坐标 |
move_to_element(to_element) | 鼠标移动到某个元素 |
move_to_element_with_offset(to_element, xoffset, yoffset) | 移动到距某个元素(左上角坐标)多少距离的位置 |
perform() | 执行链中的所有动作 |
release(on_element=None) | 在某个元素位置松开鼠标左键 |
send_keys(*keys_to_send) | 发送某个键到当前焦点的元素 |
send_keys_to_element(element, *keys_to_send) | 发送某个键到指定元素 |
4. 调用js脚本:
execute_script #执行js脚本完成特定操作
三 操作实战举例
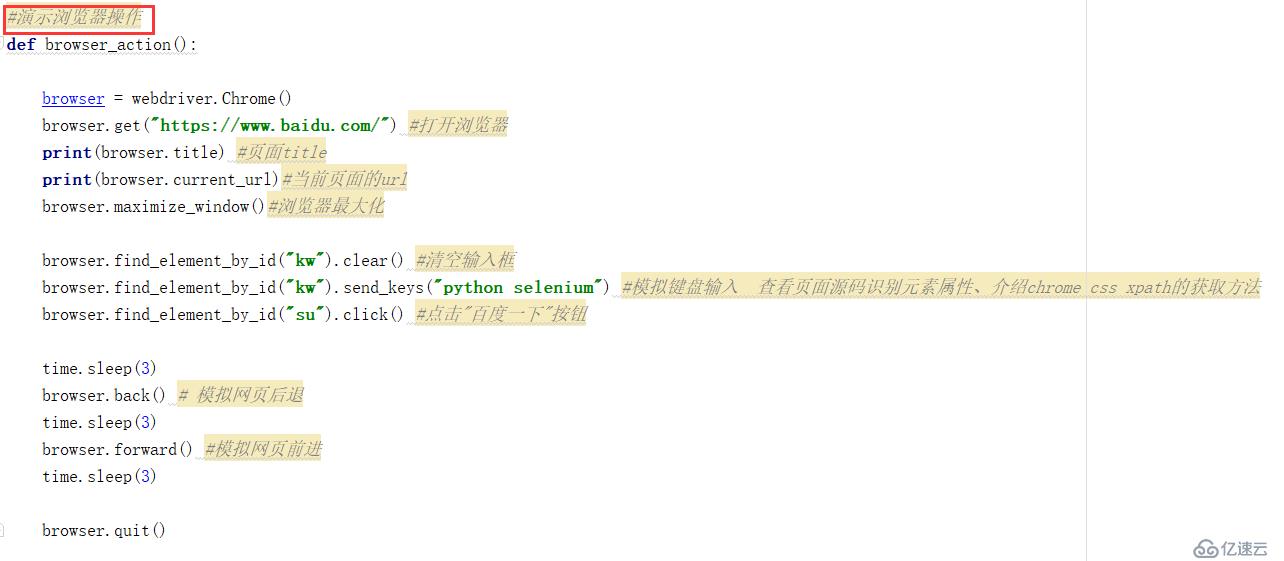
1. 浏览器操作实例

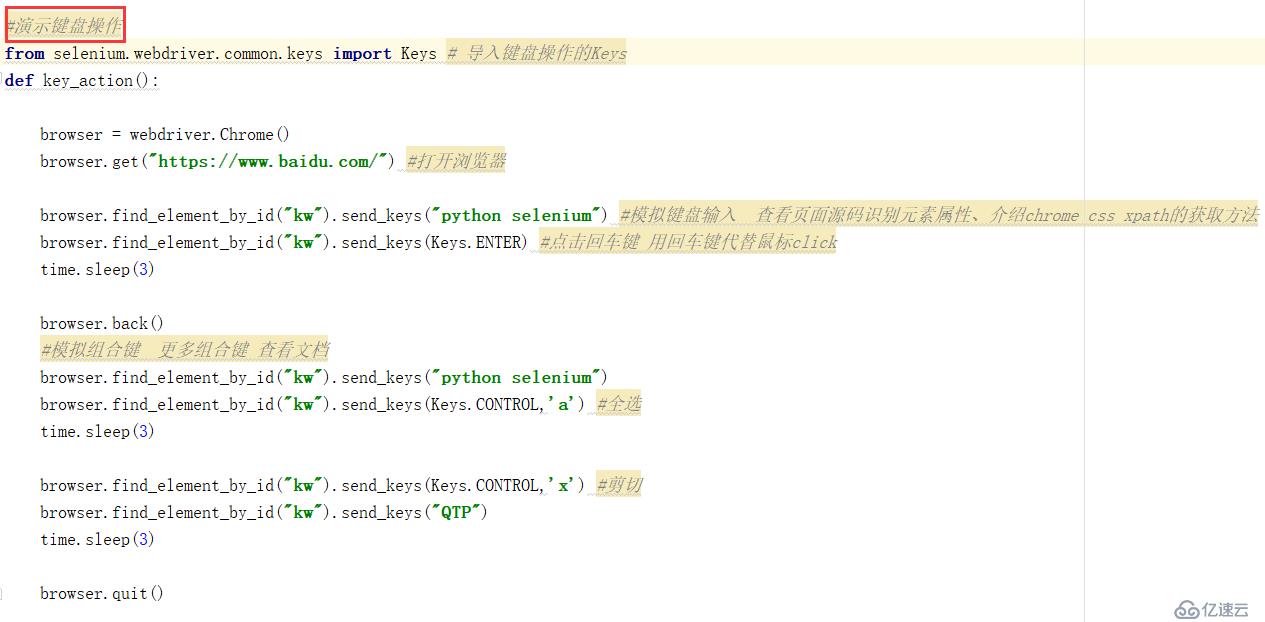
2. 键盘操作实例

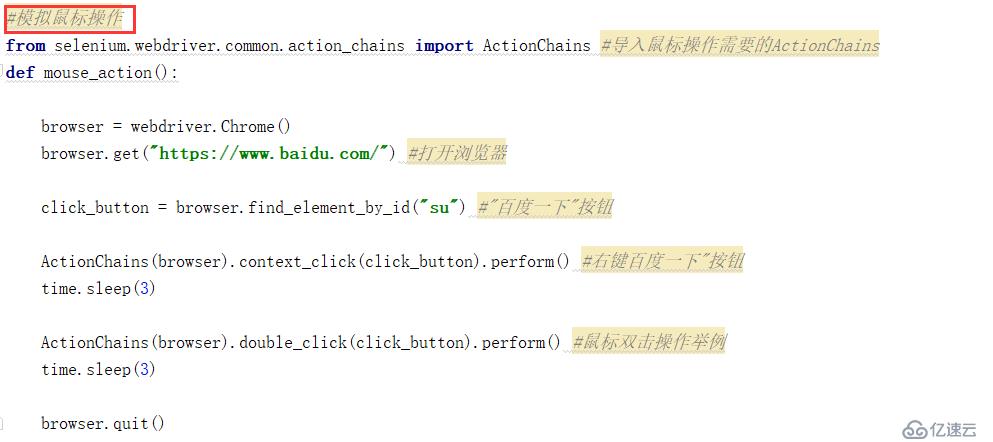
3. 鼠标操作实例

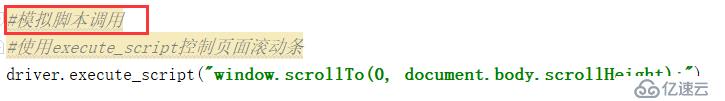
4. 脚本操作实例

四 额外知识点补充
ActionChains(browser).double_click(click_button).perform() #鼠标双击操作举例
在鼠标操作中,注意到ActionChains(driver).method,当调用该方法时,动作不会立即被执行,而是会将所有的操作按顺序存放在一个队列里,当调用perform()方法时,队列中的时间会依次执行,所以使用鼠标操作时,最后需要调用perform()方法完成动作的执行。
五 其他资源
关于python selenium元素常用操作方法的视频讲解,请参看:http://i.youku.com/weiworld521 第 26节。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。