жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺж ·иҝӣиЎҢWpf ж•°жҚ®з»‘е®ҡпјҢеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
еүҚиЁҖпјҡ
ж•°жҚ®з»‘е®ҡзҡ„еҹәжң¬жӯҘйӘӨпјҡ
(1)е…ҲеЈ°жҳҺдёҖдёӘзұ»еҸҠе…¶еұһжҖ§
(2)еҲқе§ӢеҢ–зұ»иөӢеҖј
(3)еңЁC#д»Јз ҒдёӯжҠҠжҺ§д»¶DataContext=еҜ№иұЎ;
(4)еңЁз•Ңйқўи®ҫи®ЎйҮҢпјҢжҺ§д»¶з»ҷиҰҒз»‘е®ҡзҡ„еұһжҖ§{Binding з»‘е®ҡзұ»зҡ„еұһжҖ§}
еҺҹзҗҶпјҡзӣ‘еҗ¬дәӢ件жңәеҲ¶пјҢз•Ңйқўж”№еҸҳжңүTextChangedд№Ӣзұ»зҡ„дәӢ件пјҢжүҖд»Ҙж”№еҸҳз•ҢйқўеҸҜд»ҘеҗҢжӯҘдҝ®ж”№еҲ°еҜ№иұЎ
жғіи®©жҷ®йҖҡеҜ№иұЎе®һзҺ°ж•°жҚ®з»‘е®ҡпјҢйңҖиҰҒе®һзҺ°INotifyPropertyChangedжҺҘеҸЈжүҚиғҪзӣ‘еҗ¬ProperChangedгҖӮе…·дҪ“д»Јз ҒеҰӮдёӢжҳҫзӨәпјҡ
class Person:INotifyPropertyChanged { private int age; public int Age { get { return age; } set { this.age = value; if (PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs("Age")); } } } }BindingModeжһҡдёҫеҖј
| еҗҚз§° | иҜҙжҳҺ |
|---|---|
| OneWay | еҪ“жәҗеұһжҖ§еҸҳеҢ–ж—¶жӣҙж–°зӣ®ж ҮеұһжҖ§ |
| TwoWay | еҪ“жәҗеұһжҖ§еҸҳеҢ–ж—¶жӣҙж–°зӣ®ж ҮеұһжҖ§пјҢеҪ“зӣ®ж ҮеұһжҖ§еҸҳеҢ–ж—¶жӣҙж–°жәҗеұһжҖ§ |
| OneTime | жңҖеҲқж №жҚ®жәҗеұһжҖ§и®ҫзҪ®зӣ®ж ҮеұһжҖ§пјҢе…¶еҗҺзҡ„ж”№еҸҳдјҡеҝҪз•ҘгҖӮ |
| OneWayToSource | дёҺOneWayзұ»еһӢзӣёдјјпјҢдҪҶж–№еҗ‘зӣёеҸҚгҖӮ |
| Default | жӯӨзұ»з»‘е®ҡдҫқиө–дәҺзӣ®ж ҮеұһжҖ§ |
UpdateSourceTrigger
| еҗҚз§° | иҜҙжҳҺ |
|---|---|
| Default | й»ҳи®ӨеҖјпјҢдёҺдҫқиө–еұһжҖ§жңүе…і |
| Explicit | еҝ…йЎ»еңЁжҳҫзӨәең°и°ғз”ЁBindingExpression.UpdateSourceзҡ„жғ…еҶөдёӢжүҚжӣҙж–°жәҗгҖӮ |
| LostFocus | жҺ§д»¶еӨұеҺ»з„ҰзӮ№зҡ„ж—¶еҖҷжӣҙж–°жәҗеҖј |
| PropertyChanged | з»‘е®ҡзҡ„зӣ®ж ҮеҖјж”№еҸҳж—¶жӣҙж–°гҖӮ |
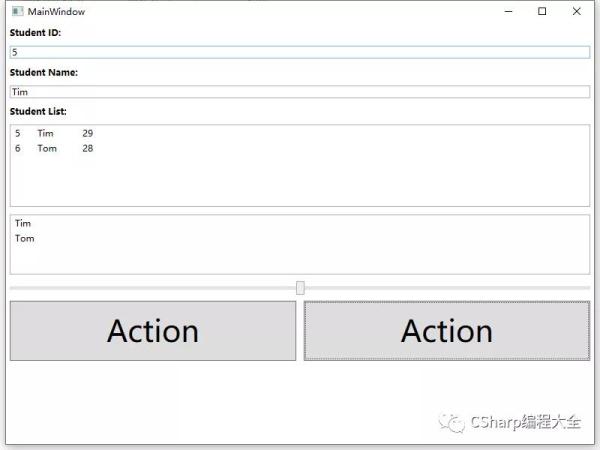
е®һдҫӢиҝҗиЎҢеҗҺз•ҢйқўеҰӮдёӢпјҡ

MainWindow.xaml
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="MainWindow" Height="600" Width="800"> <StackPanel> <TextBlock Text="Student ID:" FontWeight="Bold" Margin="5"/> <TextBox Name="textBoxId" Margin="5" Text="{Binding Id,Mode=TwoWay}"/> <TextBlock Text="Student Name:" FontWeight="Bold" Margin="5"/> <TextBox Name="textBoxName" Margin="5" Text="{Binding Name,Mode=TwoWay}"/> <TextBlock Text="Student List:" FontWeight="Bold" Margin="5"/> <ListBox Name="listBox1" Height="110" Margin="5" > <ListBox.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Path=Id}" Width="30"/> <TextBlock Text="{Binding Path=Name}" Width="60"/> <TextBlock Text="{Binding Path=Age}" Width="30"/> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox> <ListBox Name="listBox2" Height="80" ItemsSource="{Binding Student}" DisplayMemberPath="Id" Margin="5"/> <Slider Name="slider1" MinHeight="25" Value="{Binding Id}"/> <Grid> <Grid.RowDefinitions> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Button Grid.Column="0" Content="Action" FontSize="40" Name="btnCtrl1" Height="80" Margin="5" Click="BtnCtrl1_Click"/> <Button Grid.Column="1" Content="Action" FontSize="40" Name="btnCtrl2" Height="80" Margin="5" Click="BtnCtrl2_Click"/> </Grid> </StackPanel> </Window>йҰ–е…Ҳи§ЈйҮҠдёӢC#дёӯзҡ„Task.Delay()е’ҢThread.Sleep()
йёҝи’ҷе®ҳж–№жҲҳз•ҘеҗҲдҪңе…ұе»әвҖ”вҖ”HarmonyOSжҠҖжңҜзӨҫеҢә
Thread.Sleep()жҳҜеҗҢжӯҘ延иҝҹпјҢTask.Delay()жҳҜејӮжӯҘ延иҝҹгҖӮ
Thread.Sleep()дјҡйҳ»еЎһзәҝзЁӢпјҢTask.Delay()дёҚдјҡгҖӮ
Thread.Sleep()дёҚиғҪеҸ–ж¶ҲпјҢTask.Delay()еҸҜд»ҘгҖӮ
Task.Delay()е®һиҙЁеҲӣе»әдёҖдёӘиҝҗиЎҢз»ҷе®ҡж—¶й—ҙзҡ„д»»еҠЎпјҢThread.Sleep()дҪҝеҪ“еүҚзәҝзЁӢдј‘зң з»ҷе®ҡж—¶й—ҙгҖӮ
еҸҚзј–иҜ‘Task.Delay()пјҢеҹәжң¬дёҠи®Іе®ғе°ұжҳҜдёӘеҢ…иЈ№еңЁд»»еҠЎдёӯзҡ„е®ҡж—¶еҷЁгҖӮ
Task.Delay()е’ҢThread.Sleep()жңҖеӨ§зҡ„еҢәеҲ«жҳҜTask.Delay()ж—ЁеңЁејӮжӯҘиҝҗиЎҢпјҢеңЁеҗҢжӯҘд»Јз ҒдёӯдҪҝз”ЁTask.Delay()жҳҜжІЎжңүж„Ҹд№үзҡ„;еңЁејӮжӯҘд»Јз ҒдёӯдҪҝз”ЁThread.Sleep()жҳҜдёҖдёӘйқһеёёзіҹзі•зҡ„дё»ж„ҸгҖӮйҖҡеёёдҪҝз”Ёawaitе…ій”®еӯ—и°ғз”ЁTask.Delay()гҖӮ
жҲ‘зҡ„зҗҶи§ЈпјҡTask.Delay()пјҢasync/awaitе’ҢCancellationTokenSourceз»„еҗҲиө·жқҘдҪҝз”ЁеҸҜд»Ҙе®һзҺ°еҸҜжҺ§еҲ¶зҡ„ејӮжӯҘ延иҝҹгҖӮ
MainWindow.xaml.cs
using System; using System.Collections.ObjectModel; using System.ComponentModel; using System.Threading.Tasks; using System.Windows; namespace WpfApp1 { /// <summary> /// MainWindow.xaml зҡ„дәӨдә’йҖ»иҫ‘ /// </summary> public partial class MainWindow : Window { public ObservableCollection<Student> stuList; public MainWindow() { InitializeComponent(); this.DataContext = new Student() { Name="111", Id =1 }; Task.Run(async() => //ејҖеҗҜејӮжӯҘзәҝзЁӢtask { await Task.Delay(3000); //延时3з§’ Dispatcher.Invoke((Action)delegate //зәҝзЁӢдёӯдё»з•ҢйқўжҳҫзӨәйңҖиҰҒ用委жүҳпјҢдёҚ然иҝҷж¬ЎиөӢеҖјпјҢеңЁз•ҢйқўдёҚжӣҙж–° { this.DataContext = new Student() { Name = "222", Id = 2 }; }); }); this.DataContext = new Student() { Name = "333" , Id = 3 }; } private void BtnCtrl1_Click(object sender, RoutedEventArgs e) { Student stu = new Student() { Id = 4, Name = "Jon", Age = 29 }; //е®һдҫӢеҢ–дёҖдёӘStudentзұ» 并з»ҷзұ»жҲҗе‘ҳиөӢеҖј this.DataContext = stu;//е°Ҷе®һдҫӢеҢ–еҫ—еҜ№иұЎдј з»ҷDataContext } private void BtnCtrl2_Click(object sender, RoutedEventArgs e) { ObservableCollection<Student> stuList = new ObservableCollection<Student>() //е…·жңүйҖҡзҹҘеұһжҖ§зҡ„list { new Student() { Id=5, Name="Tim", Age=29 }, new Student() { Id=6, Name="Tom", Age=28 }, }; this.listBox1.ItemsSource = stuList; this.listBox2.ItemsSource = stuList; this.listBox2.DisplayMemberPath = "Name"; this.DataContext = stuList; } } public class Student : INotifyPropertyChanged //еҲӣе»әдёҖдёӘ继жүҝиҮӘINotifyPropertyChangedзҡ„зұ»Student { private string name; public string Name { get { return name; } set { name = value; if (this.PropertyChanged != null) { PropertyChanged(this, new PropertyChangedEventArgs("Name")); //з»ҷNameз»‘е®ҡеұһжҖ§еҸҳжӣҙйҖҡзҹҘдәӢ件 } } } private int id; public int Id { get { return id; } set { id = value; if (this.PropertyChanged != null) { this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs("Id"));//з»ҷIdз»‘е®ҡеұһжҖ§еҸҳжӣҙйҖҡзҹҘдәӢ件 } } } private int age; public int Age { get { return age; } set { age = value; if (this.PropertyChanged != null) { this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs("Age"));//з»ҷAgeз»‘е®ҡеұһжҖ§еҸҳжӣҙйҖҡзҹҘдәӢ件 } } } public int ID { get; internal set; } public event PropertyChangedEventHandler PropertyChanged; } }зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ