这篇文章将为大家详细讲解有关web开发中跨平台开发框架有哪些,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
简而言之,跨平台是一种能够在多种平台(例如Android,iOS,Windows,Blackberry等)上运行的软件。基于此框架构建的应用程序不需要为每个平台进行单独的编码,而是一次编码就可以在多个平台上高效运行。它是当今应用程序开发领域中最受欢迎的方法之一。

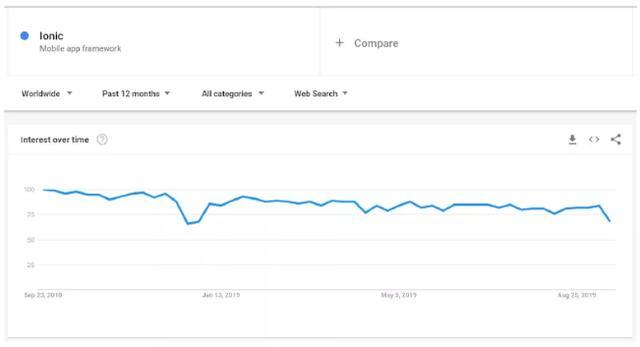
Ionic 是基于 AngularJS 开发的,是一个非常受欢迎的跨平台应用程序框架。它允许开发人员使用多种语言的组合,例如 HTML5,JavaScript,CSS 和 Cordova 包装器来访问 native 平台控制器。
Ionic 使开发人员能够创建无可挑剔的具有创意的用户界面,并在应用程序中添加用户友好功能。使用此框架开发的应用程序具有高度的交互性和类似 native 的功能,从而使 Ionic 成为 PWA 开发的理想选择。
特性
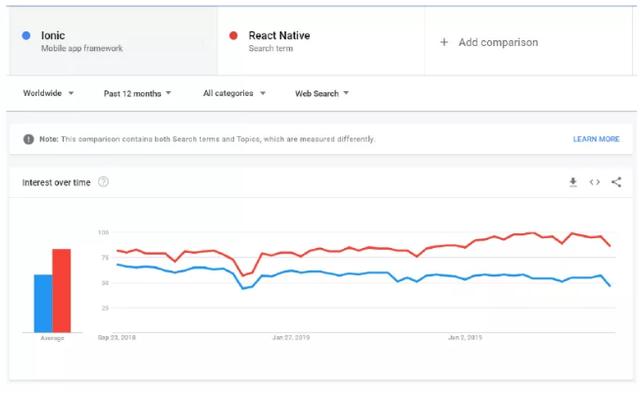
这是一个开源的前端框架,这意味着它允许更改代码结构,适合每个开发人员,并节省大量时间。在 Ionic 与 React Native 的竞争中,这些特性为 Ionic 带来了更多的竞争力。
Ionic 基于专门为移动操作系统设计的 SAAS UI 框架。它提供了许多用于开发健壮应用程序的 UI 组件。
其最受赞赏的特性之一是它基于 AngularJS,可轻松提供 HTML 语法的扩展,核心功能,可以将一些诱人的功能和组件吸收到应用程序中。
该框架使用 Cordova 插件,可访问设备的内置功能,包括相机,GPS和录音机,这是跨平台工具的主要优势之一。
Ionic 赋予应用程序类似 native 的感觉,这使其成为开发人员的最爱。它有助于开发跨平台应用程序,并使它们在各种平台上都能完美运行。
在谈论跨平台应用程序框架时,很难避开 React Native。它是一个基于 JavaScript 构建的框架,用于编写业务代码,并为可在 Android 和 iOS 上运行的移动应用程序带来类似 native 的效果。由于其卓越的功能,它不仅是开发人员的首选,而且企业也相信 React Native 是其应用程序的理想平台。

React Native 集成了 JavaScript 和 React.JS 的优势,并为开发人员提供了以 Objective-C,Swift 或 Java 语言编写模块的功能。此外,通过使用 React Native 跨平台应用程序中的 native 模块和库,开发人员还可以执行繁重的操作,例如图像编辑,视频处理或不属于框架 API 的其他某些操作。
特性
React Native 是一个开源的跨平台应用程序框架,与 Ionic 相同。它有一个庞大的社区来支持它并通过修复错误、即兴创作和引入功能来对其进行改进。
跨平台开发的优点之一是,只需要一次性编码(WORA)就能为适用于 Android 和 iOS 的各种平台开发应用程序。这解决了其他框架的最大挑战之一 –- 要求开发人员针对不同平台上的同一应用分别编写两次代码。
一次性编码可减少应用程序的开发时间,并使 React Native 应用程序的开发成本降至最低。
令人印象深刻的是,React Native 与第三方插件(例如Google Maps)高度兼容。
React Native 在很大程度上侧重于 UI,以提供高响应性的界面。这意味着 React Native 环境消除了加载所花费的时间,并为应用程序提供了流畅的界面。
Google 于 2017 年推出了一个令人印象深刻的跨平台应用程序框架Flutter。它是一个软件开发套件,旨在协助快速开发 Android 和 iOS 应用。这也是开发 Google Fuschia 应用程序的基础和主要方法。
Flutter 提供的应用程序可在多个平台上轻松有效地运行。
这是使 Flutter 成为开发人员中理想的跨平台框架的一些非凡功能。
特性
Flutter 推广了便携式 GPU,其具有渲染 UI 的功能。
Flutter 具有响应式框架,因此不需要手动更新 UI 内容。开发人员只需要更新变量,UI 更改将在此之后可见。
Flutter 跨平台应用程序框架是开发最小可行性产品(MVP)的理想选择,因为具有快速的开发过程,开发成本低。

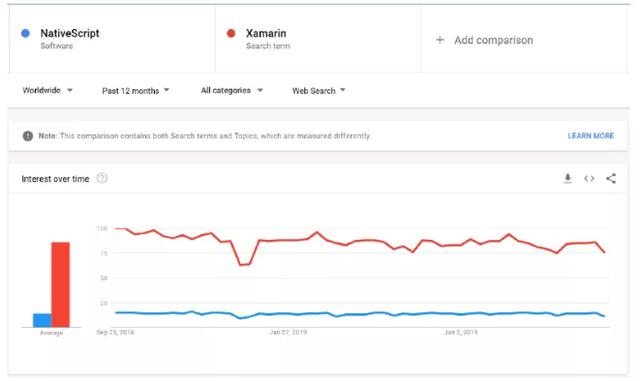
Xamarin 跨平台应用程序开发框架与到目前为止我们讨论的框架有很大不同。它是一个简化的框架,用于在 C# 和 .Net 的帮助下开发用于 Android,Windows 和 iOS 的应用程序,而不是基于 JS 库和 HTML。它允许开发人员使用 90% 的代码为三个不同的平台构建应用程序。

Xamarin 借助其惊人的 API 提供了具有美感的应用程序,这使得 Xamarin 与 React Native 之间的选择变得更加困难。以下是 Xamarin 的功能,它们解释了为什么 Xamarin 是移动开发跨平台框架的最佳选择之一。
特性
在 Xamarin 框架上开发的应用程序是使用 C# 构建的。
开发人员可以使用 Xamarin 获得 native 应用程序的功能。借助可与常见设备功能配合使用的插件和特定的 API,可以在很大程度上减少硬件兼容性问题。它还改进了与 native 库的链接,从而允许自定义和 native 功能。
Xamarin 支持直接包含 Objective-C,Java 和 C++库。这使开发人员可以重用许多用 Java,Objective-C 或 C++ 开发的第三方代码库,使其成为相当受欢迎的跨平台框架之一。
Xamarin 支持 WORA(一次写入,可在任何地方运行),并且拥有大量的类库,因此减少了移动应用程序开发的时间和成本。
Xamarin 提供强大的编译时检查。由于有了这个功能,开发人员可以减少运行时错误并获得运行良好的应用程序。
Xamarin 具有惊人的 native 用户界面和控件,可帮助开发人员设计类似 native 的应用程序。
NativeScript 也是基于 JavaScript 的出色的跨平台框架。毫无疑问,NativeScript 是寻求 WORA 功能的开发人员的首选。
NativeScript 还提供所有 native API,使开发人员能够直接将 NPM 中的现有插件使用到项目中。
特性
NativeScript 可以渲染漂亮的、可访问且平台原生的 UI,并且也无需 WebView。开发人员只需要定义一次,然后让 NativeScript 适应于在任何地方运行。他们甚至可以针对特定设备和屏幕自定义 UI。
与 React Native 相比,NativeScript 为开发人员提供了完整的 Web 资源,该资源随附了用于各种解决方案的插件。这不可避免地消除了对第三方解决方案的需求。
NativeScript 提供了轻松访问本机 Android 和 iOS API 的能力,这意味着开发人员不需要任何其他有关 native 开发语言的知识。
它使用 Angular 和 TypeScript 进行编程。
Node.js 是用于开发跨平台应用程序的不可思议的框架。本质上,Node.Js 是一个基于 Chrome V8 JavaScript 引擎构建的 JavaScript 运行时框架。它是一个开源环境,支持服务器端和可伸缩网络应用程序的开发。Node.js 跨平台应用程序本质上是高效且响应迅速的。
该框架能够同时处理多个并发连接。它还装有丰富的 JavaScript 模块库,这些库有助于简化 Web 应用程序的开发。
特性
所有 Node.js API 都是异步的,这表明它们本质上是非阻塞的,这意味着基于 Node.JS 的服务器实际上并不等待来自 API 的数据。调用后,它将立即移至另一个 API。Node.js 的通知机制允许服务器从上一个 API 调用中获取响应。
Node.js 库是基于 Chrome 的 V8 引擎构建的,因此其代码执行过程的速度令人印象深刻。
Node.js 跨平台应用程序不缓冲,而是由应用程序按块输出数据。
为了交付流畅且功能完善的应用程序,Node.js 使用具有事件循环功能的单线程模型。此事件机制使服务器能够以非阻塞方式进行回复,从而使它们具有可伸缩性。
Appcelerator 是众多跨平台应用程序开发工具之一,旨在帮助更顺畅,更轻松地进行移动应用程序开发。这是仅需一个代码库即可创建跨平台应用程序的好方法。它的主要重点是借助 JavaScript 代码中存在的 native 组件简化开发过程。
特性
Appcelerator 提供了用于快速应用程序开发的各种工具。这表明可以用更少的时间和精力创建原型来评估用户与UI的交互。
它具有 ArrowDB(无模式数据存储),使开发人员无需额外的设置即可部署数据模型。
它可以集成现有的持续交付系统,例如 SCM 解决方案等。
Appcelerator 拥有可用于 MS Azure,MS SQL,Salesforce,Box 的预构建连接器。

Phone Gap(Cordova)是用于移动开发的无可挑剔的跨平台框架之一,它利用 CSS,JavaScript 和 HTML5。它还为开发人员提供了一个云解决方案,使他们可以选择在开发过程中共享应用程序,以征询其他开发人员的反馈。
它利用现有的网络技术来开发令人印象深刻的应用程序。PhoneGap 的另一个巨大优势是,它完全支持内置设备功能,例如 GPS,相机,电话簿,存储等。
特性
PhoneGap 被认为是无可挑剔的跨平台框架,因为它使开发人员能够使用现有的 Web 技术(例如HTML 5,CSS3和JavaScript)创建跨平台应用程序。
作为一个跨平台框架,PhoneGap 支持使用单个代码库为不同平台(例如iOS,Android,Windows Phone,BlackBerry等)创建应用程序。
它遵循一种本质上可插入的架构,这意味着可以以模块化方式扩展对本机设备 API 的访问。
Sencha Touch 在大约十年前推出,可帮助开发基于 Web 的跨平台应用程序,通常用于创建使用硬件加速技术的高效应用程序。通过使用 Sencha Touch,开发人员可以创建经过良好测试的,安全集成的 UI 组件和库。
实际上,可以开发大型业务应用程序并对其进行有效而轻松的维护。它的一些显着特征是:
特性
它以为Android,iOS,BlackBerry,Windows Phone等所有主要平台提供内置的 native 外观主题而闻名。
它带有有效的未知后端数据包,用于处理数据源。
Sencha Touch 最著名的功能之一是它支持 Cordova 集成以及与包装的 native API 访问。
它提供新旧代码之间的兼容性。
它带有可自定义的 50 多个内置 UI 小部件。它还具有丰富的 UI 集合,例如列表,轮播,表单,菜单和工具栏等,这些 UI 专为移动平台创建。
Corona SDK 使程序员能够为所有主要平台(包括Kindle和Windows)开发 2D 移动应用程序。
它提供了 10 倍的移动和游戏应用开发速度。该框架的后端基于 Lua,提供了卓越的稳定性。Lua 关注于开发的主要要素,包括速度、可移植性、可扩展性、可伸缩性,以及易用性。
而且,它是一个免费框架,可在 Mac OS X 和 Windows 上运行,同时支持实时测试。
特性
它具有 1000 多种API,使开发人员能够精灵化动画,音频和音乐,Box2D物理,对象补间,纹理管理,native 元素,数据-列表可以继续显示页面。
它可以几乎即时响应代码更改,同时可以实时预览应用程序的性能,就像在真实设备上一样。
它支持近 200 个插件,包括应用程序内广告,分析,媒体和硬件功能。
关于“web开发中跨平台开发框架有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。