GoJS是一款功能强大,快速且轻量级的流程图控件,可帮助你在JavaScript 和 HTML5 Canvas程序中创建流程图,且极大地简化你的JavaScript / Canvas 程序。
小编为大家准备了一套完整的GoJS的示例,将以连载的形式展开,供大家学习和交流讨论。

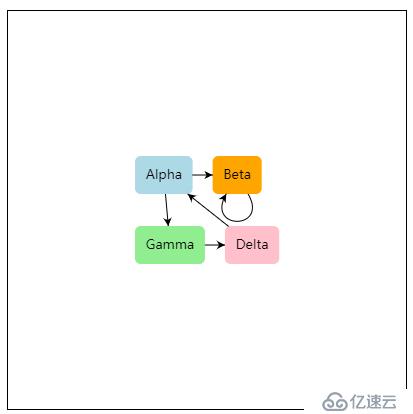
这不是GoJS的真正最小化演示,因为我们确实指定了自定义Node模板,但它非常简单。如果单击链接,示例的完整来源如下所示。
此示例使用Node模板设置Diagram.nodeTemplate,该模板数据绑定文本字符串和形状的填充颜色。有关构建自己的模板和模型数据的概述,请参阅“入门教程”。
该Diagram.initialContentAlignment设置导致图表内容出现在图的视口的中心。
使用鼠标和常用键盘命令,你可以平移,选择,移动,复制,删除和撤消/重做。在触摸设备上,使用手指作为鼠标,并保持手指静止以显示上下文菜单。默认上下文菜单支持当时为所选对象启用的大多数标准命令。
有关更精细和更有说服力的样本,请参阅基本示例。有关从服务器加载JSON数据的示例,请参阅最小化JSON示例。有关从服务器加载XML数据的示例,请参阅最小化XML示例。
以下为在页面中查看此示例页面的源代码:
function init() {
if (window.goSamples) goSamples(); // init for these samples -- you don't need to call this
var $ = go.GraphObject.make; // for conciseness in defining templates
myDiagram = $(go.Diagram, "myDiagramDiv", // create a Diagram for the DIV HTML element
{
initialContentAlignment: go.Spot.Center, // center the content
"undoManager.isEnabled": true // enable undo & redo
});
// define a simple Node template
myDiagram.nodeTemplate =
$(go.Node, "Auto", // the Shape will go around the TextBlock
$(go.Shape, "RoundedRectangle", { strokeWidth: 0, fill: "white" },
// Shape.fill is bound to Node.data.color
new go.Binding("fill", "color")),
$(go.TextBlock,
{ margin: 8 }, // some room around the text
// TextBlock.text is bound to Node.data.key
new go.Binding("text", "key"))
);
// but use the default Link template, by not setting Diagram.linkTemplate
// create the model data that will be represented by Nodes and Links
myDiagram.model = new go.GraphLinksModel(
[
{ key: "Alpha", color: "lightblue" },
{ key: "Beta", color: "orange" },
{ key: "Gamma", color: "lightgreen" },
{ key: "Delta", color: "pink" }
],
[
{ from: "Alpha", to: "Beta" },
{ from: "Alpha", to: "Gamma" },
{ from: "Beta", to: "Beta" },
{ from: "Gamma", to: "Delta" },
{ from: "Delta", to: "Alpha" }
]);
}<div id="sample" deep="0">
<!-- The DIV for the Diagram needs an explicit size or else we won't see anything.
This also adds a border to help see the edges of the viewport. -->
<div id="myDiagramDiv" style="border: solid 1px black; width:400px; height:400px"></div>
<p>
This isn't a truly <i>minimal</i> demonstration of <b>GoJS</b>,
because we do specify a custom Node template, but it's pretty simple.
The whole source for the sample is shown below if you click on the link.
</p>
<p>
This sample sets the <a>Diagram.nodeTemplate</a>, with a <a>Node</a> template that data binds both the text string and the shape's fill color.
For an overview of building your own templates and model data, see the <a href="../learn/index.html">Getting Started tutorial.</a>
</p>
<p>
The <a>Diagram.initialContentAlignment</a> setting causes the diagram's contents
to appear in the center of the diagram's viewport.
</p>
<p>
Using the mouse and common keyboard commands, you can pan, select, move, copy, delete, and undo/redo.
On touch devices, use your finger to act as the mouse, and hold your finger stationary to bring up a context menu.
The default context menu supports most of the standard commands that
are enabled at that time for the selected object.
</p>
<p>
For a more elaborate and capable sample, see the <a href="basic.html">Basic</a> sample.
For a sample that loads JSON data from the server,
see the <a href="minimalJSON.html">Minimal JSON</a> sample.
For a sample that loads XML data from the server,
see the <a href="minimalXML.html">Minimal XML</a> sample.
</p>
</div>以下为在GitHub上查看此示例页面的源代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Minimal GoJS Sample</title>
<meta name="description" content="An almost minimal diagram using a very simple node template and the default link template." />
<!-- Copyright 1998-2018 by Northwoods Software Corporation. -->
<meta charset="UTF-8">
<script src="../release/go.js"></script>
<script src="../assets/js/goSamples.js"></script> <!-- this is only for the GoJS Samples framework -->
<script id="code">
function init() {
if (window.goSamples) goSamples(); // init for these samples -- you don't need to call this
var $ = go.GraphObject.make; // for conciseness in defining templates
myDiagram = $(go.Diagram, "myDiagramDiv", // create a Diagram for the DIV HTML element
{
initialContentAlignment: go.Spot.Center, // center the content
"undoManager.isEnabled": true // enable undo & redo
});
// define a simple Node template
myDiagram.nodeTemplate =
$(go.Node, "Auto", // the Shape will go around the TextBlock
$(go.Shape, "RoundedRectangle", { strokeWidth: 0, fill: "white" },
// Shape.fill is bound to Node.data.color
new go.Binding("fill", "color")),
$(go.TextBlock,
{ margin: 8 }, // some room around the text
// TextBlock.text is bound to Node.data.key
new go.Binding("text", "key"))
);
// but use the default Link template, by not setting Diagram.linkTemplate
// create the model data that will be represented by Nodes and Links
myDiagram.model = new go.GraphLinksModel(
[
{ key: "Alpha", color: "lightblue" },
{ key: "Beta", color: "orange" },
{ key: "Gamma", color: "lightgreen" },
{ key: "Delta", color: "pink" }
],
[
{ from: "Alpha", to: "Beta" },
{ from: "Alpha", to: "Gamma" },
{ from: "Beta", to: "Beta" },
{ from: "Gamma", to: "Delta" },
{ from: "Delta", to: "Alpha" }
]);
}
</script>
</head>
<body onload="init()">
<div id="sample">
<!-- The DIV for the Diagram needs an explicit size or else we won't see anything.
This also adds a border to help see the edges of the viewport. -->
<div id="myDiagramDiv" style="border: solid 1px black; width:400px; height:400px"></div>
<p>
This isn't a truly <i>minimal</i> demonstration of <b>GoJS</b>,
because we do specify a custom Node template, but it's pretty simple.
The whole source for the sample is shown below if you click on the link.
</p>
<p>
This sample sets the <a>Diagram.nodeTemplate</a>, with a <a>Node</a> template that data binds both the text string and the shape's fill color.
For an overview of building your own templates and model data, see the <a href="../learn/index.html">Getting Started tutorial.</a>
</p>
<p>
The <a>Diagram.initialContentAlignment</a> setting causes the diagram's contents
to appear in the center of the diagram's viewport.
</p>
<p>
Using the mouse and common keyboard commands, you can pan, select, move, copy, delete, and undo/redo.
On touch devices, use your finger to act as the mouse, and hold your finger stationary to bring up a context menu.
The default context menu supports most of the standard commands that
are enabled at that time for the selected object.
</p>
<p>
For a more elaborate and capable sample, see the <a href="basic.html">Basic</a> sample.
For a sample that loads JSON data from the server,
see the <a href="minimalJSON.html">Minimal JSON</a> sample.
For a sample that loads XML data from the server,
see the <a href="minimalXML.html">Minimal XML</a> sample.
</p>
</div>
</body>
</html>想要查看在线操作示例,可以点击此处>>>>>
亿速云「轻量应用服务器」,开箱即用、面向轻量应用场景,一站式融合常用基础云服务与热门开源软件,一键构建应用,上手更加简单便捷,价格只需23元/月!点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。