这篇文章主要讲解了“Android怎么实现隐私政策弹窗与链接功能”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Android怎么实现隐私政策弹窗与链接功能”吧!
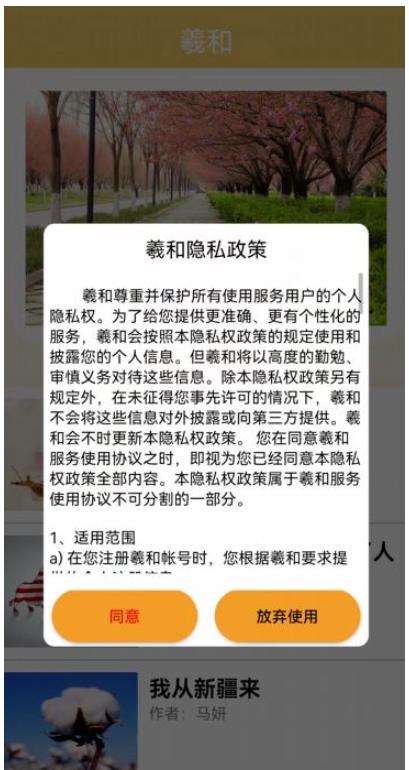
先展示效果,看看是不是你需要的。


在drawable文件夹下新建button_shape.xml
<?xml version="1.0" encoding="utf-8" ?> <!--相当于做了一张圆角的图片,然后给button作为背景图片--> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!--设置背景色--> <solid android:color="#F59E27" /> <!--设置圆角--> <corners android:radius="105dip" /> <padding android:bottom="2dp" android:left="33dp" android:right="33dp" android:top="2dp"> </padding> </shape>
在drawable文件夹下新建dialog_privacy_shape.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充色 --> <solid android:color="#ffffff" /> <!-- 矩形圆角半径 --> <corners android:radius="10dp" /> </shape>
在assets文件夹下新建privacy.txt,内容为弹窗主体信息。
在layout文件夹下新建一个布局dialog_privacy_show.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/dialog_privacy_shape" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@+id/ll_btn_bottom" android:layout_marginBottom="15dp" android:gravity="center" android:orientation="vertical"> <TextView android:id="@+id/tv_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_marginBottom="10dp" android:text="羲和隐私政策" android:textColor="#000000" android:textSize="18sp" /> <ScrollView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:fadingEdgeLength="50dp" android:requiresFadingEdge="horizontal"> <TextView android:id="@+id/tv_content" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp" android:singleLine="false" android:text="" android:textColor="#000000" /> </ScrollView> </LinearLayout> <LinearLayout android:id="@+id/ll_btn_bottom" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:gravity="center" > <Button android:id="@+id/btn_agree" android:layout_width="130dp" android:layout_height="wrap_content" android:layout_marginBottom="2dp" android:layout_marginRight="15dp" android:text="同意" android:onClick="onClickAgree" android:textColor="#FF0006" android:background="@drawable/button_shape"/> <Button android:id="@+id/btn_disagree" android:layout_width="130dp" android:layout_marginBottom="2dp" android:layout_height="wrap_content" android:text="放弃使用" android:onClick="onClickDisagree" android:textColor="#000000" android:background="@drawable/button_shape"/> </LinearLayout> </RelativeLayout> </LinearLayout>
效果:

新建一个活动yinsi.xml
先写活动布局
<LinearLayout android:layout_width="match_parent" android:layout_height="30dp" android:orientation="horizontal" android:gravity="center" xmlns:android="http://schemas.android.com/apk/res/android"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="点击查看" android:textSize="14sp" /> <TextView android:id="@+id/tv_xieyi" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="onClickPrivacy" android:text="隐私政策" android:textColor="#0000ff" android:textSize="14sp" /> </LinearLayout>
再修改活动的java文件,实现点击链接可以跳出弹窗
package cn.edu.cdut.xihe;
import androidx.appcompat.app.AppCompatActivity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.widget.TextView;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.io.UnsupportedEncodingException;
public class yinsi extends AppCompatActivity {
Dialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_yinsi);
}
public void onClickAgree(View v)
{
dialog.dismiss();
}
public void onClickDisagree(View v)
{
finish();
}
public void onClickPrivacy(View v)
{
showPrivacy("privacy.txt");//放在assets目录下的隐私政策文本文件
}
public void showPrivacy(String privacyFileName)
{
String str = initAssets(privacyFileName);
final View inflate = LayoutInflater.from(yinsi.this).inflate(R.layout.dialog_privacy_show, null);
TextView tv_title = (TextView) inflate.findViewById(R.id.tv_title);
tv_title.setText("羲和隐私政策");
TextView tv_content = (TextView) inflate.findViewById(R.id.tv_content);
tv_content.setText(str);
dialog = new AlertDialog
.Builder(yinsi.this)
.setView(inflate)
.show();
// 通过WindowManager获取
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
final WindowManager.LayoutParams params = dialog.getWindow().getAttributes();
params.width = dm.widthPixels*4/5;
params.height = dm.heightPixels*1/2;
dialog.getWindow().setAttributes(params);
dialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
}
/**
* 从assets下的txt文件中读取数据
*/
public String initAssets(String fileName) {
String str = null;
try {
InputStream inputStream = getAssets().open(fileName);
str = getString(inputStream);
} catch (IOException e1) {
e1.printStackTrace();
}
return str;
}
public static String getString(InputStream inputStream) {
InputStreamReader inputStreamReader = null;
try {
inputStreamReader = new InputStreamReader(inputStream, "UTF-8");
} catch (UnsupportedEncodingException e1) {
e1.printStackTrace();
}
BufferedReader reader = new BufferedReader(inputStreamReader);
StringBuffer sb = new StringBuffer("");
String line;
try {
while ((line = reader.readLine()) != null) {
sb.append(line);
sb.append("
");
}
} catch (IOException e) {
e.printStackTrace();
}
return sb.toString();
}
}1.由于新建的是一个活动,因此该链接可以放到其它的布局文件中,用include引入。
2.一般来说,用户首次启动才需要弹窗,可以在主页面的启动中加入弹窗程序,并加入一个判断是否首次启动。
3.这里点击链接是出现弹窗,更多情况是点击链接会跳转到相应政策页面,这里没做进一步编写,写一个WebView分装网页文件即可。
感谢各位的阅读,以上就是“Android怎么实现隐私政策弹窗与链接功能”的内容了,经过本文的学习后,相信大家对Android怎么实现隐私政策弹窗与链接功能这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。