小编给大家分享一下如何实现下拉刷新及滑动到底部加载更多的ListView,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
本文主要介绍可同时实现下拉刷新及滑动到底部加载更多的ListView的使用。
该ListView优点包括:a. 可自定义下拉响应事件(如下拉刷新) b.可自定义滚动到底部响应的事件(如滑动到底部加载更多) c.可自定义丰富的样式 d.高效(若下拉样式关闭不会加载其布局,同listView效率一致) e. 丰富的设置。
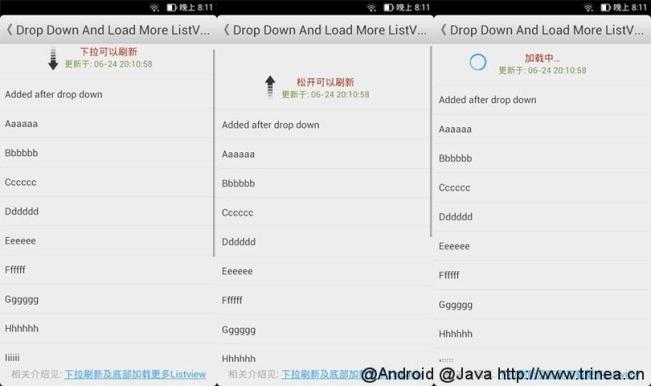
本文可运行APK地址可见TrineaAndroidDemo.apk,可运行代码地址可见DropDownListViewDemo@Google Code,效果图如下:

1、引入公共库
引入TrineaAndroidCommon@GoogleCode作为你项目的library,或是自己抽取其中的DropDownListView部分使用
2、在layout中定义
将布局中的ListView标签换成cn.trinea.android.common.view.DropDownListView标签
并加上自定义属性的命名空间xmlns:listViewAttr="http://schemas.android.com/apk/res/cn.trinea.android.demo",其中cn.trinea.android.demo需要用自己的包名替换。如何自定义属性及其命名空间可见本文***。xml代码如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:listViewAttr="http://schemas.android.com/apk/res/cn.trinea.android.demo" android:layout_width="match_parent" android:layout_height="match_parent" > <cn.trinea.android.common.view.DropDownListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:drawSelectorOnTop="false" android:paddingBottom="@dimen/dp_40" listViewAttr:isDropDownStyle="true" listViewAttr:isOnBottomStyle="true" listViewAttr:isAutoLoadOnBottom="true" /> </RelativeLayout>
DropDownListView自定义了三个boolean属性
<declare-styleable name="drop_down_list_attr"> <attr name="isDropDownStyle" format="boolean" /> <attr name="isOnBottomStyle" format="boolean" /> <attr name="isAutoLoadOnBottom" format="boolean" /> </declare-styleable>
isDropDownStyle表示是否允许下拉样式,java代码中可自定义下拉listener,表示需要完成的任务
isOnBottomStyle表示是否允许底部样式,java代码中可自定义滚动到底部的listener,表示需要完成的任务
isAutoLoadOnBottom表示是否允许滚动到底部时自动执行对应listener,仅在isOnBottomStyle为true时有效
PS:如果isDropDownStyle或isOnBottomStyle为false,并不会加载对应的布局,所以性能同ListView一样
3、在Java类中调用
通过setOnDropDownListener设置下拉的事件,不过需要在事件结束时手动调用onDropDownComplete恢复状态
通过setOnBottomListener设置滚动到底部的事件,不过需要在事件结束时手动调用onBottomComplete恢复状态,示例代码如下:
/** * DropDownListViewDemo * * @author Trinea 2013-6-1 */ public class DropDownListViewDemo extends BaseActivity { private LinkedList<String> listItems = null; private DropDownListView listView = null; private ArrayAdapter<String> adapter; private String[] mStrings = { "Aaaaaa", "Bbbbbb", "Cccccc", "Dddddd", "Eeeeee", "Ffffff", "Gggggg", "Hhhhhh", "Iiiiii", "Jjjjjj", "Kkkkkk", "Llllll", "Mmmmmm", "Nnnnnn", }; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState, R.layout.drop_down_listview_demo); listView = (DropDownListView)findViewById(R.id.list_view); // set drop down listener listView.setOnDropDownListener(new OnDropDownListener() { @Override public void onDropDown() { new GetDataTask(true).execute(); } }); // set on bottom listener listView.setOnBottomListener(new OnClickListener() { @Override public void onClick(View v) { new GetDataTask(false).execute(); } }); listItems = new LinkedList<String>(); listItems.addAll(Arrays.asList(mStrings)); adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, listItems); listView.setAdapter(adapter); } private class GetDataTask extends AsyncTask<Void, Void, String[]> { private boolean isDropDown; public GetDataTask(boolean isDropDown){ this.isDropDown = isDropDown; } @Override protected String[] doInBackground(Void... params) { try { Thread.sleep(1000); } catch (InterruptedException e) { ; } return mStrings; } @Override protected void onPostExecute(String[] result) { if (isDropDown) { listItems.addFirst("Added after drop down"); adapter.notifyDataSetChanged(); // should call onDropDownComplete function of DropDownListView at end of drop down complete. SimpleDateFormat dateFormat = new SimpleDateFormat("MM-dd HH:mm:ss"); listView.onDropDownComplete(getString(R.string.update_at) + dateFormat.format(new Date())); } else { listItems.add("Added after on bottom"); adapter.notifyDataSetChanged(); // should call onBottomComplete function of DropDownListView at end of on bottom complete. listView.onBottomComplete(); } super.onPostExecute(result); } } }4、高级接口设置
5、样式设置(自定义header和footer信息)
以上是“如何实现下拉刷新及滑动到底部加载更多的ListView”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。