这篇文章给大家介绍怎么解析Android样式,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
布局是根本,不管在WEB设计还是在手机客户端设计中,都是如此。如果一开始局就没有布好,就算你的细节做得再精美,到头来还是要重构。相比传统WEB设计中的布局,Android平台一样都不少,只是WEB设计的层布局,在Android中有了个新的叫法,叫帧布局。布局在本篇中不是重点,因为和WEB中的概念几乎一样,所以一笔带过。
说实话,我还是比较喜欢WEB设计中的样式命名规范,简单,易用,最主要的是WEB的样式很好管理,不像Android样式文件分得很细,看起来比较零乱。如果你研究过SDK的设计方式,你会发现一个按钮的样式,分得很细,有btn_default.xml,btn_default_small.xml等二十几个样式文件。
下面我们模仿SDK的设计方式,自定义一个按钮样式文件btn_default.xml,包含非焦点,焦点,pressed三种不同状态。
1 <?xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 <item android:state_pressed="true"> 4 <shape> 5 <gradient 6 android:startColor="#ff8c00" 7 android:endColor="#FFFFFF" 8 android:angle="270" /> 9 10 <stroke 11 android:width="2dp" 12 android:color="#dcdcdc" /> 13 14 <corners 15 android:radius="2dp" /> 16 17 <padding 18 android:left="10dp" 19 android:top="10dp" 20 android:right="10dp" 21 android:bottom="10dp" /> 22 23 </shape> 24 25 </item> 26 27 <item android:state_focused="true"> 28 <shape> 29 <gradient 30 android:startColor="#ffc2b7" 31 android:endColor="#ffc2b7" 32 android:angle="270" /> 33 34 <stroke 35 android:width="2dp" 36 android:color="#dcdcdc" /> 37 38 <corners 39 android:radius="2dp" /> 40 41 <padding 42 android:left="10dp" 43 android:top="10dp" 44 android:right="10dp" 45 android:bottom="10dp" /> 46 47 </shape> 48 49 </item> 50 51 <item> 52 <shape> 53 <gradient 54 android:startColor="#ff9d77" 55 android:endColor="#ff9d77" 56 android:angle="270" /> 57 58 <stroke 59 android:width="2dp" 60 android:color="#fad3cf" /> 61 62 <corners 63 android:radius="2dp" /> 64 65 <padding 66 android:left="10dp" 67 android:top="10dp" 68 android:right="10dp" 69 android:bottom="10dp" /> 70 71 </shape> 72 73 </item> 74 75 </selectorselector可以理解为状态切换器,不同的状态下切换不同的样式,在传统WEB设计中就是伪类hover。shape意为定义按钮的形状。
样式的引用很简单,Android统一把样式文件作为她的一种资源,下面是样式的使用方式。
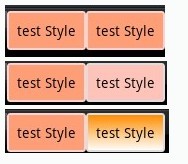
1 <Button 2 android:background="@drawable/btn_default" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:text="test Style" 6 > 7 8 </Button> 9效果

总结
整体来说,Android的样式设计非常的灵活,WEB设计中的大部分概念都适用于Android平台,包括样式的继承概念。
关于怎么解析Android样式就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。