这期内容当中小编将会给大家带来有关Hashcat的Web接口实现CrackerJack是怎么样的,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
CrackerJack是Hashcat的Web GUI实现,该项目基于Python编程语言开发,旨在维持Hashcat工具独立的情况下实现GUI接口。简而言之,CrackerJack能够实现下列功能:
用户可以上传哈希、选择字典、规则和掩码等等,然后点击“开始”即可。
Web服务器将生成一个新的screen,可以根据配置生成hashcat命令,在界面上运行命令,监控和解析screen输出数据,并在GUI中给用户显示处理结果。

这使得CrackerJack与Hashcat的输入/输出相关联,另外,如果GUI由于任何原因无法工作,hashcat将继续运行。
最少的依赖关系:使用sqlite3、screen和hashcat;
完整的hashcat会话管理,支持开启、终止、暂停和恢复正在运行的会话,在指定时间过后终止破解任务;
Web接口支持掩码生成(?a?l?u);
密码破解后Web推送通知;
Swagger 2.0 API;
根据已破解密码生成字典,并用于破解会话中;
多用户支持;
字典/掩码/规则支持;
操作简单,所有配置可通过GUI操作,无需编辑配置文件,支持在Linux和Windows本地运行;
支持备份,所有的用户数据均存储在./data目录中;
不支持排队作业,只能用于按需密码破解。
其目标并非替代命令行工具,CrackerJack是免费的,仅支持基本和最常见的破解任务。
不会安装任何GPU驱动程序。
字典和规则已经存在于系统中了。
Python >= 3.6
Screen >= 4.06.00
Hashcat
广大研究人员可以使用下列命令将该项目源码克隆至本地:
git clone https://github.com/ctxis/crackerjack在命令行终端中切换到项目所在目录,然后运行下列命令:
python3 -m venv venv # You might need to change python3 to python3.6
. venv/bin/activate
pip install -r requirements.txt
flask db init
flask db migrate
flask db upgrade
Deactivate由于Web服务器需要在www-data下运行,因此我们需要给应用程序提供用户权限:
sudo chown -R www-data:www-data /path/to/crackerjack我们可以在不需要使用Apache/Nginx的情况下在本地使用CrackerJack,导航至项目目录下,然后运行下列命令:
. venv/bin/activate
export FLASK_ENV=development
export FLASK_APP=app
flask run运行之后,大家将看到如下所示的信息:
(venv) $ flask run
* Serving Flask app "app" (lazy loading)
* Environment: development
* Debug mode: on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 182-315-751接下来,我们就可以在浏览器中访问http://127.0.0.1:5000/来使用CrackerJack了。
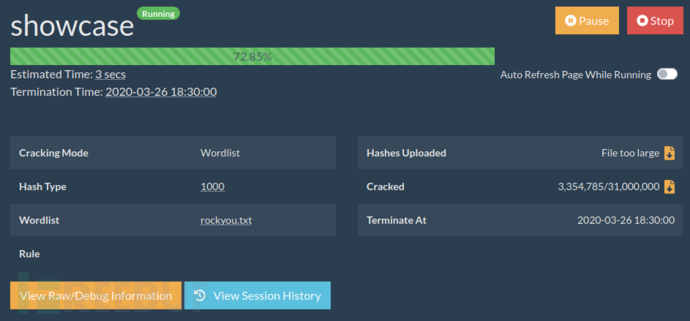
运行中的会话:

仪表盘:

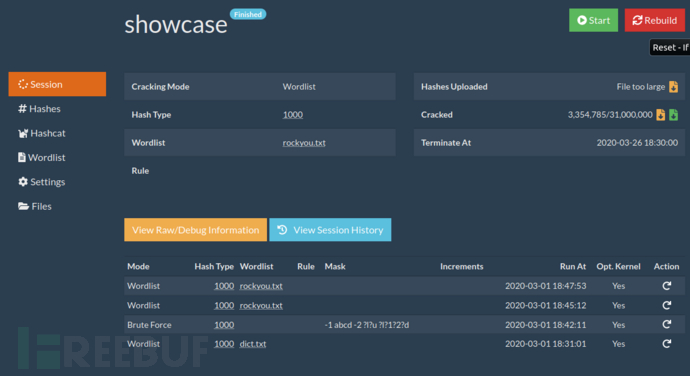
会话:

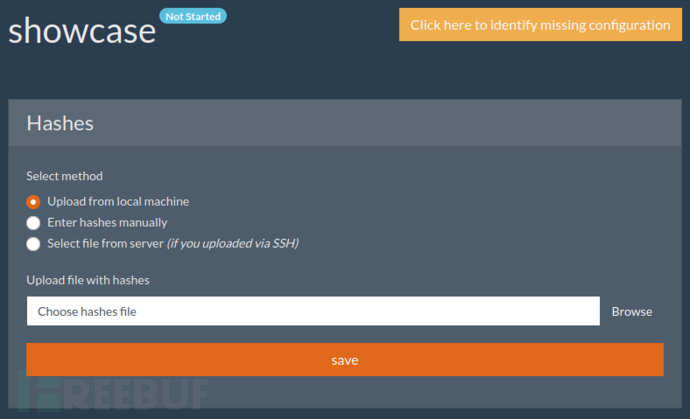
选择哈希:

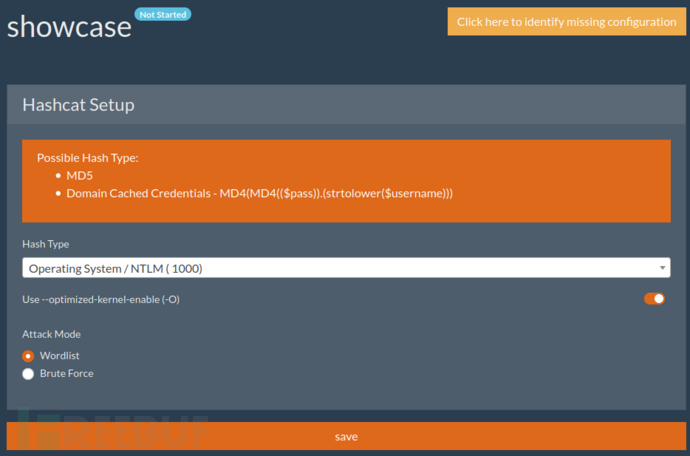
哈希类型选择:

字典选择:

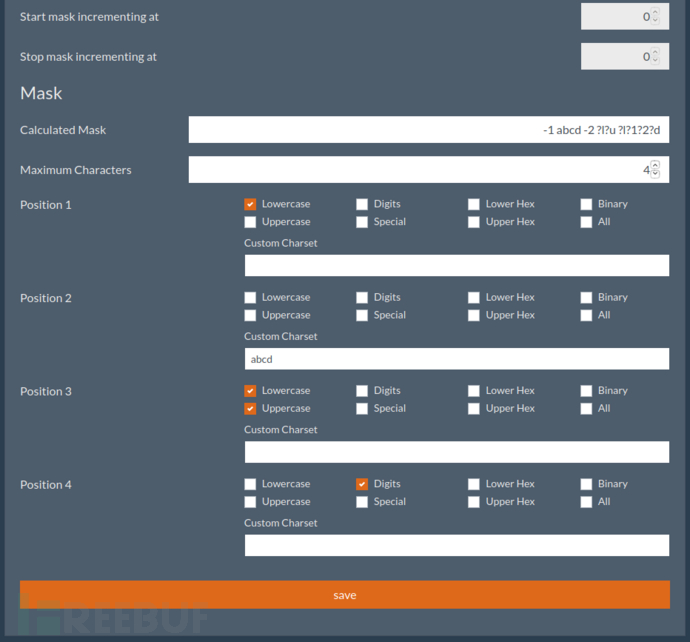
掩码生成:

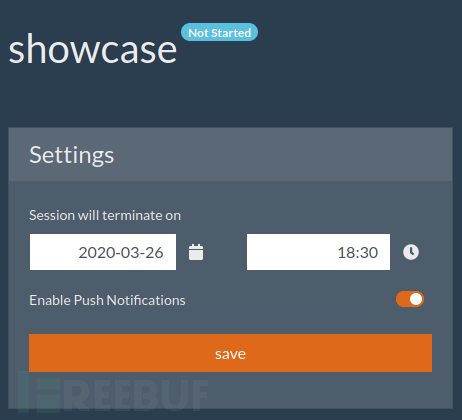
通用会话设置:

上述就是小编为大家分享的Hashcat的Web接口实现CrackerJack是怎么样的了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.freebuf.com/articles/database/266053.html