这期内容当中小编将会给大家带来有关Js文件追踪到未授权访问该怎么办,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
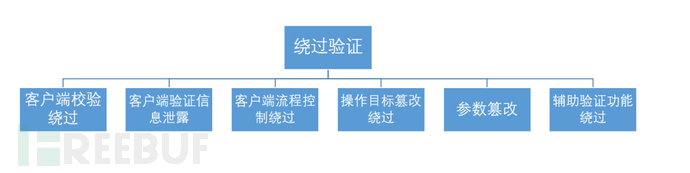
几乎每个系统都会存在各种各样的验证的功能.常见的几种验证功能就包括 账号密码验证,验证码验证,JavaScript
数据验证及服务端数据验证等,程序员在涉及验证方法时可能存在缺陷导致被绕过,于是就有了验证绕过漏洞.
在各大安全社区有师傅已经发表了更加详细的漏洞介绍,这里就不再阐述了.
昨天晚上闲的没事,就在回顾自己Edusrc的历史漏洞,看到某个注入绕过已修复的,顺手点了进去.利用之前的绕过手法进行注入被拦截,还真修复了~
带点不甘心的原因,对此站点继续进行漏洞挖掘.
打开网址: http://xxx.xxxx.com/login.do
依旧是熟悉的登陆框,文章开头那篇文章的注入已经被修复了.

大多数人的思路可能是:
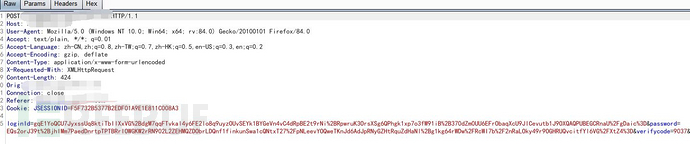
1.暴力破解 2.抓登陆的POST包注入
再此面对此登陆框的话,捋一捋思路:
尝试利用上次注入得到的密码进行登陆 -> 失败 (不过也很正常,肯定会改的)
尝试注入 (已修复.修复方法: 在对传入的账号密码进行RSA加密,再判断是否为正确,不是RSA的话直接返回False)

这就直接给我断绝后路了?
不,并没有
在翻看源码Js文件的时候,找到一login.min.js,猜想是与登陆相关的接口文件.

我们继续跟踪具体内容.
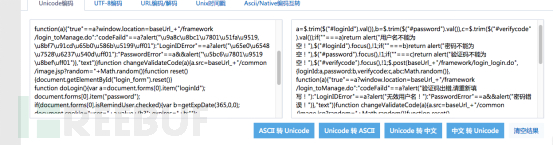
有部分内容Unicode编码,拿到网站上去解分析方便点

很明显定义了三个变量来验证:
a -> loginId (用户名) b -> password (密码) c -> verifycode (验证码)
看见有两处接口url:
/frameword/login_login.do /frameword/login_toManage.do
分别访问,第一处是登陆验证,跳转到了文章开头那个登陆点.
在访问第二处接口的时候,闪了一下后台框架然后到一个空白界面,

出现逻辑问题可能从js中不好直接判断,但是通过js访问的此接口,菜x的第六感告诉我这里可能存在问题.
分析此处的Js.猜想出现问题点的可能是这几条
post(baseUrl_+"/framework/login_login.do",{loginId:a,password:b,verifycode:c,abc:Math.random()},
function(a){"true"==a?window.location=baseUrl_+"/framework/login_toManage.do":" code Faild" ==a?为何能访问到该后台框架? 让我确信了此处肯定存在问题.
这就联想之前看见定义的三个变量了.按我的理解来看的话,变量定义没问题.
但是这里貌似只验证了 loginId , 也就是 a

其中根据Js来判断可能会出错,但是Js中确实只对a进行判断然后直接得到后台url.
那么我再对此分析进行跟踪进行测试
账号输入admin
密码随意

用户名输入一个不存在的:123
密码随意

很正常,按着Js的逻辑走的,但是在我们输入正确的用户名,也就是刚刚说到的 a.再去手工访问刚得到的后台接口地址时.
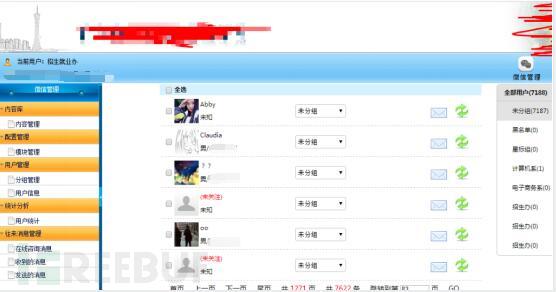
直接得到了admin这个用户的所有权限

很明显只校验了参数 a. 成功进入后台
后台多处功能点,文件上传未校验.
然后就是很普遍的流程
文件上传 -> Getshell
上述就是小编为大家分享的Js文件追踪到未授权访问该怎么办了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。