本文提供一个基于ADF Face组件开发样例工程,实现表格开发中常见的处理:
1.Map对象+Bean对象填充表格的数据行。
2.使用静态列、动态列、嵌套列的实现方法。
3.介绍表格中表单组件的使用方法。
4.介绍表格单行选中事件的处理过程。
本文是基于“ADF Faces 表格应用基础案例一:应用List<Class>填充文本表格”编写的,会省去许多细节部分的介绍。
实现的基本思路:
将样例工程的创建过程分为几个小的阶段,每个阶段实现了不同的目标。
第一阶段:
表格数据:绑定管理Bean,应用List返回Map对象填充表格数据行
表格列结构:静态列
第二阶段:
表格数据:应用List返回(Map对象+Bean对象)混合使用,填充表格数据行
表格列结构:静态列
第三阶段:
表格数据:应用List返回(Map对象+Bean对象)
表格列结构:静态列+动态列+嵌套列
第四阶段:
表格数据:
1.字段中使用表单组件
表格事件:
2.数据修改事件(区分Map对象和Bean对象)
3.单行选中事件
第一阶段:
应用List返回(Map对象+Bean对象)混合使用,填充表格数据行
创建工程

创建JSP页面

拖入表格组件,选择绑定数据行

填入管理Bean的信息,由IDE自动生成管理Bean代码文件。

选中创建的管理Bean,点击创建属性按钮,创建类型为List的属性data。

在Bean中加入初始化表格数据的代码:
package demo.table.app2.view;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class DemoTableBean {
private List data;
public DemoTableBean() {
data = new ArrayList();
data.add(getRowData("r1"));
data.add(getRowData("r2"));
data.add(getRowData("r3"));
data.add(getRowData("r4"));
}
public void setData(List data) {
this.data = data;
}
public List getData() {
return data;
}
private Map<String, String> getRowData(String pfx) {
Map<String, String> data = new HashMap<String, String>();
data.put("header1", pfx + "1");
data.put("header2", pfx + "2");
data.put("header3", pfx + "3");
data.put("header4", pfx + "4");
data.put("header5", pfx + "5");
return data;
}
}有5列数据,列名为header1 至 header5。
有4行数据分别为 r11……r15至r41……r45。
在JSP中选择表格组件,通过属性页为其增加字段,在Value位置写入表达式“#{row.header1}”作为字段值的引用。

上图中为表格增加了3个字段:header1、header2、header3。
填入后JSP页面内代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@ page contentType="text/html;charset=UTF-8"%>
<%@ taglib uri="http://xmlns.oracle.com/adf/faces/rich" prefix="af"%>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<f:view>
<af:document title="demo2.jsp" id="d1">
<af:form id="f1">
<af:table value="#{viewScope.bean1.data}" var="row" rowBandingInterval="0" id="t1">
<af:column sortable="false" headerText="col1" id="c1">
<af:outputText value="#{row.header1}" id="ot1"/>
</af:column>
<af:column sortable="false" headerText="col2" id="c2">
<af:outputText value="#{row.header2}" id="ot2"/>
</af:column>
<af:column sortable="false" headerText="col3" id="c3">
<af:outputText value="#{row.header3}" id="ot3"/>
</af:column>
</af:table>
</af:form>
</af:document>
</f:view>运行页面,可以看到表格中填入了数据。

第二阶段:
应用List返回(Map对象+Bean对象)混合使用,填充表格数据行
创建Java类“TableRow”,存储表格行数据:
package demo.table.app2.view;
public class TableRow {
private String header1, header2, header3, header4, header5;
public TableRow(String pfx) {
super();
header1 = pfx + "1";
header2 = pfx + "2";
header3 = pfx + "3";
header4 = pfx + "4";
header5 = pfx + "5";
}
public void setHeader1(String header1) {
this.header1 = header1;
}
public String getHeader1() {
return header1;
}
public void setHeader2(String header2) {
this.header2 = header2;
}
public String getHeader2() {
return header2;
}
public void setHeader3(String header3) {
this.header3 = header3;
}
public String getHeader3() {
return header3;
}
public void setHeader4(String header4) {
this.header4 = header4;
}
public String getHeader4() {
return header4;
}
public void setHeader5(String header5) {
this.header5 = header5;
}
public String getHeader5() {
return header5;
}
}修改管理Bean代码,在初始化阶段增加3行数据,以“tr”为前缀
package demo.table.app2.view;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class DemoTableBean {
private List data;
public DemoTableBean() {
data = new ArrayList();
data.add(getRowData("r1"));
data.add(getRowData("r2"));
data.add(getRowData("r3"));
data.add(getRowData("r4"));
data.add(new TableRow("tr1"));
data.add(new TableRow("tr2"));
data.add(new TableRow("tr3"));
}
public void setData(List data) {
this.data = data;
}
public List getData() {
return data;
}
private Map<String, String> getRowData(String pfx) {
Map<String, String> data = new HashMap<String, String>();
data.put("header1", pfx + "1");
data.put("header2", pfx + "2");
data.put("header3", pfx + "3");
data.put("header4", pfx + "4");
data.put("header5", pfx + "5");
return data;
}
}运行页面,可以看到表格中填入了数据。

第三阶段:
表格数据:应用List返回(Map对象+Bean对象)
表格列结构:静态列+动态列+嵌套列
修改页面标签,实现嵌套列:

为管理Bean增加返回动态列名的方法:

public String[] getCols(){
return new String[]{"header4","header5"};
}上述代码将header4和header5两列作为动态列。
修改页面标签,在table标签内加入foreache标签循环输出列信息。

<af:forEach varStatus="vs" var="v" items="#{viewScope.bean1.cols}">
<af:column sortable="false" headerText="#{v}" id="c7">
<af:outputText value="#{row[v]}" id="ot12"/>
</af:column>
</af:forEach>items绑定获取了动态列名数组,轮询输出为表格列。
运行页面文件

其中二、三列被嵌套表现了层次关系,而后两列(header4、header5)为轮询输出的动态列。
第四阶段:
表格数据:
1.字段中使用表单组件
表格事件:
2.数据修改事件(区分Map对象和Bean对象)
3.单行选中事件
设定Bean对象的修改处理代码,在TableRow类中:
public void setHeader1(String header1) {
this.header1 = header1;
header2 = header1 +"aa";
}即当header1的值发生变化的时候,更新header2的值为更新header1值加尾缀“aa”。
修改JSP页面,选择table标签,在Columns属性页中,变更字段1的组件为af:inputText

将字段1(对应的列名是header1)输出组件修改为文本框之后,即可实现对字段内容的修改。
修改字段2的输出组件的属性partialTriggers值为“it1”,指向字段1的输出组件id。

当字段1的值被修改的时候,字段2会自动跟着刷新。
设定表格的行选择方式为“单选”,并绑定selectionListener事件至管理Bean。

<af:table value="#{viewScope.bean1.data}" var="row" rowBandingInterval="0" id="t1"
rowSelection="single"
selectionListener="#{viewScope.bean1.onSelection}">修改管理Bean的事件处理代码,输出选择行的调试信息
public void onSelection(SelectionEvent se) {
RichTable tab = (RichTable)se.getSource();
//System.out.println("getSelectedColumns:" + tab.getSelectedColumns());
System.out.println("getSelectedRowData:" + tab.getSelectedRowData().getClass().getName());
System.out.println( tab.getSelectedRowData().toString());
System.out.println("getSelectedRowKeys:" + tab.getSelectedRowKeys().getClass().getName());
System.out.println( tab.getSelectedRowKeys().toString());
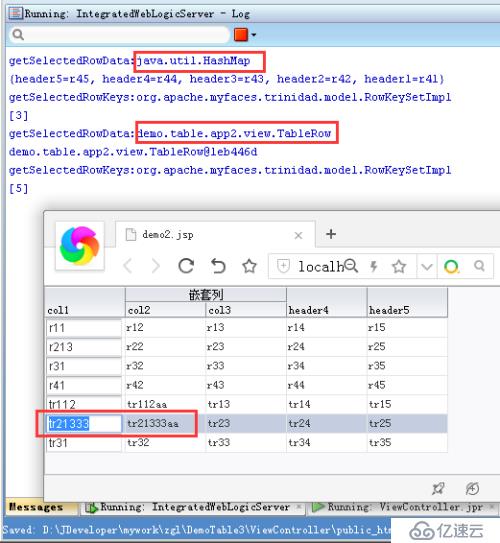
}运行页面:
测试选中表格行,后台会得到并输出行的绑定的数据对象。
测试修改字段1的值,若行数据的后台是Map对象(前4行)则字段2不会有变化,若行数据的后台是TableRow对象,则字段2的值会一并被修改。

亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。