жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷжңҹеҶ…е®№еҪ“дёӯе°Ҹзј–е°Ҷдјҡз»ҷеӨ§е®¶еёҰжқҘжңүе…іеҰӮдҪ•зҺ©иҪ¬дёҖдёӘESжңӘжҺҲжқғеҲ©з”Ёзҡ„жҸ’件пјҢж–Үз« еҶ…е®№дё°еҜҢдё”д»Ҙдё“дёҡзҡ„и§’еәҰдёәеӨ§е®¶еҲҶжһҗе’ҢеҸҷиҝ°пјҢйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еёҢжңӣеӨ§е®¶еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
еүҚиЁҖпјҡElasticsearchжңҚеҠЎжҷ®йҒҚеӯҳеңЁдёҖдёӘжңӘжҺҲжқғи®ҝй—®зҡ„й—®йўҳпјҢдёӘдәәжңҖиҝ‘еҲҡеҘҪеңЁеё®жҹҗдјҒдёҡжўізҗҶиҝҷж–№йқўзҡ„иө„дә§пјҢдҪҶжҜҸж¬ЎйғҪжҳҜйҖҡиҝҮGobyжү«жҸҸеҮәжқҘеҗҺеҶҚжүӢеҠЁи®ҝй—®пјҢжҜ”иҫғйә»зғҰгҖӮеҲҡеҘҪзңӢеҲ°Gobyзҡ„еҶ…жөӢзүҲжҺЁеҮәдәҶејҖж”ҫејҸзҡ„жҸ’件еҠҹиғҪпјҢжүҖд»ҘжҠұзқҖиҜ•жүӢзҡ„жғіжі•ејҖеҸ‘дәҶжӯӨж¬ҫжҸ’件гҖӮеңЁGobyеӣўйҳҹе°Ҹе§җе§җзҡ„ејәзғҲжҺЁиҚҗдёӢпјҢеҲҶдә«жҲ‘жӯӨж¬Ўзҡ„ејҖеҸ‘з»ҸйӘҢгҖӮ
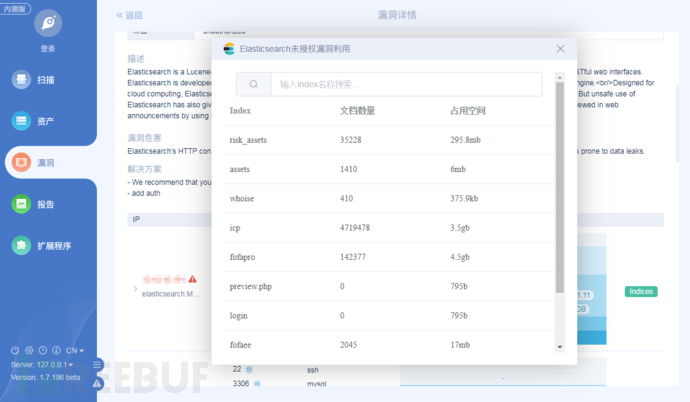
еҪ“жү«жҸҸеҮәElasticsearchжңӘжҺҲжқғжјҸжҙһеҗҺпјҢдјҡеңЁжјҸжҙһзӣёе…ів»ҡд»ҘеҸҠиө„дә§иҜҰжғ…еӨ„жҳҫзӨәвҖңIndicesжҢүй’®вҖқпјҢзӮ№еҮ»еҚіеҸҜеұ•ејҖиҜҘesжңҚеҠЎеҷЁзҡ„IndicesдҝЎжҒҜпјҡ

еңЁжҗңзҙўжЎҶиҫ“е…Ҙе…ій”®еӯ—еҸҜд»Ҙж №жҚ®indexеҗҚз§°иҝӣиЎҢжЁЎзіҠжҗңзҙўпјҡ

е®ҳж–№зҡ„ејҖеҸ‘ж–ҮжЎЈиҝҳжҳҜеҫҲеҘҪзҗҶи§Јзҡ„пјҢжңүжҸҗдҫӣејҖеҸ‘и„ҡжүӢжһ¶гҖӮдёӢиҪҪвҶ’и§ЈеҺӢеҲ°goby/extensionsзӣ®еҪ•пјҢеҶҚиҝҗиЎҢGobyжү«жҸҸпјҢдёҖдёӘdemoе°ұеҮәжқҘдәҶгҖӮжҺҘдёӢжқҘе°ұжҳҜж”№гҖӮж ёеҝғйӣҶдёӯеңЁзЎ®и®Өе…ҘеҸЈзӮ№е’ҢAPIи°ғз”ЁгҖӮ
ејҖеҸ‘ж–ҮжЎЈең°еқҖпјҡ https://github.com/gobysec/GobyExtension
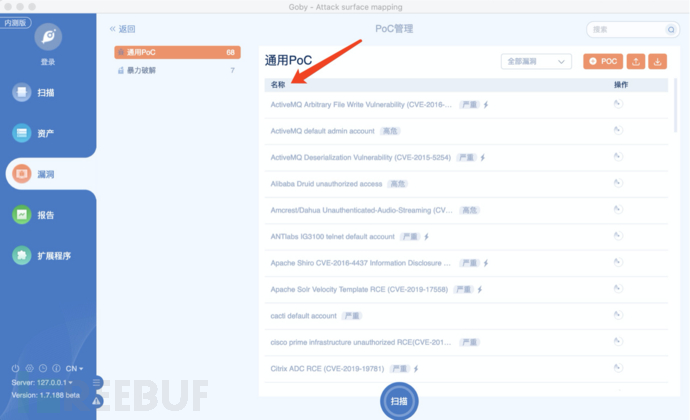
еңЁйҖүе®ҡESеҒҡжҸ’件еҗҺпјҢжҲ‘жҠҠе…ҘеҸЈзӮ№йҖүжӢ©еңЁдәҶжјҸжҙһзӣёе…ійЎөйқўпјҢйҰ–е…ҲеңЁ./package.jsonдёӯеҒҡд»ҘдёӢй…ҚзҪ®:
...
"main": "./extension.js",
"contributes": {
"views": {
"vulList": [
{
"command": "elastic",
"title": "Indices",
"visible": "elastic_visi"
}
]
}
}
...е…¶дёӯйңҖиҰҒе…іжіЁд»ҘдёӢеҮ зӮ№:
main: жҸ’件зҡ„дё»е…ҘеҸЈж–Ү件и·Ҝеҫ„
contributes.views. vulList[0].command: жіЁеҶҢе‘Ҫд»Өзҡ„еҗҚз§°
contributes.views. vulList[0].title: еңЁжҢүй’®дёӯжҳҫзӨәзҡ„ж–Үеӯ—
contributes.views. vulList[0].visible: иҝҷйҮҢд№ҹиҰҒеЎ«е…ҘжіЁеҶҢе‘Ҫд»Өзҡ„еҗҚз§°пјҢдё»иҰҒдҪңз”ЁжҳҜеҲӨж–ӯжҢүй’®жҳҜеҗҰеңЁиҜҘжјҸжҙһжҳҫзӨәпјҢеӣһи°ғеҮҪж•°еә”иҜҘиҝ”еӣһдёҖдёӘеёғе°”еһӢзҡ„еҖјгҖӮ
./extension.jsдёӯеҒҡд»ҘдёӢй…ҚзҪ®пјҡ
function activate(content) {
goby.registerCommand('elastic', (content) => { //иҝҷйҮҢзҡ„'elastic'е’ҢдёҠж–Үдёӯcontributes.views. vulList[0].commandзҡ„еҖјдҝқжҢҒдёҖиҮҙ
let path = __dirname + "/index.html?hostinfo=" + content.hostinfo; //и®ҫзҪ®жү“ејҖж–°зӘ—еҸЈзҡ„htmlж–Ү件и·Ҝеҫ„пјҢе№¶дј е…ҘеҪ“еүҚhostinfoдҝЎжҒҜ
goby.showIframeDia(path, "ElasticsearchжңӘжҺҲжқғжјҸжҙһеҲ©з”Ё", "600", "600"); //жү“ејҖдёҖдёӘ600*600зҡ„iframeзӘ—еҸЈпјҢзӘ—еҸЈж Үйўҳдёә'ElasticsearchжңӘжҺҲжқғжјҸжҙһеҲ©з”Ё'
});
goby.registerCommand('elastic_visi', (content) => { //иҝҷйҮҢзҡ„'elastic_visi'е’ҢдёҠж–Үдёӯcontributes.views. vulList[0].visibleзҡ„еҖјдҝқжҢҒдёҖиҮҙ
return content.name === "Elasticsearch unauthorized" //еҜ№жјҸжҙһеҗҚз§°иҝӣиЎҢеҲӨж–ӯ
});
}
exports.activate = activate;е°ҸжҸҗзӨәпјҡжјҸжҙһеҗҚз§°еҸҜд»ҘзӣҙжҺҘеңЁжјҸжҙһзӘ—еҸЈиҝӣиЎҢжҹҘжүҫпјҢзӮ№еҮ»иҝӣеҺ»д№ӢеҗҺеӨҚеҲ¶еҗҚз§°еҚіеҸҜгҖӮ

е®ҳж–№жҸ’件дёӯдҪҝз”Ёзҡ„жҳҜlayuiжЎҶжһ¶иҝӣиЎҢејҖеҸ‘пјҢжҲ‘иҝҷйҮҢдҪҝз”Ёзҡ„жҳҜVue+Element-uiгҖӮеңЁдҪҝз”ЁжЎҶжһ¶ж–№йқўGobyжҜ”иҫғејҖж”ҫпјҢжІЎжңүйҷҗеҲ¶пјҢеӨ§е®¶еҸҜд»Ҙд»»ж„ҸеҸ‘жҢҘгҖӮ
иҝҷйҮҢз®ҖеҚ•д»Ӣз»ҚдёҖдёӢжҲ‘зҡ„ејҖеҸ‘жөҒзЁӢгҖӮйҰ–е…ҲйңҖиҰҒеӨ„зҗҶдј иҝҮжқҘзҡ„hostinfoдҝЎжҒҜпјҢеҸҜд»ҘзӣҙжҺҘcopyе®ҳж–№ж–ҮжЎЈжҸҗдҫӣзҡ„д»Јз Ғпјҡ
getIframeQueryString(name) {
let reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
let r =window.parent.document.getElementById("goby-iframe").contentWindow.location.search.substr(1).match(reg);
if (r != null) {
return decodeURI(r[2]);
}
return null;
}жӢҝеҲ°жјҸжҙһзҡ„IPеҗҺпјҢе°ұеҸҜд»ҘеҜ№зӣ®ж ҮIPиҝӣиЎҢиҮӘе®ҡд№үиҜ·жұӮдәҶпјҡ
request({ //еңЁutilsдёӯжңүеҜ№axiosиҝӣиЎҢз®ҖеҚ•е°ҒиЈ…
method: 'get',
url: 'http://' + this.getIframeQueryString("hostinfo") + "/_cat/indices",
params: {
format: "json"
}
})жңҖеҗҺеҜ№жӢҝеҲ°зҡ„ж•°жҚ®иҝӣиЎҢеӨ„зҗҶпјҢжҳҫзӨәдёәиЎЁж јж ·ејҸпјҢж•ҙдёӘжҸ’件е°ұејҖеҸ‘е®ҢжҲҗдәҶпҪһ
йҮҚжһ„еҗҺзҡ„зӣ®еҪ•еҰӮдёӢжүҖзӨәпјҡ
goby-extension-elasticsearch в”ңв”Җв”Җ babel.config.js в”ңв”Җв”Җ package-lock.json в”ңв”Җв”Җ package.json в”ңв”Җв”Җ public в”Ӯ в”ңв”Җв”Җ CHANGELOG.md в”Ӯ в”ңв”Җв”Җ README.md в”Ӯ в”ңв”Җв”Җ extension.js в”Ӯ в”ңв”Җв”Җ favicon.ico в”Ӯ в”ңв”Җв”Җ index.html в”Ӯ в””в”Җв”Җ package.json в”ңв”Җв”Җ src в”Ӯ в”ңв”Җв”Җ App.vue в”Ӯ в”ңв”Җв”Җ element-variables.scss в”Ӯ в”ңв”Җв”Җ main.js в”Ӯ в”ңв”Җв”Җ plugins в”Ӯ в”Ӯ в””в”Җв”Җ element.js в”Ӯ в””в”Җв”Җ utils в”Ӯ в””в”Җв”Җ request.js в””в”Җв”Җ vue.config.js
зј–иҜ‘пјҡ
npm run build
иҫ“еҮәзҡ„зӣ®еҪ•з»“жһ„еҰӮдёӢпјҡ
goby-extension-elasticsearch/dist в”ңв”Җв”Җ CHANGELOG.md в”ңв”Җв”Җ README.md в”ңв”Җв”Җ css в”Ӯ в”ңв”Җв”Җ app.b2893489.css в”Ӯ в””в”Җв”Җ chunk-vendors.2ac5db4b.css в”ңв”Җв”Җ extension.js в”ңв”Җв”Җ favicon.ico в”ңв”Җв”Җ fonts в”Ӯ в”ңв”Җв”Җ element-icons.535877f5.woff в”Ӯ в””в”Җв”Җ element-icons.732389de.ttf в”ңв”Җв”Җ index.html в”ңв”Җв”Җ js в”Ӯ в”ңв”Җв”Җ app.2279fc27.js в”Ӯ в””в”Җв”Җ chunk-vendors.8cb53444.js в””в”Җв”Җ package.json
еңЁGobyзҡ„extensionsзӣ®еҪ•дёӢж–°е»әд»»ж„ҸеҗҚз§°зҡ„ж–Ү件еӨ№пјҢжҠҠgoby-extension-elasticsearch/distзӣ®еҪ•дёӢзҡ„ж–Ү件移еҠЁиҝӣеҺ»еҚіеҸҜгҖӮдҪҝз”ЁејҖеҸ‘зүҲжң¬зҡ„GobyеҸҜд»Ҙжү“ејҖDevToolsиҝӣиЎҢи°ғиҜ•гҖӮ
жү“еҢ…еүҚжҠҠиҮӘе·ұеҸҠжҸ’件зҡ„зӣёе…ідҝЎжҒҜеҲҶеҲ«еЎ«еҲ°package.jsonгҖҒReadme.mdгҖҒChanglog.mdж–Ү件дёӯгҖӮ
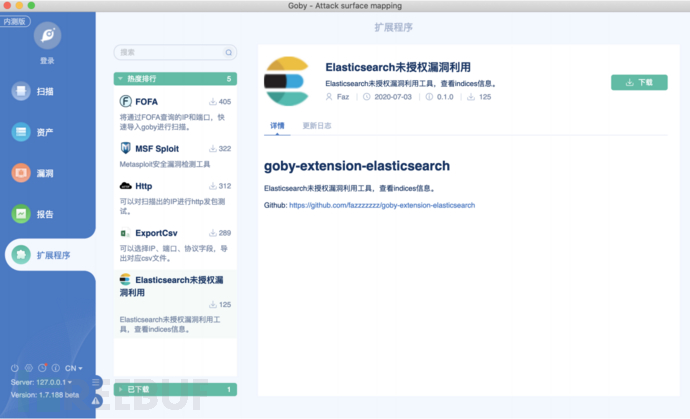
Readme.mdдҝЎжҒҜдјҡжҳҫзӨәеңЁиҜҰжғ…дёӯ

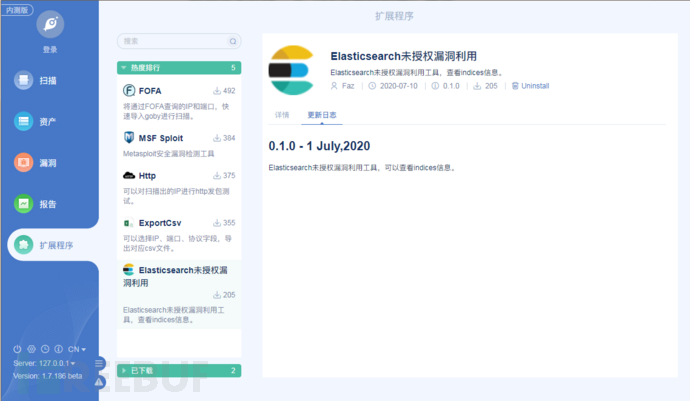
Changlog.mdдҝЎжҒҜдјҡжҳҫзӨәеңЁжӣҙж–°ж—Ҙеҝ—дёӯ

е°ҸжҸҗзӨәпјҡжү“еҢ…ж—¶еҝ…йЎ»жҠҠжҸ’件ж–Ү件еӨ№ж•ҙдёӘжү“еҢ…пјҢеӨҡжү“дёҖеұӮжҲ–иҖ…дёҚжү“еҢ…йғҪдјҡеҸ‘еёғеӨұиҙҘгҖӮеҺӢзј©еҢ…е’Ңж–Ү件еӨ№еҗҚз§°дҝқжҢҒдёҖиҮҙпјҢеҰӮдёӢеӣҫжүҖзӨәгҖӮ

жіЁеҶҢиҙҰеҸ·: https://gobies.org/user/register
еңЁGobyе®ўжҲ·з«ҜиҝӣиЎҢзҷ»йҷҶ
дёҠдј жҸ’件
е®Ўж ёйҖҡиҝҮеҗҺдјҡ收еҲ°йӮ®д»¶/еҫ®дҝЎйҖҡзҹҘпјҢ然еҗҺеҸҜд»ҘеңЁGobyзҡ„жү©еұ•зЁӢеәҸдёӯзңӢеҲ°
GobyжҸ’件зҡ„ејҖеҸ‘ж–ҮжЎЈеҶҷзҡ„йқһеёёжё…жҷ°пјҢжҲ‘д»Һйҳ…иҜ»ж–ҮжЎЈеҲ°жҸ’件ејҖеҸ‘е®ҢжҲҗпјҢеҲҡеҘҪз”ЁдәҶдёҖдёҠеҚҲзҡ„ж—¶й—ҙгҖӮдёҚиҝҮд№ҹеӣ дёәжҸ’件еҠҹиғҪеҲҡеҲҡејҖж”ҫпјҢжүҖд»ҘжңүдёҖдәӣдёҚи¶ігҖӮдёӘдәәи®ӨдёәжҸ’件жүҖдә§з”ҹзҡ„жөҒйҮҸдёҚеә”иҜҘзӣҙжҺҘд»ҺClientз«ҜзӣҙжҺҘеҸ‘йҖҒеҲ°зӣ®ж ҮжңҚеҠЎеҷЁпјҢеә”иҜҘеңЁserverз«ҜпјҲgoby-cmdпјүиҝӣиЎҢдёӯиҪ¬гҖӮеҰӮжһңеҗҺз»ӯжҸҗдҫӣзұ»дјјзҡ„APIзҡ„иҜқе°ұжӣҙе®ҢзҫҺдәҶгҖӮ
жіЁпјҡз”ұдәҺжҳҜClientз«ҜжҸ’件пјҢжүҖд»ҘеҚідҪҝи®ҫзҪ®еӨ–йғЁServerжҲ–иҖ…д»ЈзҗҶпјҢжөҒйҮҸд»Қдјҡд»ҺClientз«ҜеҸ‘ еҮәпјҢеҸҜиғҪеӯҳеңЁжөҒйҮҸдёҚеҸҜиҫҫеҜјиҮҙеҲ—дёҚеҮәindicesзҡ„жғ…еҶөгҖӮ
дёҠиҝ°е°ұжҳҜе°Ҹзј–дёәеӨ§е®¶еҲҶдә«зҡ„еҰӮдҪ•зҺ©иҪ¬дёҖдёӘESжңӘжҺҲжқғеҲ©з”Ёзҡ„жҸ’件дәҶпјҢеҰӮжһңеҲҡеҘҪжңүзұ»дјјзҡ„з–‘жғ‘пјҢдёҚеҰЁеҸӮз…§дёҠиҝ°еҲҶжһҗиҝӣиЎҢзҗҶи§ЈгҖӮеҰӮжһңжғізҹҘйҒ“жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ