这篇文章将为大家详细讲解有关Django程序中如何添加js插件文本编辑器,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
第一步:在首页中添加写博客的按钮
<li>
<a href="{% url 'create_article' %}">写博客</a>
</li>
第二步:写相应的创建博客视图,编辑views.py文件
def create_article(request):
if request.method == "GET" :
return render(request,'create_aritcle.html')
elif request.method == "POST" :
print request.FILES ##查看上传图片的路径
bbs_generater = utils.ArticleGen(request)
res = bbs_generater.create()
html_ele ="""
Your article <<a href="/article/%s/"> %s</a>> has been created successfully !!!,
""" %(res.id, res.title)
return HttpResponse(html_ele)
第三步:写对于的编辑器html文件
首先写一个空html文件,测试主页是否能成功调用这个html,
{% extends 'index.html' %}
{% block content-left %}
<div row>
编辑器页面
</div>
{% endblock %}
{% block content-right %}
right bar
{% endblock %}
第四步:真正开始创建一个编辑器
首先:到https://www.tinymce.com/download/下载一个编辑器到文件
把这个js文件应用到页面中:
第一步:下载tinymce编辑器,在本程序中已经下载好,在/static/plugins/tinymce目录中
第五步:在html文件中应用这个js问题,如下:
<script src="/static/plugins/tinymce/js/tinymce/tinymce.min.js"> </script>
第六步:
<script src="/static/plugins/tinymce/js/tinymce/tinymce.min.js"> </script>
<script type="text/javascript">
tinymce.init({
selector: "#create_bbs"
});
</script>
第七步:在你需要的添加编辑起的地方应用下面代码
<form method="post">{% csrf_token %}
<textarea id="create_bbs" name="content" ></textarea>
</form>
第八步,这个免费的编辑器的功能有点少,可以点击Advanced选择其他
免费的插件
也就说把上面第六部的内容换为下面的内容
<script src="/static/plugins/tinymce/js/tinymce/tinymce.min.js"> </script>
<script type="text/javascript">
tinymce.init({
selector: "#create_bbs",
theme: "modern",
width: 800,
height: 300,
plugins: [
"advlist autolink link p_w_picpath lists charmap print preview hr anchor pagebreak spellchecker",
"searchreplace wordcount visualblocks visualchars code fullscreen insertdatetime media nonbreaking",
"save table contextmenu directionality emoticons template paste textcolor"
],
content_css: "css/content.css",
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | l ink p_w_picpath | print preview media fullpage | forecolor backcolor emoticons",
style_formats: [
{title: 'Bold text', inline: 'b'},
{title: 'Red text', inline: 'span', styles: {color: '#ff0000'}},
{title: 'Red header', block: 'h2', styles: {color: '#ff0000'}},
{title: 'Example 1', inline: 'span', classes: 'example1'},
{title: 'Example 2', inline: 'span', classes: 'example2'},
{title: 'Table styles'},
{title: 'Table row 1', selector: 'tr', classes: 'tablerow1'}
]
});
</script>第九部。这个编辑器上存到数据库的内容是html内容。
把form表单头改为下面内容,即可把文件提交到名称为create_article的url中
<form class="form-horizontal" method="post" action="{% url 'create_article' %}" enctype="multipart/form-data"> {% csrf_token %}
具体的post请求到 create_article url的出来,上面第二步中有
views.py视图调用上传文件的模块utils.py内容如下:
import os
import models
from s10day12bbs import settings
class ArticleGen(object):
def __init__(self,request):
self.requset = request
def parse_data(self):
form_data = {
'title' : self.requset.POST.get('title'),
'content' : self.requset.POST.get('content'),
'summary' : self.requset.POST.get('summary'),
'author_id' : self.requset.user.userprofile.id,
'head_img': '',
'category_id' : 1
}
return form_data
def create(self):
self.data = self.parse_data()
bbs_obj = models.Article(**self.data)
bbs_obj.save()
filename = handle_upload_file(self.requset,self.requset.FILES['head_img']) #获取图片路径并保存到数据库
bbs_obj.head_img = filename
bbs_obj.save()
return bbs_obj
def update(self):
pass
def handle_upload_file(request, file_obj):
upload_dir = '%s/%s' % (settings.BASE_DIR, settings.FileUploadDir)
if not os.path.isdir(upload_dir):
os.mkdir(upload_dir)
print '---->', dir(file_obj)
with open('%s/%s' % (upload_dir, file_obj.name), 'wb') as destination:
for chunk in file_obj.chunks():
destination.write(chunk)
return file_obj.name完整的创建文本编辑器前端页面:
{% extends 'index.html' %}
{% block container %}
<form class="form-horizontal" method="post" action="{% url 'create_article' %}" enctype="multipart/form-data"> {% csrf_token %}
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">标题</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="title" placeholder="title">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">简介</label>
<div class="col-sm-10">
<textarea class="form-control" rows="3" name="summary"></textarea>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">图片</label>
<div class="col-sm-10">
<input type="file" name="head_img">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">内容</label>
<div class="col-sm-10">
<textarea id="create_bbs" name="content" ></textarea>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">发表</button>
</div>
</div>
</form>
<!-- 提交的内容必须包含name字段,提交的时候就是一个字典,key就是name的内容,值就是value,也就是你输入的内容 -->
{% endblock %}
{% block bottom-js %}
<script src="/static/plugins/tinymce/js/tinymce/tinymce.min.js"> </script>
<script type="text/javascript">
tinymce.init({
selector: "#create_bbs",
theme: "modern",
//width: 900,
height: 300,
plugins: [
"advlist autolink link p_w_picpath lists charmap print preview hr anchor pagebreak spellchecker",
"searchreplace wordcount visualblocks visualchars code fullscreen insertdatetime media nonbreaking",
"save table contextmenu directionality emoticons template paste textcolor"
],
content_css: "css/content.css",
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | l ink p_w_picpath | print preview media fullpage | forecolor backcolor emoticons",
style_formats: [
{title: 'Bold text', inline: 'b'},
{title: 'Red text', inline: 'span', styles: {color: '#ff0000'}},
{title: 'Red header', block: 'h2', styles: {color: '#ff0000'}},
{title: 'Example 1', inline: 'span', classes: 'example1'},
{title: 'Example 2', inline: 'span', classes: 'example2'},
{title: 'Table styles'},
{title: 'Table row 1', selector: 'tr', classes: 'tablerow1'}
]
});
</script>
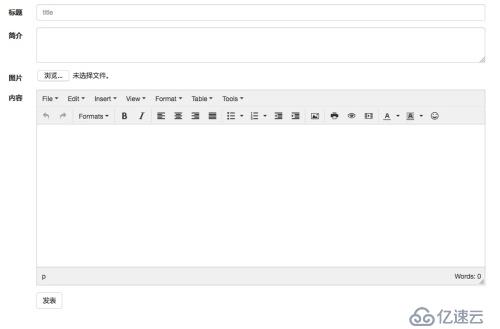
{% endblock %}效果图:

关于“Django程序中如何添加js插件文本编辑器”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。