今天就跟大家聊聊有关Echarts中怎么实现一个力导向图,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
html页面: <div class="echarts" id="echarts-pie-chart"></div>
js代码:
$(function () {
var data = [{
name: 'node01',
des: 'nodedes01',
symbolSize: 70,
category: 0,
}, {
name: 'node02',
des: 'nodedes02',
symbolSize: 50,
category: 1,
}, {
name: 'node03',
des: 'nodedes3',
symbolSize: 50,
category: 1,
}, {
name: 'node04',
des: 'nodedes04',
symbolSize: 50,
category: 1,
}, {
name: 'node99',
des: 'nodedes99',
symbolSize: 50,
category: 1,
}, {
name: 'node05',
des: 'nodedes05',
symbolSize: 50,
category: 1,
}];
var links = [{
source: 'node01',
target: 'node02',
name: 'link01',
des: 'link01des'
}, {
source: 'node01',
target: 'node03',
name: 'link02',
des: 'link02des'
}, {
source: 'node01',
target: 'node04',
name: 'link03',
des: 'link03des'
}, {
source: 'node04',
target: 'node99',
name: 'link99',
des: 'link99des'
}, {
source: 'node01',
target: 'node05',
name: 'link04',
des: 'link05des'
}];
var categories = [];
for (var i = 0; i < 2; i++) {
categories[i] = {
name: '类目' + i
};
}
var pieChart = echarts.init(document.getElementById("echarts-pie-chart"));
var pieoption = {
title : {
text: '某用户画像分析',
},
tooltip : {
formatter: function (x) {
return x.data.des;
}
},
legend: [{
// selectedMode: 'single',
data: categories.map(function (a) {
return a.name;
})
}],
series : [
{
type:'graph',
layout: 'force', //图的布局,类型为力导图
symbolSize: 40, // 调整节点的大小
roam: true, // 是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
edgeSymbol: ['circle', 'arrow'],
edgeSymbolSize: [2, 10],
edgeLabel: {
normal: {
textStyle: {
fontSize: 20
}
}
},
force: {
//力引导图基本配置
layoutAnimation:true,
// xAxisIndex : 0, //x轴坐标 有多种坐标系轴坐标选项
// yAxisIndex : 0, //y轴坐标
gravity:0.02, //节点受到的向中心的引力因子。该值越大节点越往中心点靠拢。
edgeLength: 30, //边的两个节点之间的距离,这个距离也会受 repulsion。[10, 50] 。值越小则长度越长
repulsion: 2500 //节点之间的斥力因子。支持数组表达斥力范围,值越大斥力越大。
// repulsion: 3000, //节点之间的斥力因子。支持数组表达斥力范围,值越大斥力越大。
// edgeLength: 80 //边的两个节点之间的距离,这个距离也会受 repulsion。[10, 50] 。值越小则长度越长
},
draggable: true,
lineStyle: {
normal: {
width: 2,
color: '#4b565b',
}
},
label: {
normal: {
show: true,
textStyle: {}
}
},
edgeLabel: {
normal: {
show: true,
formatter: function (x) {
return x.data.name;
}
}
},
data:data,
links:links,
categories: categories
}
]
};
pieChart.setOption(pieoption);
$(window).resize(pieChart.resize);
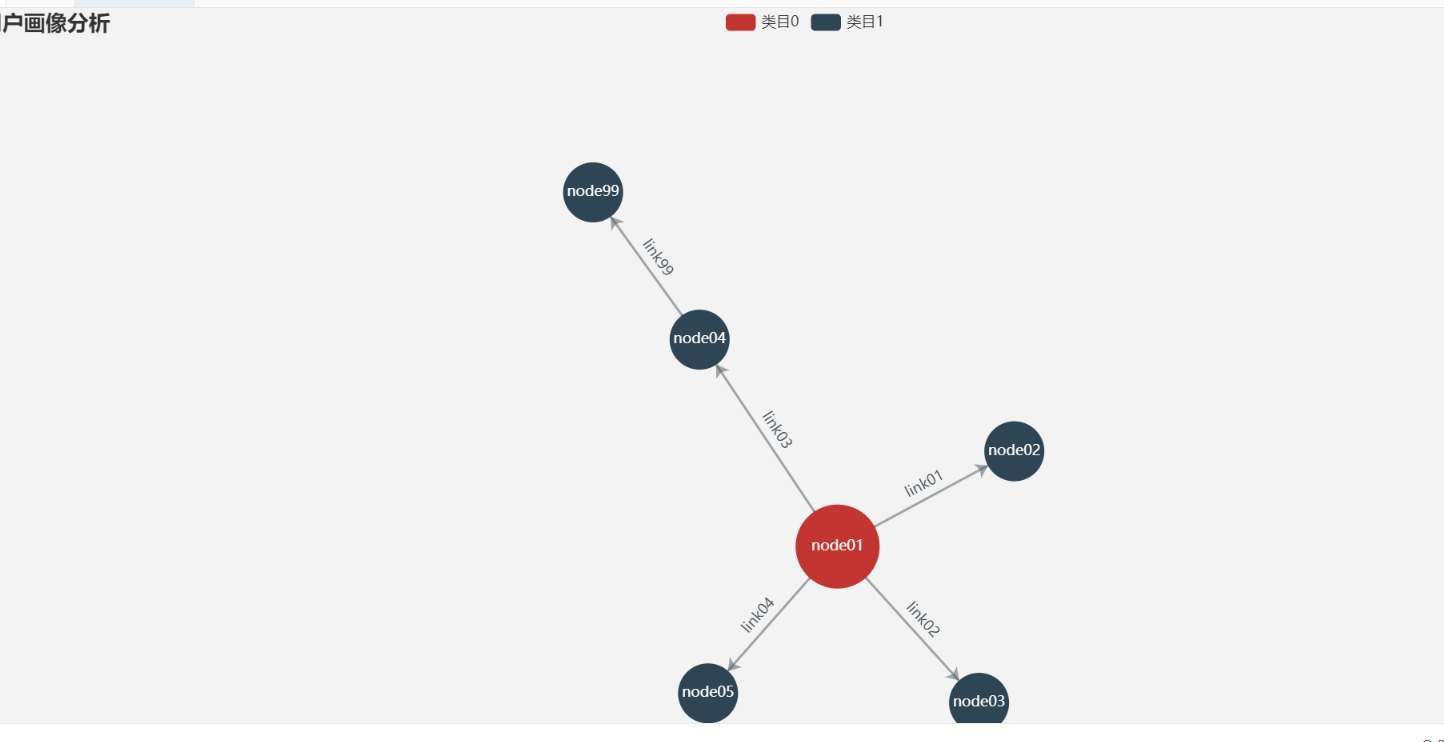
});最终展示效果如图:

看完上述内容,你们对Echarts中怎么实现一个力导向图有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。