spring boot搭建个人博客中如何实现列表,详情,分页功能,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
编辑工具:IDEA
使用框架:springboot
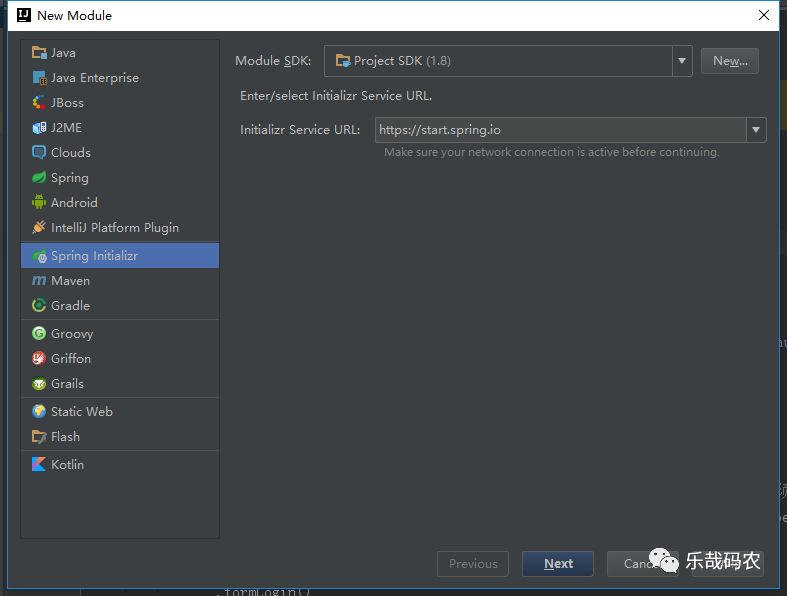
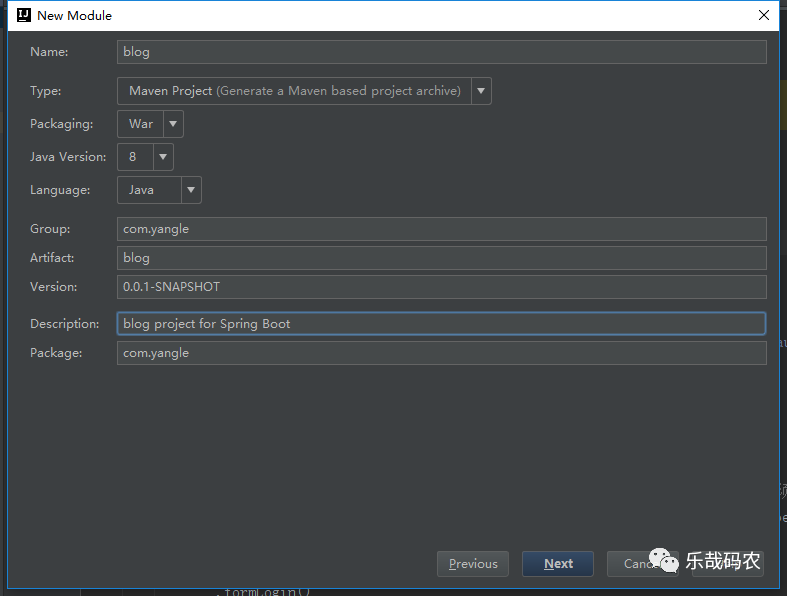
第一步,创建名为blog 的springboot项目

创建springboot项目

名为blog
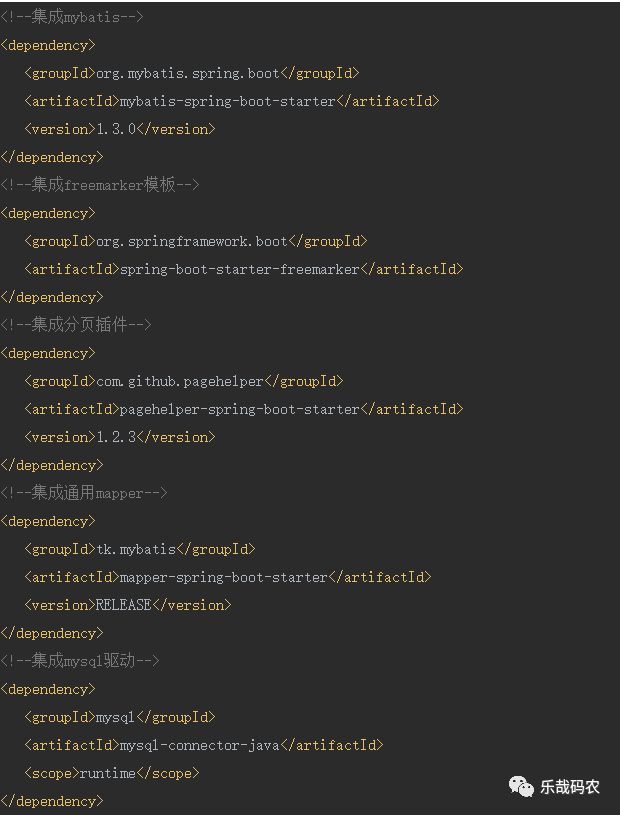
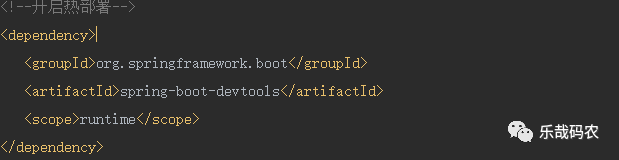
第二步,导入依赖


热部署依赖
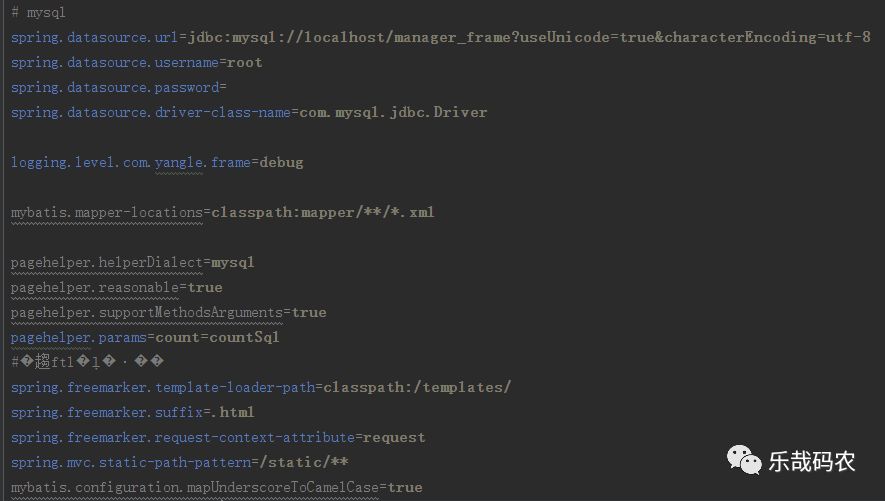
第三步,配置application.properties

第四步,配置项目的热部署(修改文件无需重启服务)
因为我们已经导入过devtools依赖,所以我们只需要对ide进行配置
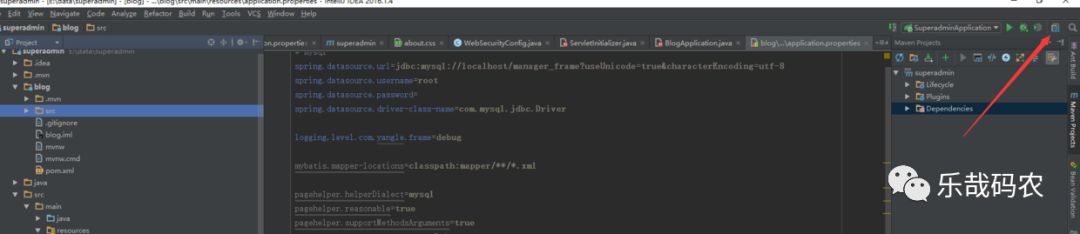
①settings->Build,Execution,Deployment->compiler,勾上

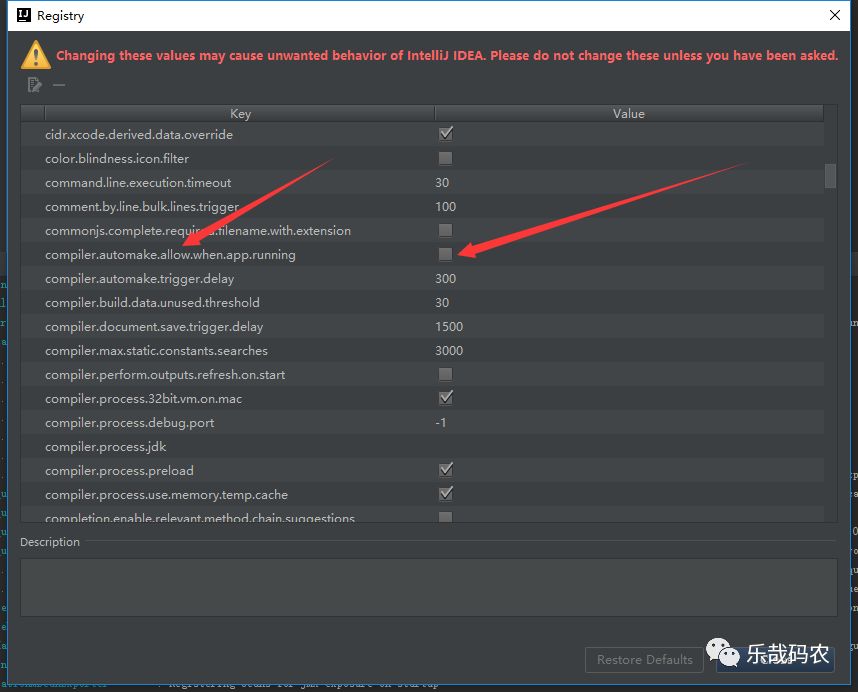
②按住组合键“Shift+Ctrl+Alt+/” ,选择 “Registry”,

开始coding吧
一、配置资源文件
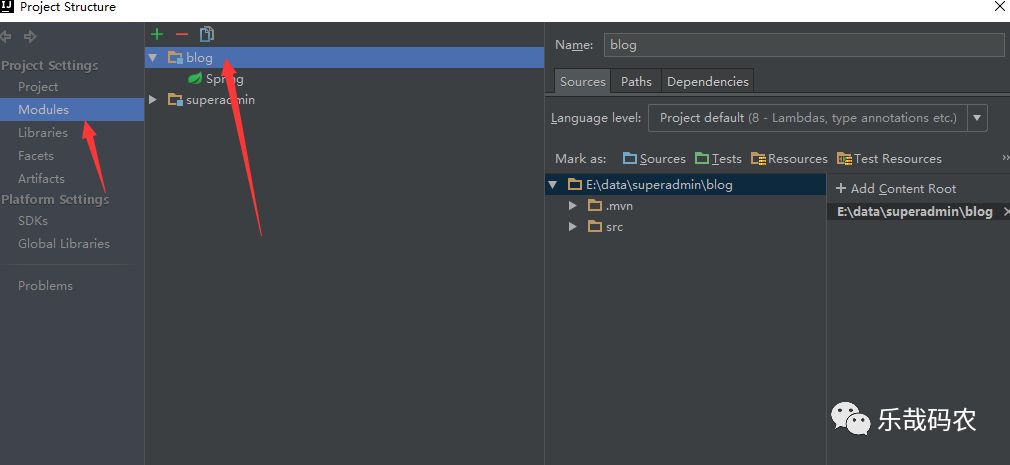
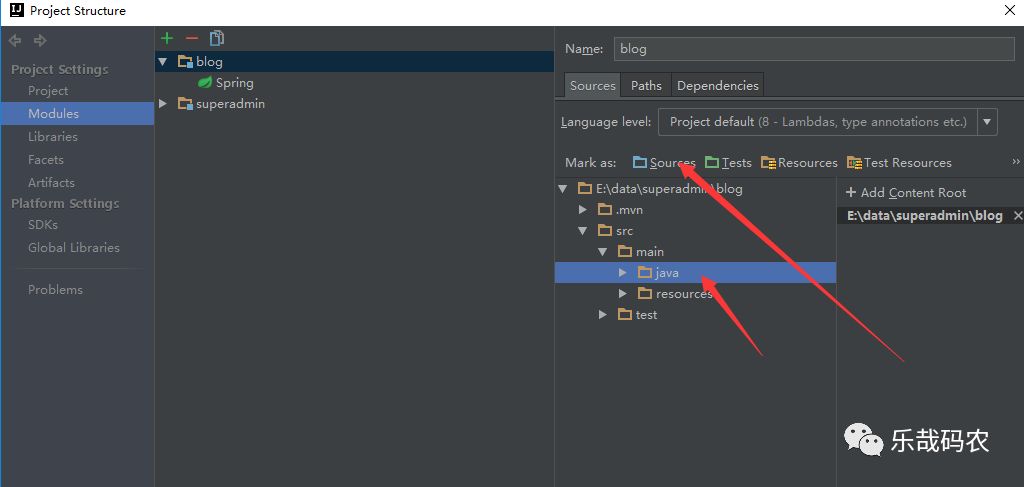
由于使用idea创建的springboot项目,初始化之后,我们是无法创建class文件的,我需要对项目目录进行配置,具体步骤如下

选择自己创建的model

打开目录至java下,点击sources,就可以了

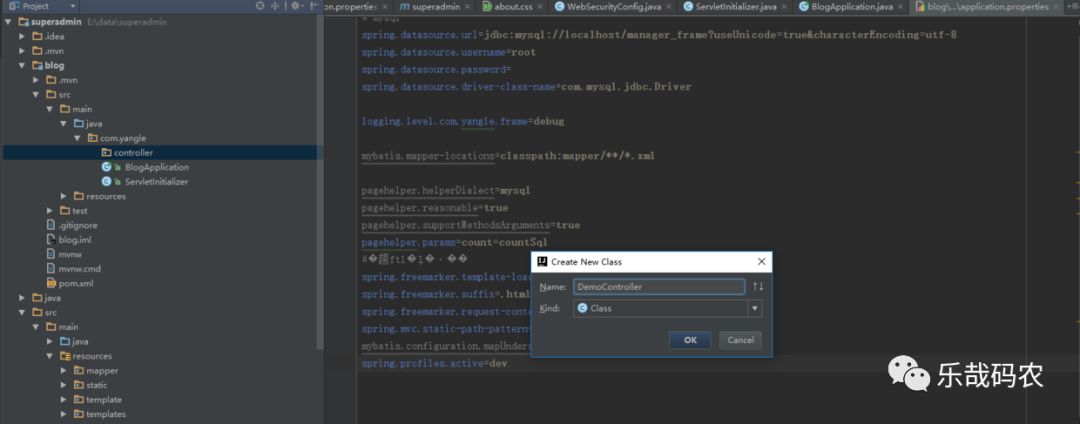
二、创建测试demo看看系统能否跑起来,

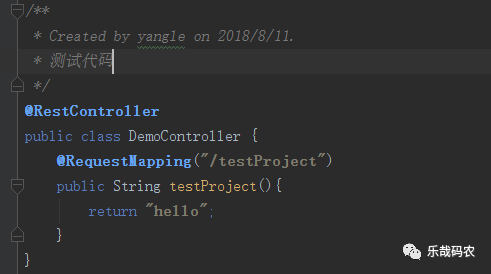
测试代码内容

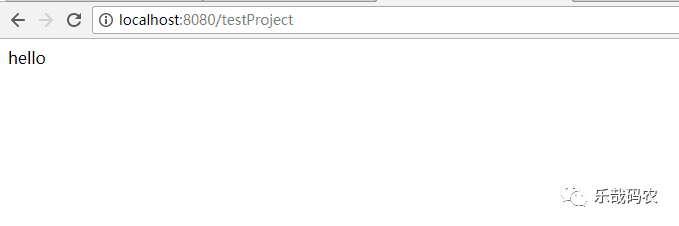
项目测试成功页面将会返回hello

既然项目已经跑起来了,我们可以进行下一步了,将我们准备好的前端页面全部导入项目,测试是否能够正常访问。
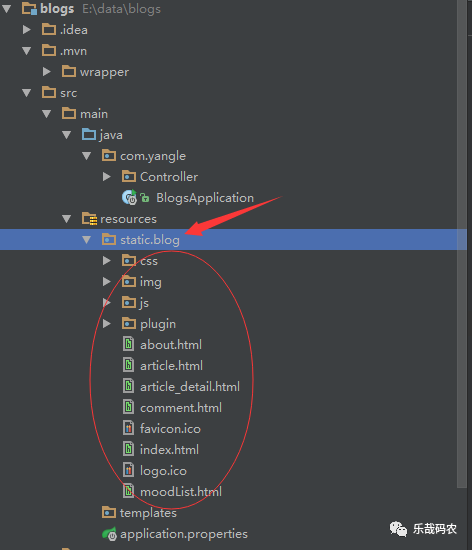
导入后的目录结构如下

输入访问地址,可以看到我事先准备好的静态页面

三、准备基本架构
①创建数据表结构,导入我事先准备好的数据表:
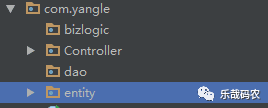
②创建项目分层结构(controller,entity,bizlogic)

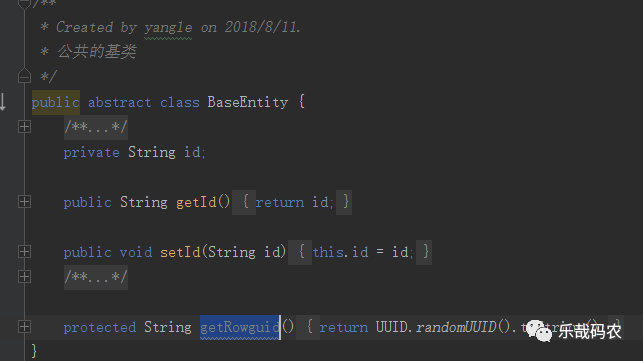
③创建基本实体

④因为我是用的是mybatis的通用mapper,所以我需要创建通用mapper,这个mapper必须要要放在包扫描之外,建议放在和bootapplication同级目录之中

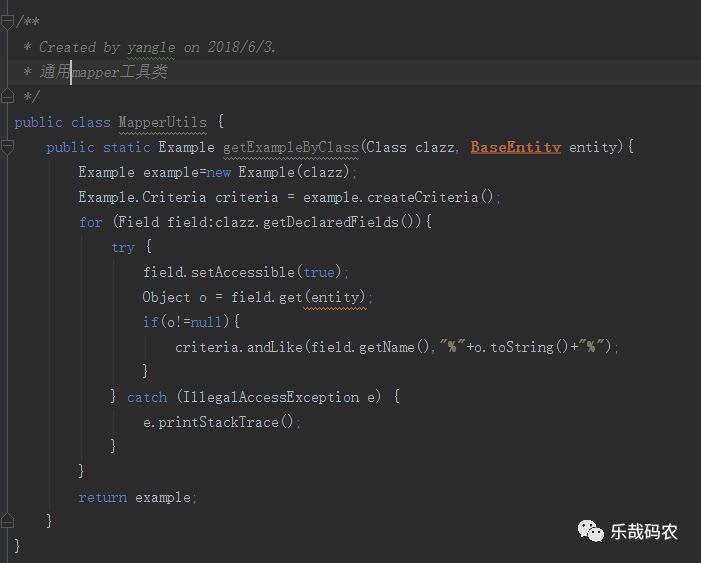
⑤创建通用mapper需要使用到的工具类

四、三层结构依次开发
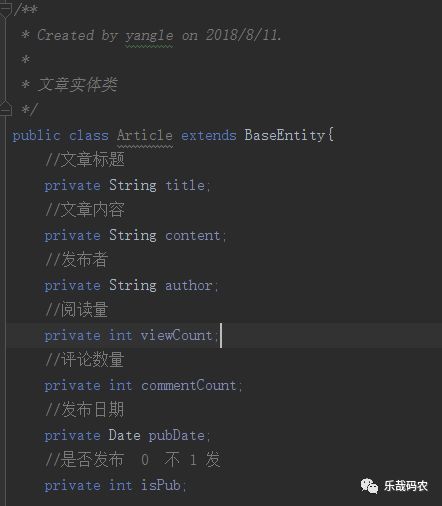
entity:首先我开发文章列表这一块,创建对应的实体信息如下,省略get,set方法

dao 创建对应的dao继承通用mapper的接口,改接口如过只需要实现简单的增删改查,则不需写任何方法

bizlogic: 创建业务逻辑层实现具体的业务操作
该方法里面只有两个方法,一是获取文章列表,而是获取文章详情

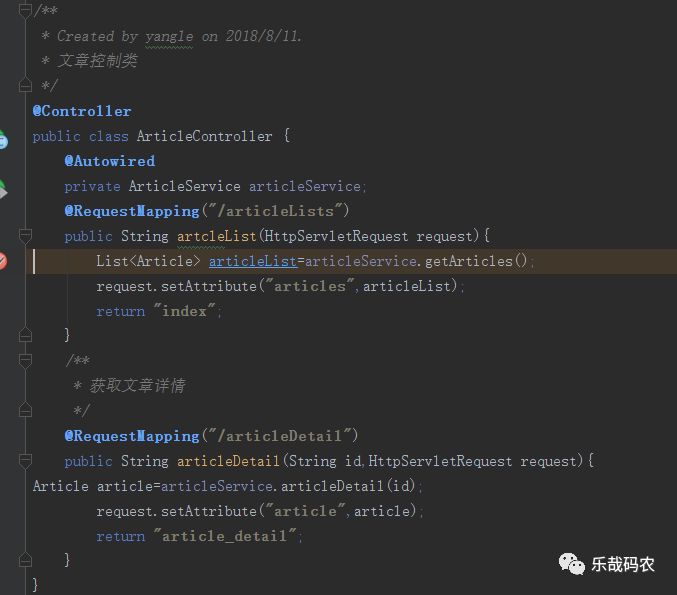
controller,
controll里面也会对应两个控制方法,

前端页面修改:
templates含有两个页面,一个是列表页,一个是详情页
首先我们来处理列表页,使用freemarker集合去遍历台数据

这里面的集合变量是和后台传过来的变量保持一致
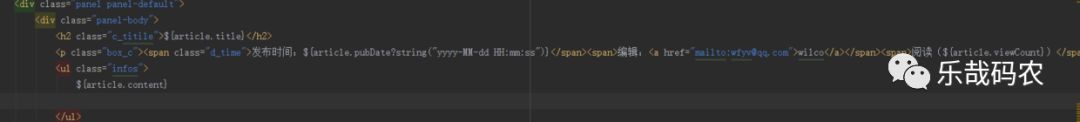
详情页面,和列表页操作一样,只是不需要遍历,直接使用变量即可。

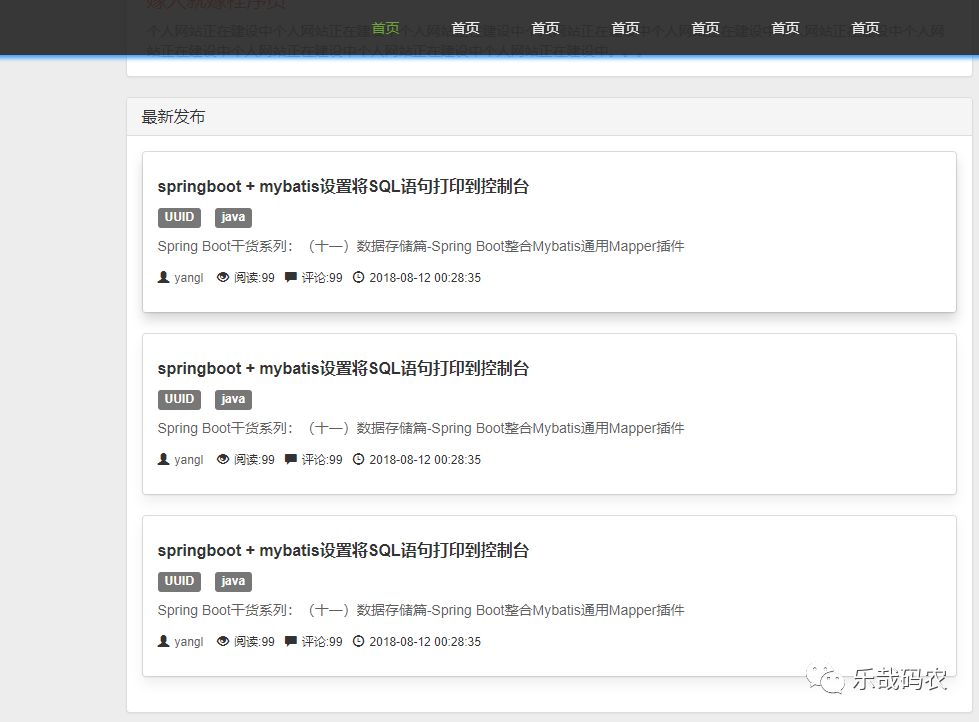
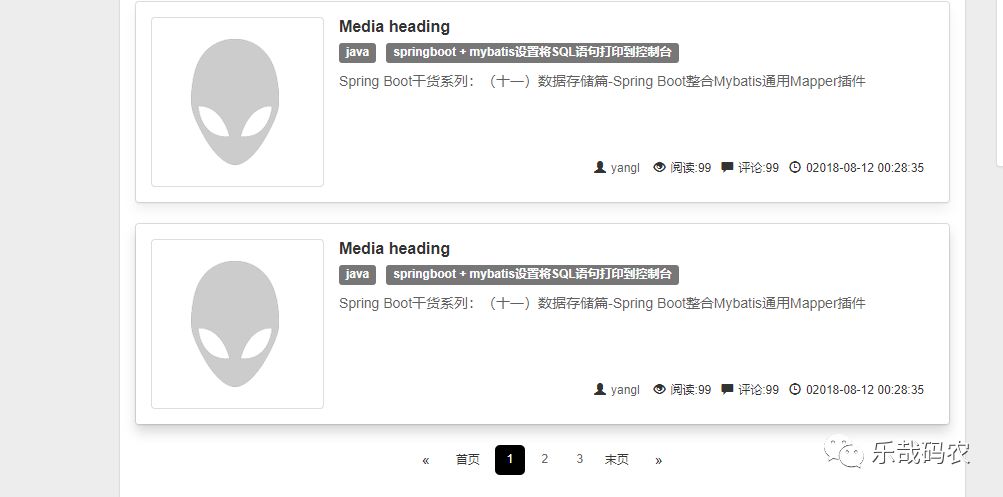
打开浏览器。查看列表页

点击标题查看到详情页

到此已经完成博客的基本展示功能了,其他页面可以类似操作,但是如果页面文章太多,就需要进行分页,最后再整合下PageHelper插件实现分页功能
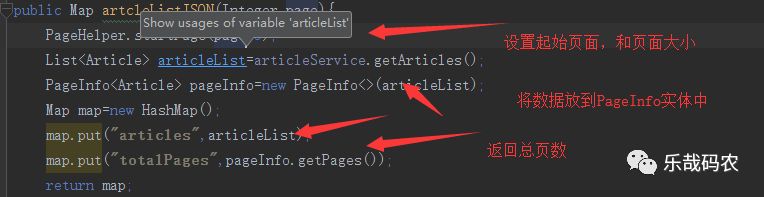
在原来的列表方法中添加如下代码

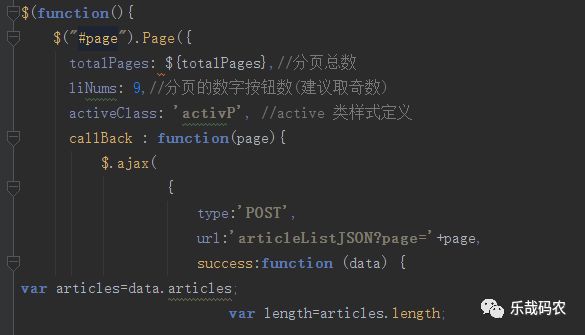
前端页面分页的方法如下
点击分页按钮,重新请求后台数据,


看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4005157/blog/4961137