本篇文章给大家分享的是有关JavaScript策略设计时数值计算精度问题的解决方案是怎样的,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
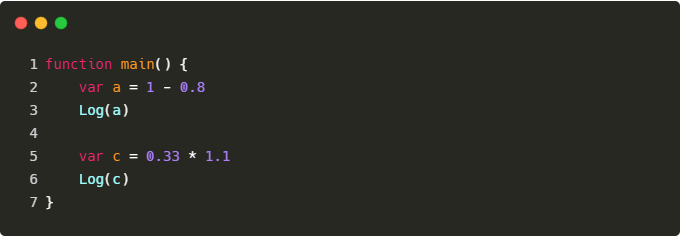
在编写JavaScript策略时,由于脚本语言自身的一些问题,经常导致计算时数值精确度问题。对于程序中一些计算、逻辑判断有一定影响。例如,在计算1 - 0.8或者0.33 * 1.1时,会计算出有误差的数据:


那么如何解决此类问题呢?问题根源在于:浮点数值的最高进度是17位小数,但在进行运算的时候其精确度却远远不如整数;整数在进行运算的时候都会转成10进制; 而Java和JavaScript中计算小数运算时,都会先将十进制的小数换算到对应的二进制,一部分小数并不能完整的换算为二进制,这里就出现了第一次的误差。待小数都换算为二进制后,再进行二进制间的运算,得到二进制结果。然后再将二进制结果换算为十进制,这里通常会出现第二次的误差。
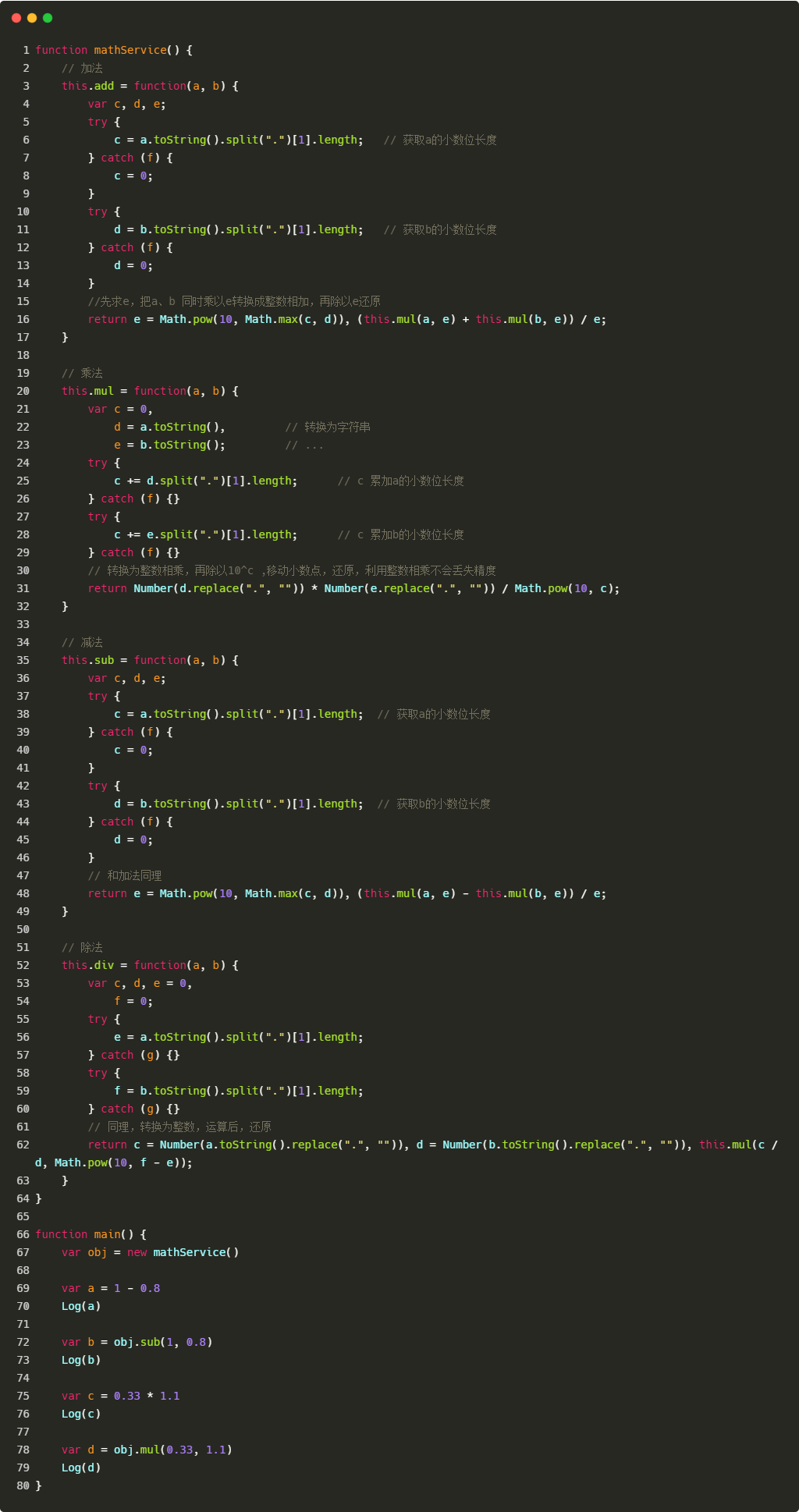
为了解决这个问题,在网上搜索了一些解决方案,经过测试使用,如下方案比较好的解决了这个问题:


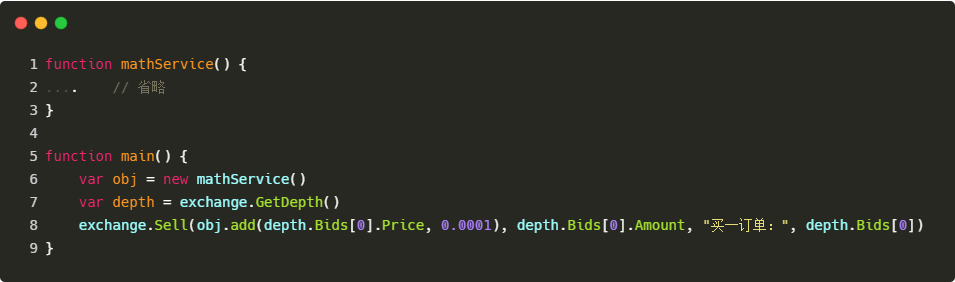
究其原理,是把要做运算的两个操作数转换为整数去计算避免精度问题,在计算后(根据转换为整数时的放大倍数)对计算结果运算还原,得出准确结果。这样当我们想让程序在盘口价格加一跳最小价格精度的时候挂单,就不用担心数值精度问题了

以上就是JavaScript策略设计时数值计算精度问题的解决方案是怎样的,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。