这期内容当中小编将会给大家带来有关基于TensorFlow如何在视频画面中实现人脸遮挡检测,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
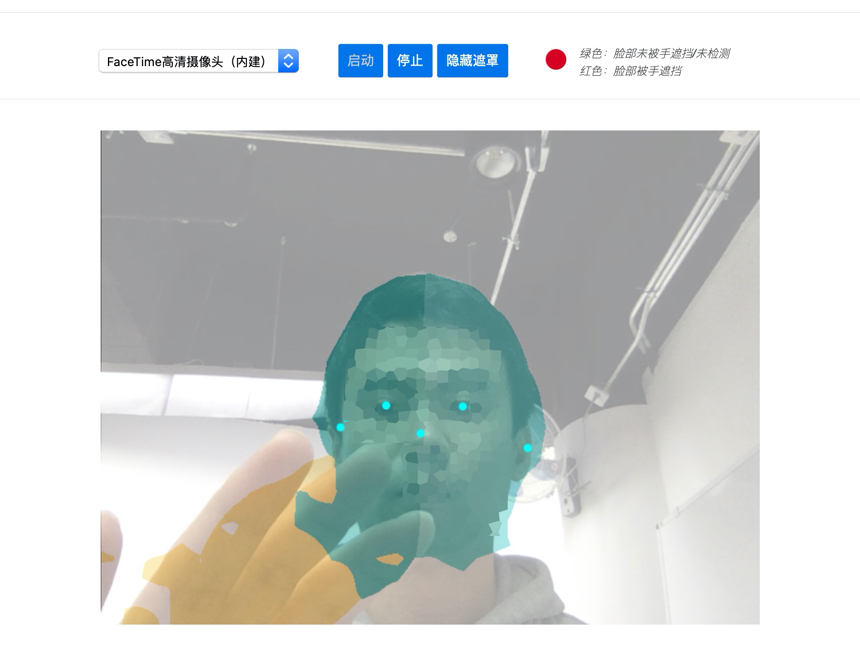
在进行视频通话时,我们往往需要对画面进行一些实时分析,例如识别画面里的人、车、动物等等。这节里我们将使用时信魔方的人脸监视模块实现人脸被手部遮挡的检测,如下图所示效果:

时信魔方的客户端使用 TensorFlow 作为机器学习引擎,服务器端使用 DJL 。本节我们的示例程序主要是演示客户端的人脸检测,使用 FaceMonitor 模块完成自动模型加载和画面实时预测,整个过程由 FaceMonitor 自动完成,对于开发者来说不需要知道如何使用 TensorFlow 来进行机器学习,做到 开箱即用 。
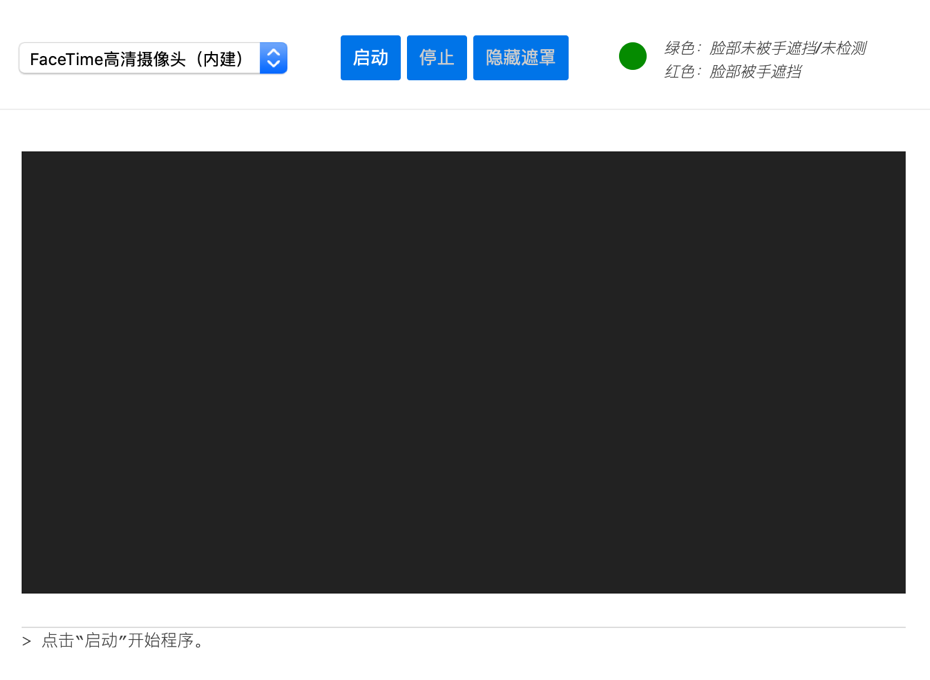
首先我们需要选择一个可用的摄像机,用摄像机采集实时的人像。为了提示我们的脸部是否被手部遮挡,我们设计一个指示灯在工具栏的最右侧。
然后我们在页面中心显示实时人像画面。最后为了方便观察系统的数据,我们在画面下方设计一个日志显示容器。界面结构如下图所示:

我们使用 MediaDeviceTool 媒体设备工具来枚举可用的摄像机设备。
JavaScript 代码:
MediaDeviceTool.enumDevices(function(devices) {
var html = [];
devices.forEach(function(desc) {
if (desc.isVideo()) {
videoDevices[desc.getDeviceId()] = desc;
var c = ['<option id="', desc.getDeviceId(), '">', desc.getLabel(), '</option>'];
html.push(c.join(''));
}
});
if (html.length > 0) {
deviceSelect.innerHTML = html.join('');
}
else {
deviceSelect.innerHTML = '<option>未检测到可用设备</option>';
}
});对于 FaceMonitor 模块来说,我们需要监听的事件是 Touched 事件:
JavaScript 代码:
// 获取 FaceMonitor 模块
const monitor = cube.getModule('FaceMonitor');
// 监听 Touched 事件
monitor.on(FaceMonitorEvent.Touched, onTouched);在 Touched 事件里,我们通过改变状态灯的颜色来表示脸部是否被手遮挡。
在启动程序前,我们需要将界面上的 video 标签元素及其容器元素设置给 FaceMonitor 以便当摄像头画面加载到 video 标签后 FaceMonitor 自动开始对画面进行人脸检测。
JavaScript 代码:
monitor.setup(videoContainer, cameraVideo);与之前启动 Cube 的流程一样,我们通过调用 start() 方法来启动时信魔方,启动成功后在启动 FaceMonitor 模块。
JavaScript 代码:
monitor.start();我们使用 MediaDeviceTool.getUserMedia() 来启动摄像机,在成功启动摄像机之后,使用 MediaDeviceTool.bindVideoStream() 把摄像机的流数据传递给 video 标签。
JavaScript 代码:
MediaDeviceTool.getUserMedia({
video: {
width: { exact: 640 },
deviceId: videoDevice.getDeviceId(),
groupId: videoDevice.getGroupId()
}
}, function(stream) {
videoStream = stream;
MediaDeviceTool.bindVideoStream(cameraVideo, stream);
}, function(error) {
appendLog('获取视频数据失败 ' + error);
});启动之后在视频区域就能看到摄像机的拍摄画面,你可以尝试用手来遮挡脸部观察指示灯的颜色变化。就向本例中第一幅图那样,当检测到脸部被手遮挡时会触发 Touched 事件。
在整个过程中,你只需要设置好参数,并启动模块,之后 FaceMonitor 会自动加载模型并执行画面实时检测。检测结果通过事件方式告诉应用程序,几行代码即可完成!
如前所述我们使用 TensorFlow 来加载 BodyPix 的模型对人体的各个部分进行识别。
针对视频通话的场景,FaceMonitor 调整了部分参数来加快人体识别,例如仅让 BodyPix 识别一个人而不是多个人来降低运算量从而获得较好的实时处理帧率等等。
在检测到人脸之后,通过计算鼻子、左脸、右脸和手部的重叠像素来判断手部是否遮挡脸部,因为是实时计算,每一次的计算值没有足够的信息量来支持结果,因此对 FaceMonitor 每一次采样之后的识别数据进行累加,通过累加得分与我们期望的阀值得分进行比较从而判断是否是有效遮挡。
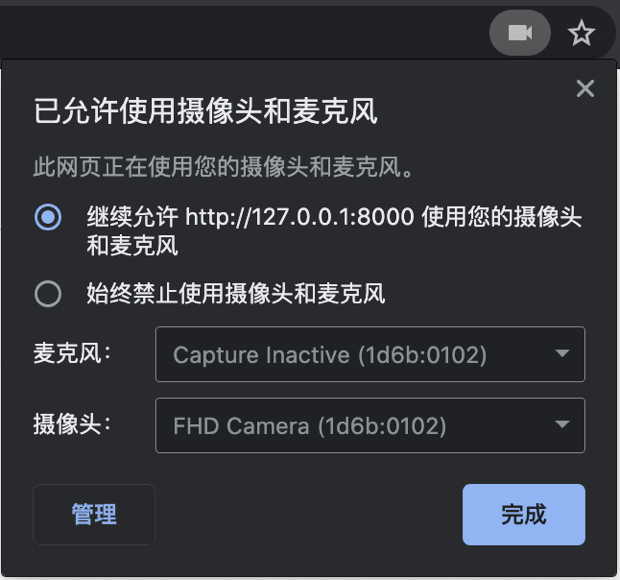
首次运行程序时,浏览器会提示你是否允许程序调用你的摄像头和麦克风,这时需要你选择允许,以便程序能顺利获取到视频流和音频流。
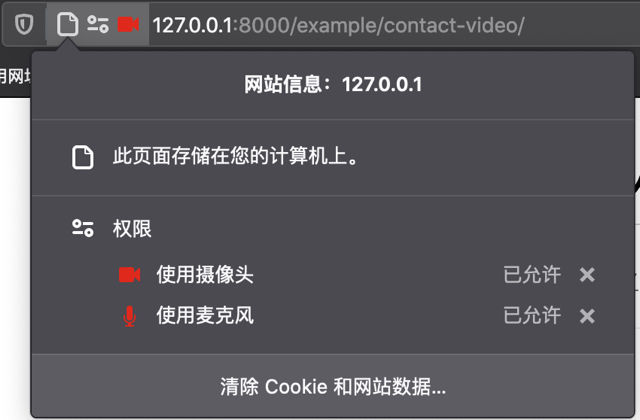
Chrome 浏览器的媒体设备管理窗口在浏览器地址栏右侧:

Firefox 浏览器的媒体设备管理窗口在地址栏左侧:

上述就是小编为大家分享的基于TensorFlow如何在视频画面中实现人脸遮挡检测了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4581100/blog/4910020